文字的力量
文字不只是單純告訴內容含意,也會因為字體的形象帶給使用者視覺聯想,表達出設計的個性。設計師常藉由字型去呈現不同視覺效果,如果要在短時間內改變固有的設計風格,最快速的方式就是嘗試選用其他字型了。
字型的選用上,若選取比較特殊的字型,也可以當作是『圖像』的一種,很多LOGO都是利用字加以轉化而形成,在電影海報中常見到,電影《哈利波特》的LOGO,將Harry Potter、金屬質感與閃電形象等這些元素結合,創造出獨特的設計。
圖片來源: 《哈利波特》電影海報
大字級設計
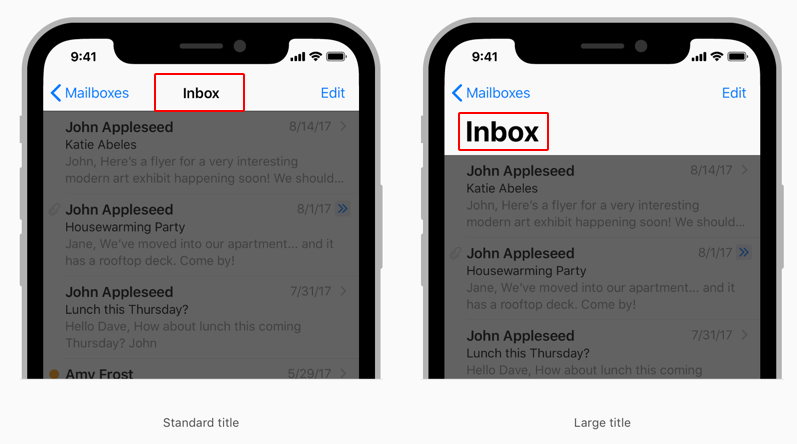
在《Top 5 UI Trends for 2018》一篇中提及 ’’ Text is there to be read, after all – and the bigger it is, the sooner the user sees it. That means less time searching, more time reading; a victory for UI. ’’ 介面設計運用了超大字級,去引導閱讀行為,目前也看到很多這樣的趨勢,像是iOS 11將Navigation Bar引入了Large Title設計。
圖片來源: iOS Human Interface Guidelines
延伸與應用
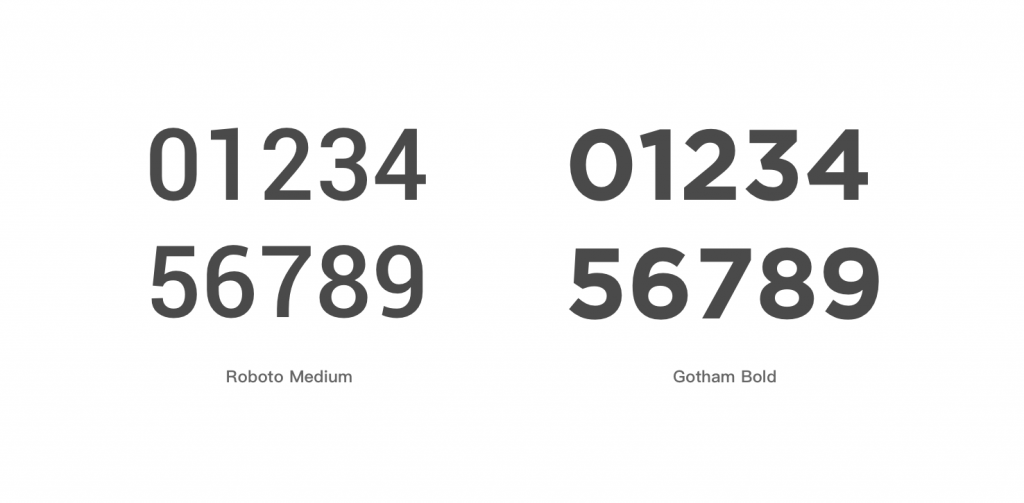
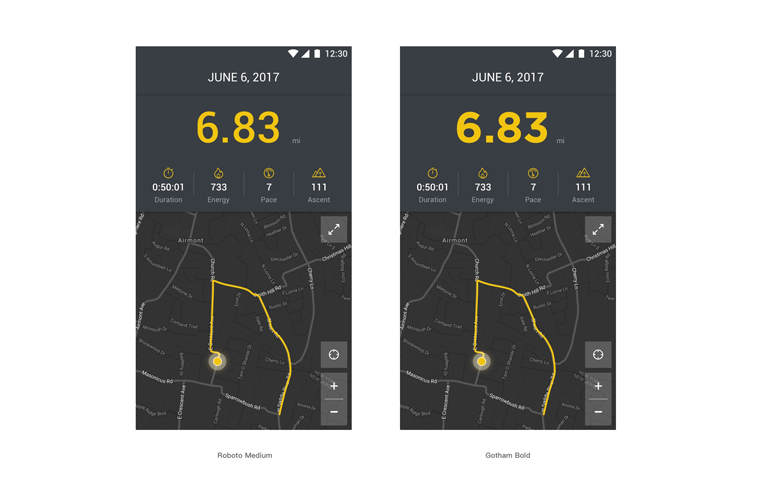
綜合以上現象,應用在#Day41 Workout Tracker設計當中,採用了字型:Roboto Medium與Gotham Bold,前者為Google開發的Android 的標準字體,用於大多數文字與數值;後者帶有圓潤俐落的特色,放在想要凸顯的功能上——跑步距離的數值,便於在跑步時一目瞭然當下狀況,跑了多少距離?是否達成目標?
如果都是用一樣的字型下去設計,只單純透過字的大小變化設計,那麼想凸顯的資訊會比較無法跳脫出來,如下圖比較,左邊都是用Roboto Medium,右邊則是原設計。
有發現地圖的視覺跟一般看到的不一樣嗎?接下來會分享如何改變地圖視覺的工具,近一步讓整體設計更一致。
-By Candy
