這兩個是D3用來將網頁與資料綁定的,datum綁定單一的資料,data綁定一組資料
基本的操作如下
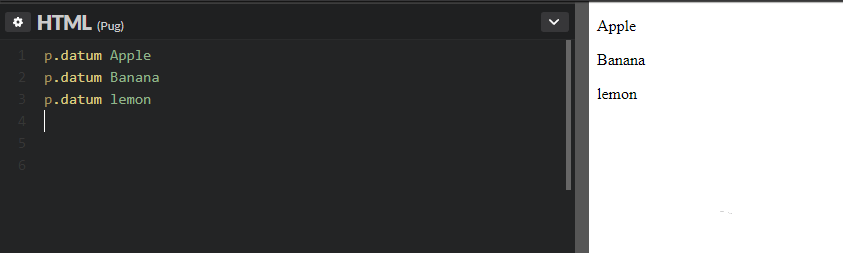
先定義幾個html元素來操控
p.datum Apple
p.datum Banana
p.datum lemon

用d3綁定資料然後帶入
var body = d3.select('body')
var str = "change";
var pdatum = body.selectAll(".datum");
pdatum.datum(str);
pdatum.text(function(d, i){
return "第 "+ (i+1) + " 個 " + d;
});
中間的無名函式function中d代表資料i代表元素的index
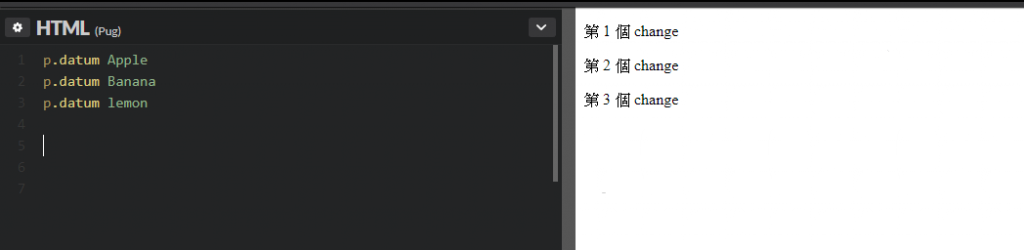
結果
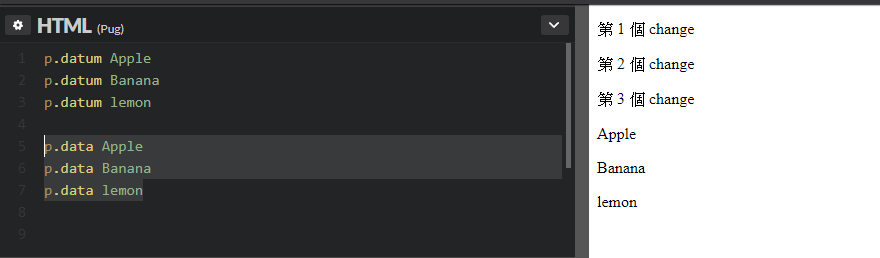
一樣先定義幾個html元素來操控
p.data Apple
p.data Banana
p.data lemon

在用d3綁定資料然後帶入
fruits=['蘋果','香蕉','檸檬'];
var pdata = body.selectAll(".data");
pdata.data(fruits)
.text(function(d, i){
return d;
});
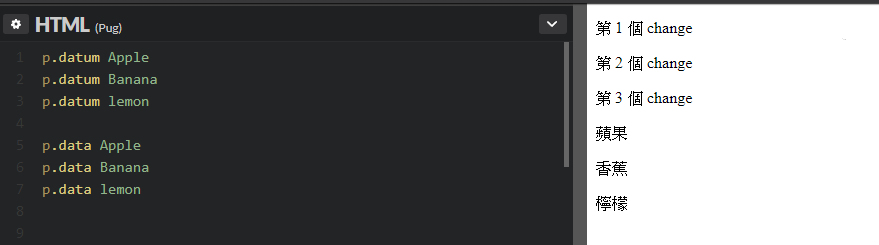
結果
稍微介紹一下這兩種情況
