經過前三篇詳細介紹計算機設計的相關資訊及概念後,今天要以設計的畫面進行切版,此專案因為在數字按鈕的部分有等分的排列方式,故同樣以 Bootstrap4 架構進行開發,以當中的網格系統 ( Grid System )製作等分排列的部分。
HTML 架構
依設計畫面,切版架構上將其分為上下兩個區塊,分別是上方計算的區塊(caculate),及下方數字按鍵區塊(keyboard)。
<div class="calculate">
<p class="process">0+5</p>
<input class="keyin" value="5">
</div>
<button class="btn btn-green">+</button>
Bootstrap4 Grid System
Bootstrap4 的網格系統最大的特點,就是採用 flexbox 概念建立而成排版系統,共有 12 欄及5個預設的響應式設計分段點 ( <576px、≥576px、≥768px、≥992px、≥1200px ),欄間距預設為30px,外層務必要以 class 為 row 的標籤包起來,基本 HTML 結構如下:
<div class="row">
<div class="col">
第一欄
</div>
<div class="col">
第二欄
</div>
<div class="col">
第三欄
</div>
</div>
網格系統排版畫面
此計算機設計橫向一排有四個按鈕,有就是將 12 欄的網格系統分為 4 等分,HTML 架構如下(以最上排按鈕為例):
<div class="row">
<div class="col">
<button class="btn btn-green">AC</button>
</div>
<div class="col">
<button class="btn btn-green">+/-</button>
</div>
<div class="col">
<button class="btn btn-gree">%</button>
</div>
<div class="col">
<button class="btn btn-green">÷</button>
</div>
</div>
最上排數字按鈕切版畫面
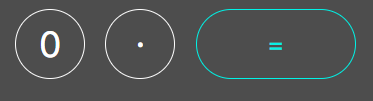
最下面一排的按鈕較特別,因為右邊有個等號按鈕,它的寬度相當於兩個按鈕的寬度,故用網格系統排版時,將其分為三個區塊,而第三區塊占畫面寬度的一半,HTML 結構如下:
<div class="row">
<div class="col">
<button class="btn">0</button>
</div>
<div class="col">
<button class="btn"><span class="dot">.</span></button>
</div>
<div class="col col-6">
<button class="btn btn-green">=</button>
</div>
</div>
最下排數字按鈕切版畫面
以上主要以 HTML 結構分享為主,明天將介紹樣式 CSS 的部分,若想參考實作檔案,請至我的Github下載,謝謝!
-Anny
