這兩個的用處是選擇,html的元素,一個是單選,一個是多選,使用方法相當單純,也可以除了html的元素如p、h1...之外也可以選擇自己定義的id或是class
一開始放些東西到網頁上面
p Apple
p.test Banana
p.test#hello lemon
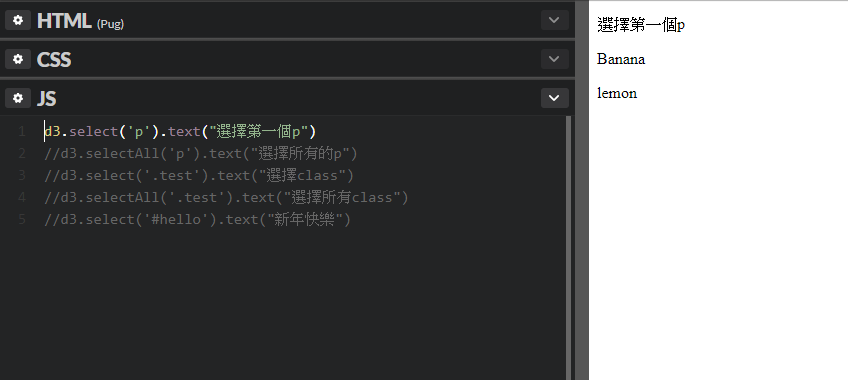
.text("選擇第一個p")

d3.select('p').text("選擇第一個p")
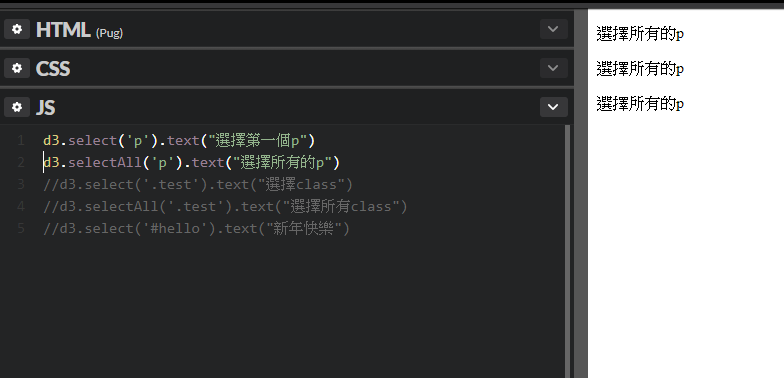
d3.selectAll('p').text("選擇所有的p")

d3.select('p').text("選擇第一個p")
d3.selectAll('p').text("選擇所有的p")
d3.select('.test').text("選擇第一個class:test")

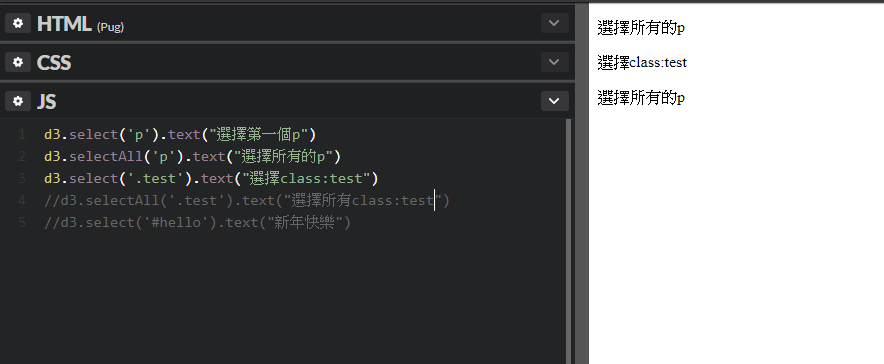
d3.select('p').text("選擇第一個p")
d3.selectAll('p').text("選擇所有的p")
d3.select('.test').text("選擇class:test")
d3.selectAll('.test').text("選擇所有class:test")

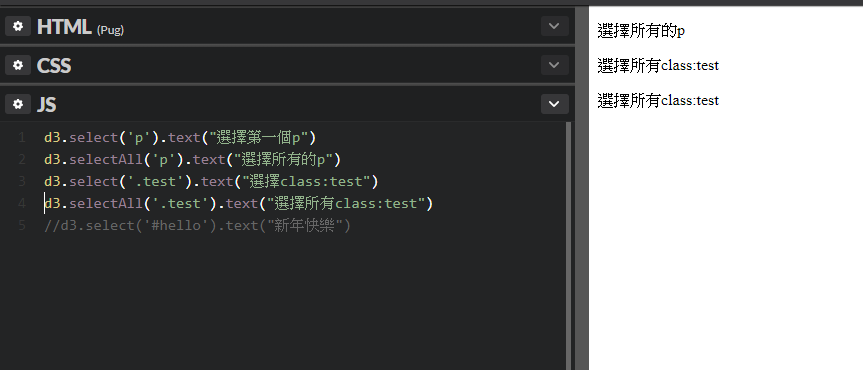
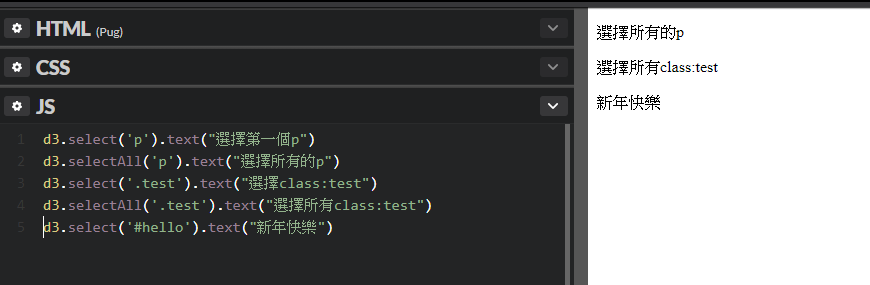
d3.select('p').text("選擇第一個p")
d3.selectAll('p').text("選擇所有的p")
d3.select('.test').text("選擇class:test")
d3.selectAll('.test').text("選擇所有class:test")
d3.select('#hello').text("新年快樂")

配合class跟id後可以依所需來選擇目標。