enter是用來補齊資料的方式
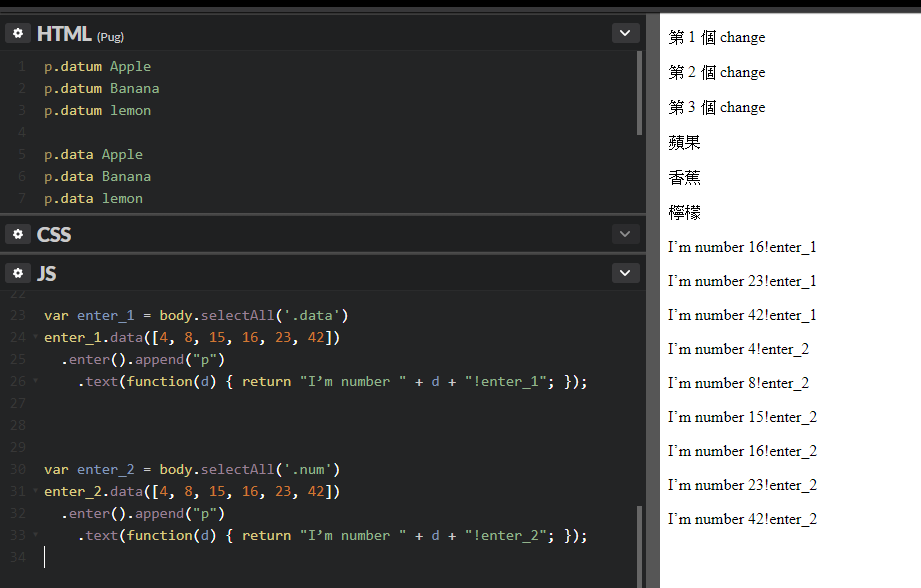
所以enter_1的部分因為.data的元素在網頁上已經有三個了,所以會補上後面三個16,26,42
var enter_1 = body.selectAll('.data')
enter_1.data([4, 8, 15, 16, 23, 42])
.enter().append("p")
.text(function(d) { return "I’m number " + d + "!enter_1"; });
而因為網頁上沒有.num的元素存在,所以六個都會被補上
var enter_2 = body.selectAll('.num')
enter_2.data([4, 8, 15, 16, 23, 42])
.enter().append("p")
.text(function(d) { return "I’m number " + d + "!enter_2"; });
結果
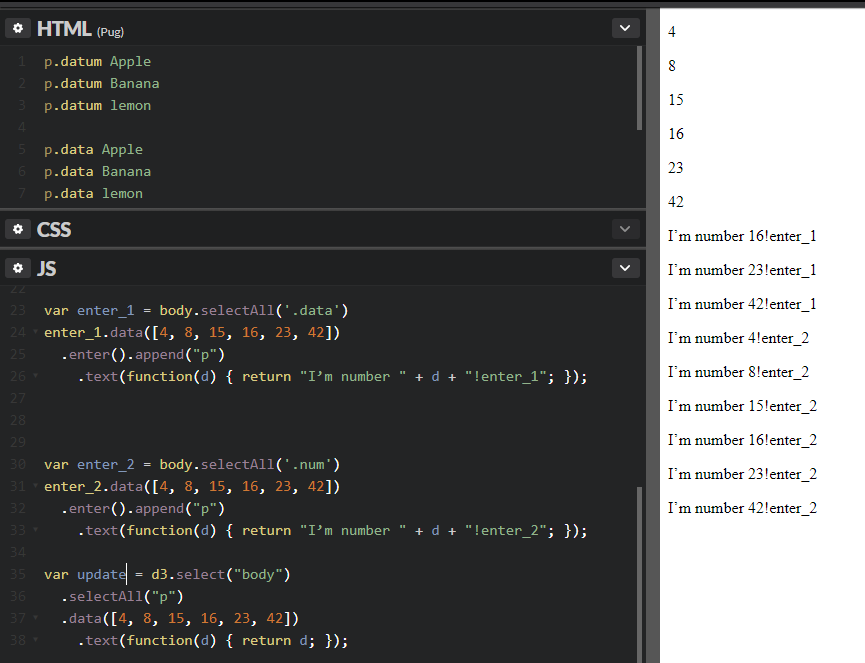
update是用來更新資料的,所以這段程式碼會找到P的網頁元素,然後更新前六個的內容
var update = d3.select("body")
.selectAll("p")
.data([4, 8, 15, 16, 23, 42])
.text(function(d) { return d; });
結果
本次程式碼 https://codepen.io/FanWay/pen/PEjyLd
