使用外掛/工具的想法
設計師會有很多想法,會透過大量觀察、溝通、閱讀與參與所產生出來,如何將想法有效率的實踐出來呢?現在有很多外掛或軟體,能夠輕鬆取代之前繁雜的任務,比方說美妝APP,不再需要進入Photoshop編輯,在美妝APP中一鍵即可完成,現在還有更厲害的能夠即時上妝柔膚。
有可能會因為外掛/工具的限制卡住,做到的效果受限於外掛/工具給予的功能,讓我們無法達到最初的想法。應該要跳脫出來,為達到想法,也許會結合很多軟體才能實現,不過在能力與時間範圍內能做出與自己想法接近的作品,這更為重要。
設定Google地圖語系
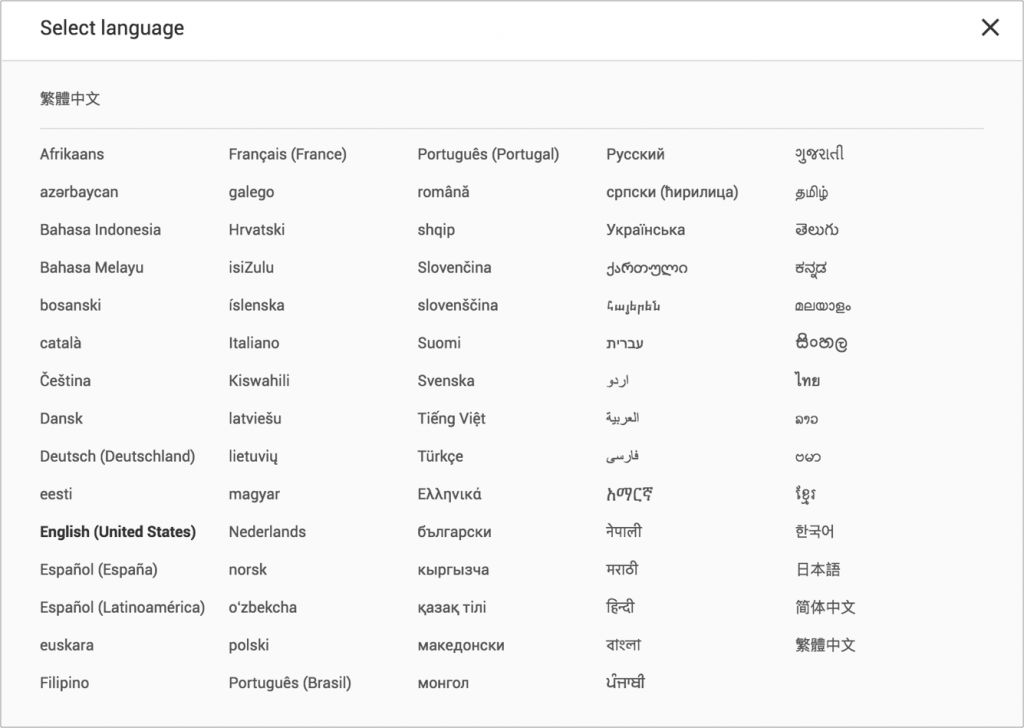
有時候需因應客戶或者市場需求,設定指定文字語系,像是英文最常見,為配合Workout Tracker的語系,首先必須將Google 地圖語言更改成英文,如果自己的Google 地圖已經是英文了,這一步驟可以跳過。
Google 地圖會自動以各國家/地區的當地語言顯示地名,但仍可以變更地圖語言。
Google 地圖

