色彩除了與視覺美感有相關之外,也可以利用色彩特性來引導行為的先後順序。關於色彩特性的介紹,在「淺談色彩意象與色彩搭配,以Daily UI 02- Credit Card Checkout為例 3/3」一文中有介紹過,大家可以先去看這篇回憶一下。
在視覺上,文字配置與量感也會引導使用者,如果想了解文字設計的話,請參考「淺談文字設計,以Daily UI 41-Workout Tracker為例2/3」
Daily UI 04- Calculator 介面設計概念
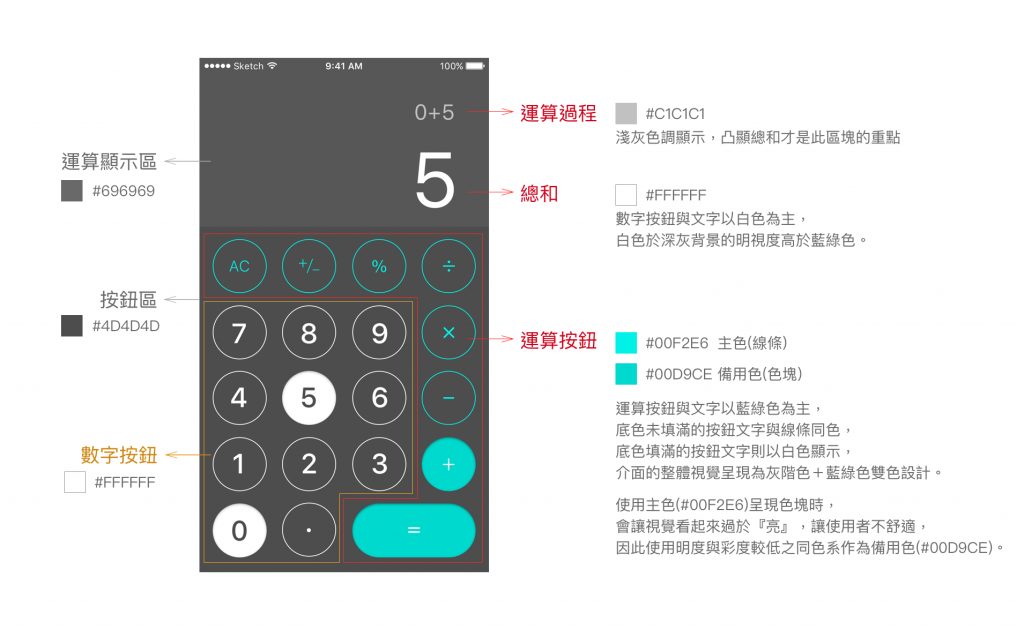
畫面主要區分為運算顯示、按鈕兩區塊,整體視覺以無色彩的白灰色調為主,搭配藍綠色為輔助色,呈現雙色調設計。
▲圖一 Daily UI 04- Calculator 介面設計與色彩配置
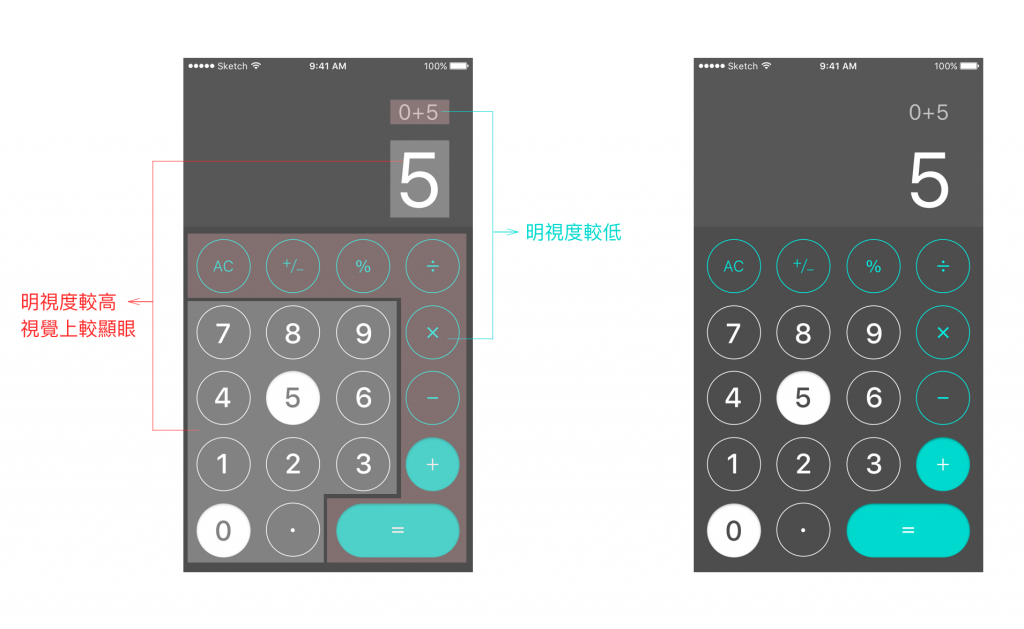
按鈕分類的色彩配置
要如何將顏色讓使用者在視覺上與使用上都有良好的感受呢?
