接續 Workout Tracker 切版實作,今天要分享切版時套用 Snapps Maps 在地圖客製化樣式實作。
建立 Map Javascript API
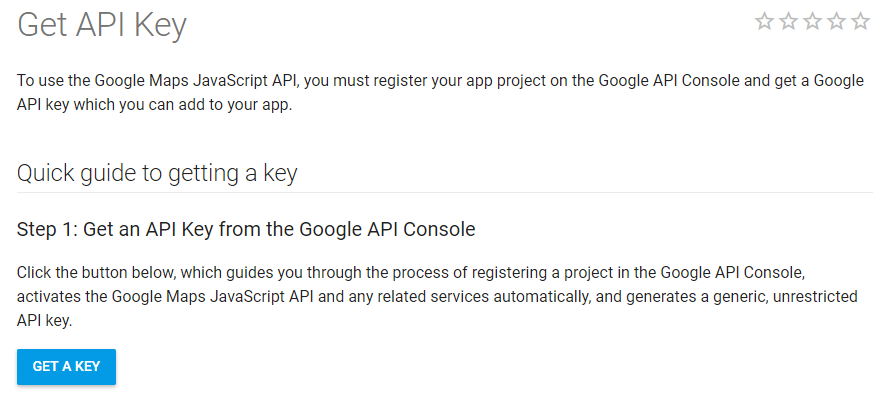
要套用客製化地圖在切版時,需先至 Google Maps APIs 去得專屬於自己專案的 API Key。
點選 Get A Key 按鈕,建立自己的專案。
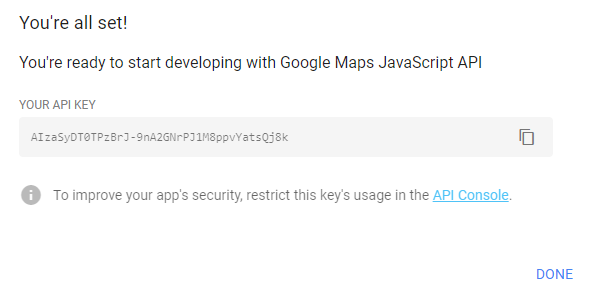
隨後即可取得 API Key
請先保留這串 API key, 後面會用到
將樣式套用至專案地圖上
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
#map {
width: 100%;
height: calc(100vh - 261px);
}
function initMap() {
var map;
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 25.0324, lng: 121.5349},
zoom: 16
});
map.mapTypes.set('styled_map', styledMapType);
map.setMapTypeId('styled_map');
}
var styledMapType = new google.maps.StyledMapType(
[
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#000000"
},
{
"lightness": 40
}
]
},
{
"featureType": "all",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "all",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 21
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 19
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
}
]
}
],
{name: 'Styled Map'});
如此就大功告成啦!若想看參考範例可至我的 github 專案:IT30-Project2
-By Anny
