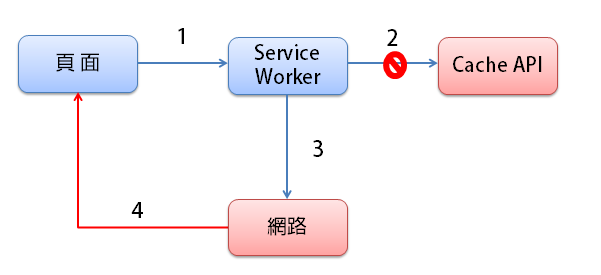
這策略是用再Offline-first,字面意思就是離線資源優先詢問,如果沒有match到資源,
就詢問Network索取資源。
範例程式:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
此策略,簡單來說就是當向網路(Network)發出的資源請求,如果不存在於現在的動態快取清單中,就透過put放進快取中。
範例程式:
self.addEventListener('fetch', function(event){
console.log('動態快取網路資源',event);
event.respondWith(
caches.open(CACHE_DYNAMIC)
.then(function(cache){
return fetch(event.request)
.then(function(response){
cache.put(event.request, response.clone());
return response;
});
})
);
});
透過範例程式,當觸發更新頁面/重新載入(fetch事件)時,比對發出的資源請求,當有未快取的資源時,就將資源快取起來。
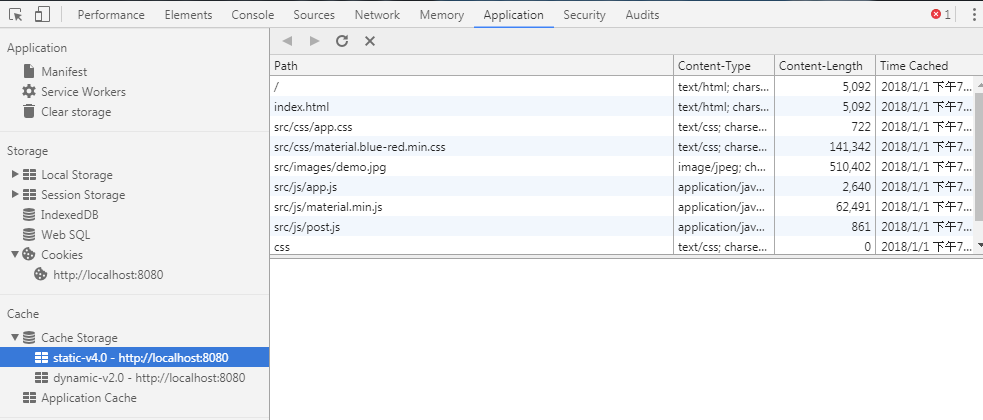
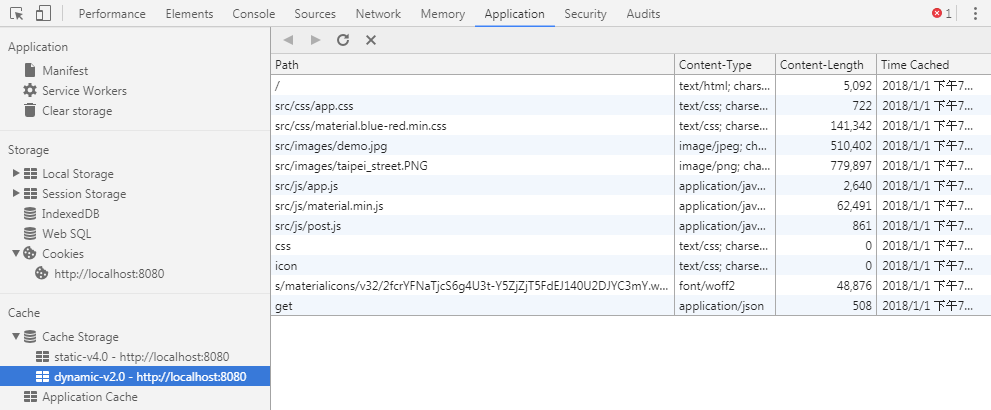
但這時候會有個小問題,如下兩張圖。

預存快取和動態快取的資源造成兩邊快取了許多相同資源。
因此,可以將程式改為下方這個判斷方式,當詢問特定需求時,再作快取的動作。
self.addEventListener('fetch', function(event){
var url = 'https://httpbin.org/get';
if(-1 < event.request.url.indexOf(url)){
event.respondWith(
caches.open(CACHE_DYNAMIC)
.then(function(cache){
return fetch(event.request)
.then(function(response){
cache.put(event.request, response.clone());
return response;
});
})
);
} else{
event.respondWith(
caches.match(event.request)
.then(function(response){
if(response){
return response;
}else{
return fetch(event.request)
.then(function(res){
return caches.open(CACHE_DYNAMIC)
.then(function(cache){
cache.put(event.request.url, res.clone());
return res;
})
.catch(function(err){
return caches.open(CACHE_STATIC)
.then(function(cahce){
return caches.match('/ErrorPage.html');
})
})
});
}
})
);
}
});
再快取之前,先判斷url是否為需要存入快取的目標網址,
如果是,就會觸發資源比對,再快取到dynamic的快取裡面。
假如不是目標網址,再跑一般快取的策略。
