介面為何
介面是使用者與裝置溝通的媒介,但不一定是以實體呈現,有可能是看不到的,像是以語音為主的介面(Voice UI,VUI),應用於Amazo智慧揚聲器Echo搭載的虛擬助理Alexa、Google個人助理Google Assistant等。因此介面設計分為很多種,每種要注意的規範又是另一學習了,在這邊要介紹的是APP介面設計。
Daily UI每天會給一個題目,但沒有對該題目有所敘述,那麼要如何開始呢?若只是參考固有頁面,換個視覺風格就完成,會有點可惜。不妨試著對題目有更深入的體會,帶入自己的想法,訓練自己的設計思考,也許會產生創新的點子或者改善原本的設計,如同之前《新手UI起手式,以Daily UI 01-Sign up為例 1/3》文章所說,針對題目先有個品牌假設、使用情境等發想,再下去做視覺設計。
圖片來源: Daily UI 電子郵件內容
設計初心
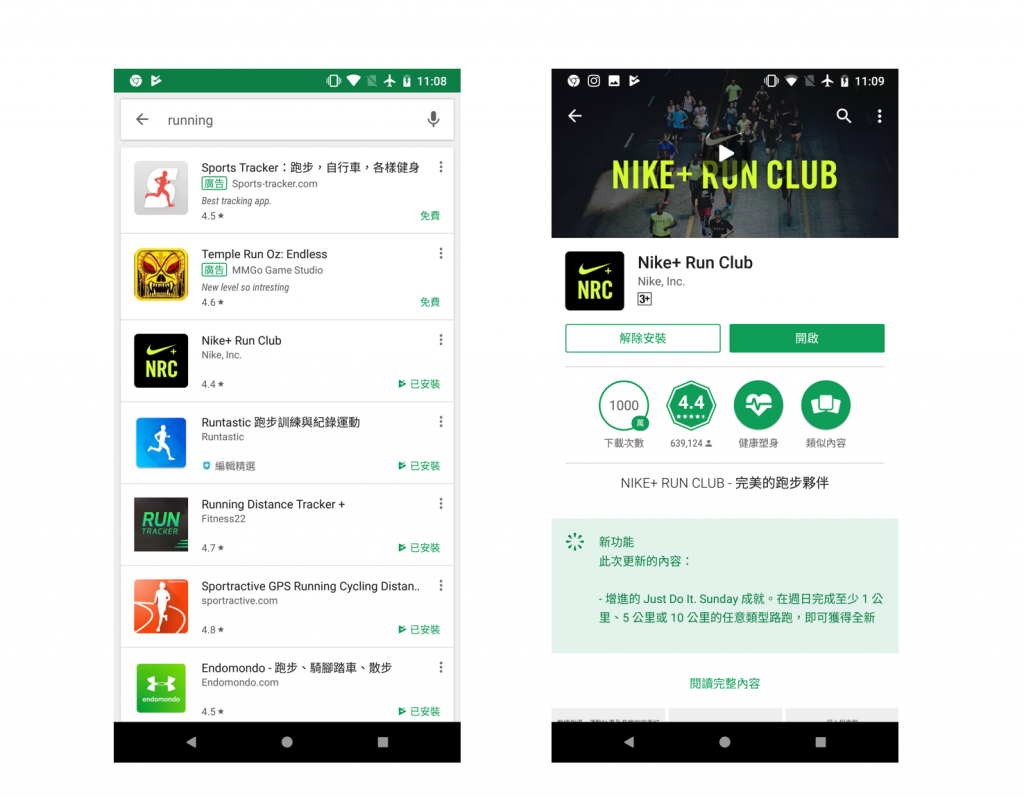
拿到了題目,可以先下載看看目前市面上相似的APP,為避免踩雷,挑選評分高的前幾名APP。建議在時間許可下,使用一段時間,獲取使用上心得與經驗,在發想設計時會更有感覺。Workout Tracker底下還區分很多運動類型,7分鐘運動、游泳、瑜珈等,這邊鎖定跑步專用,因跑步目前在臺灣極為盛行,從公園、河堤、 學校等地方跑步的人群就可以看出端倪,自身體驗也較好接觸,下載了Strava、Nike+ Run Club、Runtastic與Endomondo。