Snazzy Maps實作
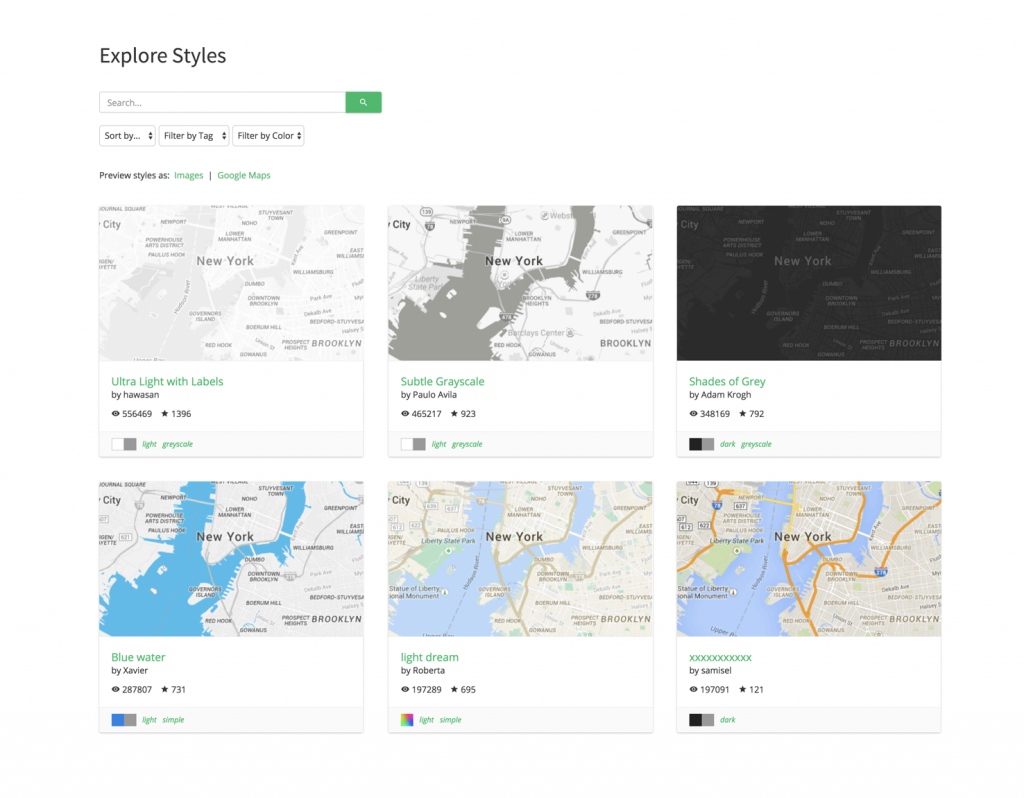
這次使用的工具為Snazzy Maps,能夠客製化Google 地圖上的視覺,在[ EXPLORE STYLES ]中,一些模板範例,能快速套用及篩選,或者針對細節再去調整,彈性很大。
圖片來源: Snazzy Maps
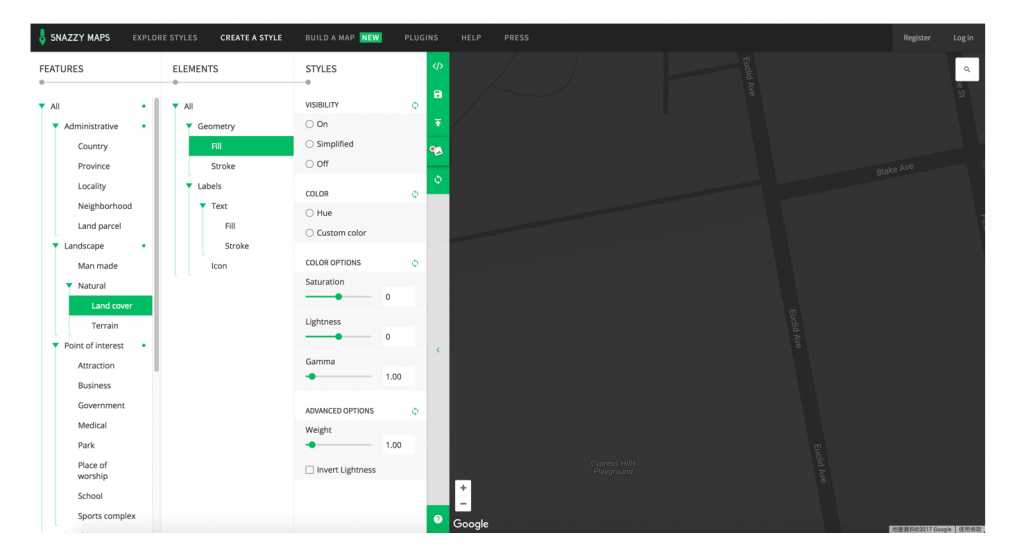
整個客製化的功能在[ CREATE A STYLE ],選完主視覺後可以進到下一層進行細節設計,包含了填色、外框線、文字等設定。
圖片來源: Snazzy Maps
編輯完成後,可以進行存檔、匯出JavaScript讓開發者使用或者匯出圖檔(最大尺寸限制為1000x1000 px)。接著再拿去當做#Day41 Workout Tracker中的地圖,不論是設計或者開發,都省了很多時間。
還有些類似的工具,像是mapbox能夠做的又更強大,有時間一定要去試試看,或者覺得有其他不錯的歡迎在下面留言喔。
-By Candy
