隨著消費習慣的改變,網路購物為大部分人的生活習慣之一,付款方式也變成多樣化,例如:貨到付款、ATM轉帳、超商取貨、信用卡付款…等,不同的付款方式,使用者的操作流程和介面設計皆會有異,依據「使用者的行為模式」去「設計」介面。今日將以Daily UI 02- Credit Card Checkout介紹信用款付款App頁面,內容分為:使用者行為、色彩視覺兩大類別。
關於使用者行為
使用者行為並沒有固定的模式,是為隨著時間、年齡發展、社會變遷、科技發展、地域性、文化…等,許多原因而有所不同,因此,使用者經驗的研究是不論哪個領域的人都可以去觀察與執行的,使用者的行為是複雜的、客觀的,可藉由不同的研究方式去收集數據,進而分析出使用者行為。
初期發想時,可以先上網搜尋同樣題目的設計作為參考,但如同先前《如何定義介面應該有什麼功能,以Daily UI 41-Workout Tracker為例 1/3》所提到的,若只是參考固有頁面,換個視覺風格,未帶入設計師自己的思維,除了無法訓練到自己的設計思考外,也可能導致使用者在使用上的不方便,因此根據該文章所提的,下載相關APP來實際操作並思考。
實際操作與思考
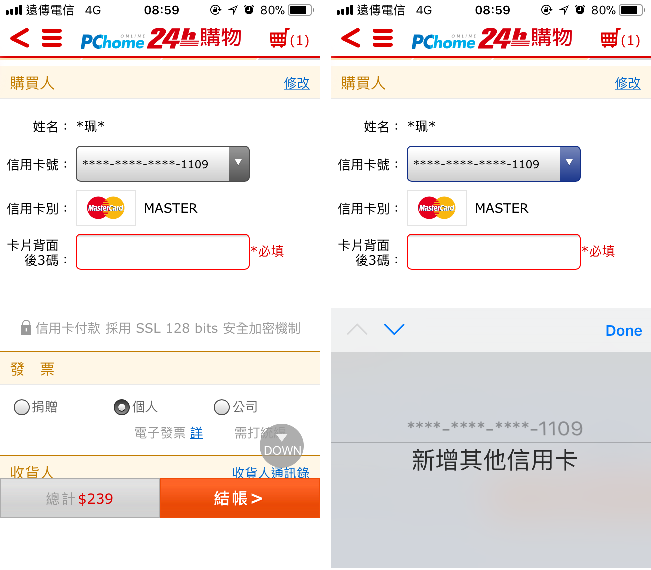
實際使用幾個App後,發現大部分信用卡付款頁面是以表單方式呈現,不論是輸入資料還是卡片記憶部分,只有單純數字呈現,未使用圖像化來傳達資訊。
主要參考App:Pinko、PChome 24H、蝦皮購物

圖片來源:PChome 24H
設計初心
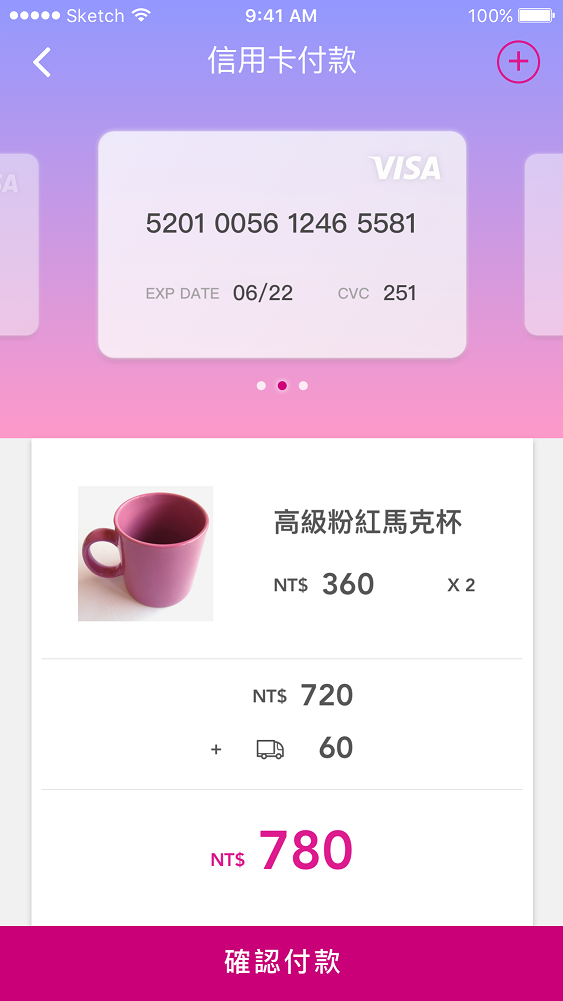
將信用卡資訊以「圖像化介面」呈現,藉此減少過多複雜資訊,讓使用者在此頁面能清楚的了解該執行的行為。
頁面功能

介紹完設計概念後,接下來的兩篇將說明色彩選擇與視覺呈現,如果有任何想法與建議,歡迎在下方留言和我們一起討論喔!
-By Amanda