圖片來源: Play商店
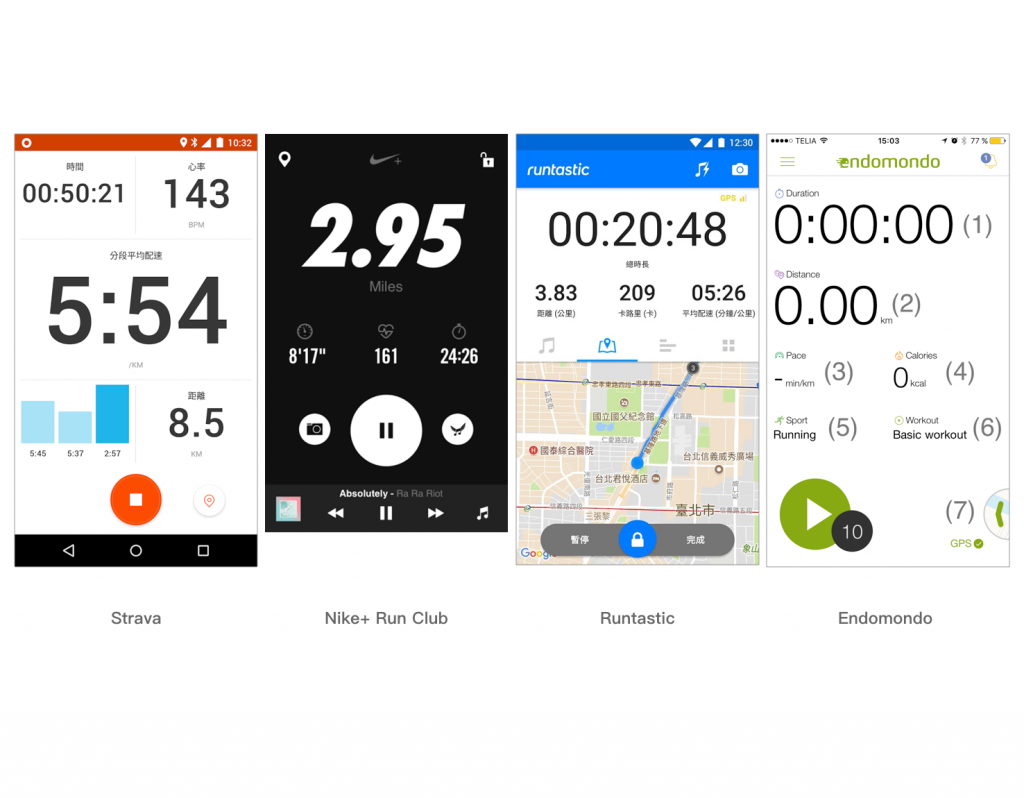
因為沒有要設計一套APP,使用這些APP時,特別專注在運動當下的頁面,並歸納統整:跑步數值部分,四個APP都有的功能為『持續時間』與『距離』,『配速』與『卡路里』則為大多數都有,『心率』需要配合量測心率裝置才會顯示,更詳細數值需要付費專業版才會有。其他功能,如『開始/暫停鍵』、『地圖』、『拍照』、『音樂』最為常見。

圖片來源: Strava、Nike+ Run Club、Runtastic、Endomondo
重新定義
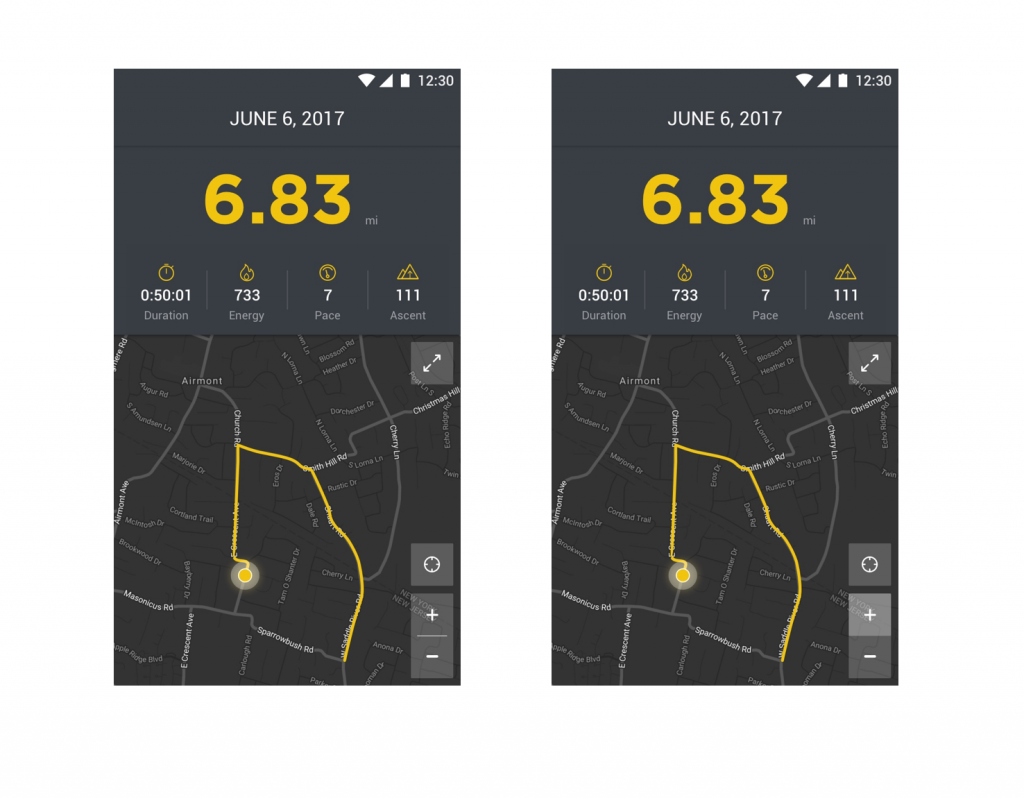
跑步數值決定呈現『距離』、『持續時間』、『卡路里』、『配速』與『上升高度』,如下圖。『距離』是跑步當下最想看的數字,看是否達成目標了,因此利用較大字級呈現,其他數值是透過觀察各APP後,加入自己體認而定義出來的,『上升高度』主要用在坡度跑,配合『配速』了解自己訓練效果。
『地圖』功能尤其重要,除了觀看方位,看到透過自己跑出來的路徑,如同進度條一般可以激勵自己,因此擺在與跑步數值相同頁面,並結合地圖常見功能,如放大、縮小等,下圖右邊則為Zoom in按下後的效果。

定義了介面概念,接下來兩篇要探討視覺設計部份。
-By Candy