以Daily UI 04- Calculator這題目為例,將按鈕分類區分為數字按鈕、運算按鈕兩部份,利用顏色區分區域,讓使用者在視覺上可以快速區分進而影響操作行為。並且在區塊配置上,分別於左邊、右邊,讓使用者在區域尋找物件時可以快速尋找。

按鈕回饋
利用色彩將按鈕分類好後,別忘了點選按鈕時的視覺回饋,這樣使用者才會知道自己是否有點選該按鈕。
使用按鈕的原本顏色,以填滿底色的方式呈現此部分,即使手指擋住了部分按鈕,還是可以從側邊顏色看到按鈕變化。在視覺處理上,利用內陰影效果,讓按鈕呈現按下的視覺感受。
▲圖三 按鈕設計
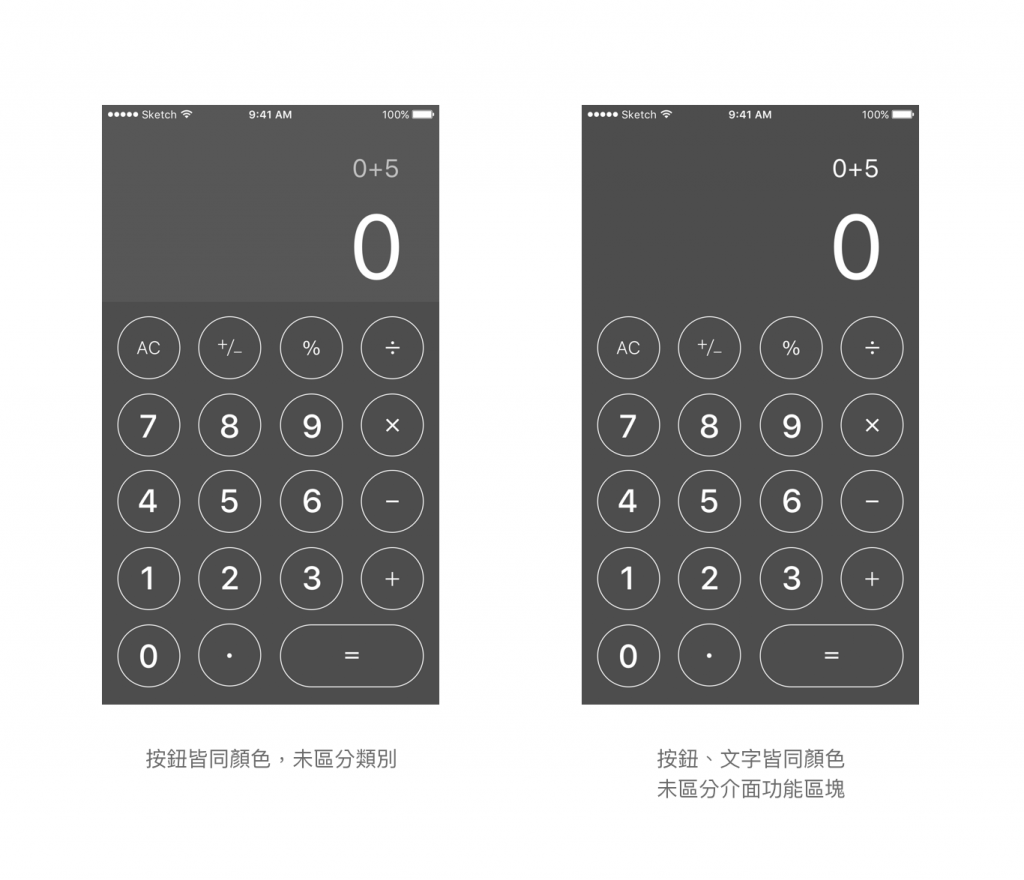
如果沒有顏色區分呢?


希望這次Daily UI 04- Calculator為例的系列分享大家會喜歡,有其他問題可以於下方留言和我們一起討論喔!如果有想要更了解其他內容也歡迎告訴我們!
-By Amanda
