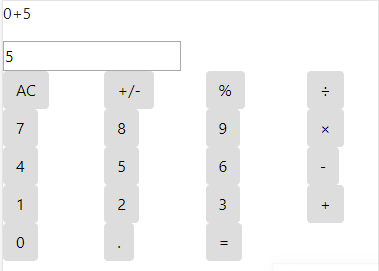
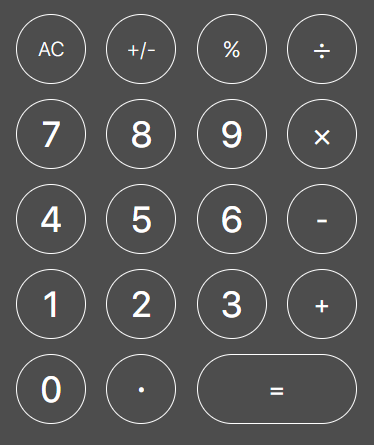
昨天分享了以 Daily UI04-Calculator 計算機 UI 的切版 HTML 架構,基本的雛形已經出現了,今天主要從調整樣式的方向和大家分享,目前為止寫好 HTML 結構後,畫面大致如下:
現實是殘酷的,沒有樣式的畫面就是如此醜陋,所以接下來要在我們的介面加上點綴。
SCSS 變數設定
SCSS可以自定一些常用到的變數,以便重複性的使用,這適合用在設定全站字型大小、常用色等。
此案例的基本色有三種灰色、綠色,故我將其設定成變數如下:
$calc-green: #00f2e6; //綠色
$calc-light-grey: #c1c1c1; //淺灰色
$calc-grey: #575757; //灰色
$calc-deep-grey: #4d4d4d; //深灰色
計算區塊(calculate):
此區塊為顯示數字的區塊,一般來說與數字有關的欄位顯示較多為靠右對齊,故這邊需針對靠右對齊做設定,其次是背景色彩及左右間距,設定如下:
.calculate {
background: $calc-grey;
text-align: right;
padding: 50px 40px 2px;
}
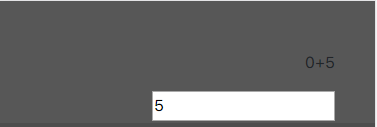
做完此區塊樣式設定後,畫面如下:
這個區塊又細分為算式區塊(process)及輸入數字區塊(keyin),以下再分別針對其細節做樣式設定:
.process {
color: $calc-light-grey;
font-size: 28px;
margin-bottom: 0;
}
.keyin {
color: white;
font-size: 100px;
line-height: 1em;
margin-top: 5px;
background: none;
width: 100%;
text-align: right;
border: 0;
outline: none;
}
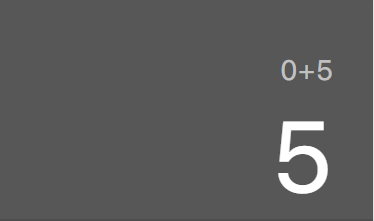
做完此區塊樣式設定後,畫面如下:
如此一來上半部的樣式已設定完成!接下來設定下半部區塊的樣式。
按鍵區塊(keyboard):
下半部我們定義為按鍵區塊(keyboard),此區塊區針對整體高度、背景色及四邊間距做設定。特別說明高度的部分以 css calc 計算的語法設定,將其設定為裝置整體高度(100vh)扣掉上方calculate區塊高度(220px),完整寫法為:height: calc(100vh - 220px);,完整設定如下:
.keyboard {
height: calc(100vh - 220px);
background: $calc-deep-grey;
padding: 15px 7px;
.row {
.col {
text-align: center;
}
}
}
設定完此區塊樣式後,畫面如下:
接著針對數字鍵的樣式做調整,我們將白色框的按鈕定為預設的數字鍵,以 class 名稱 btn 為預設按鈕樣式。
.btn {
width: 70px;
height: 70px;
text-align: center;
line-height: 55px;
font-size: 20px;;
border: 1px solid white;
border-radius: 35px;
color: white;
background: none;
margin-bottom: 15px;
position: relative;
&:active {
background: white;
color: $calc-deep-grey;
}
}
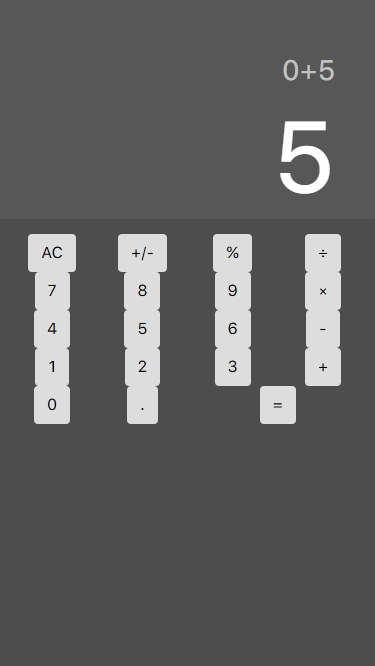
預設按鈕設定好後,畫面如下圖:
.btn-green {
color: $calc-green;
border-color: $calc-green;
&:active {
background: $calc-green;
color: white;
}
}
網格系統間距調整
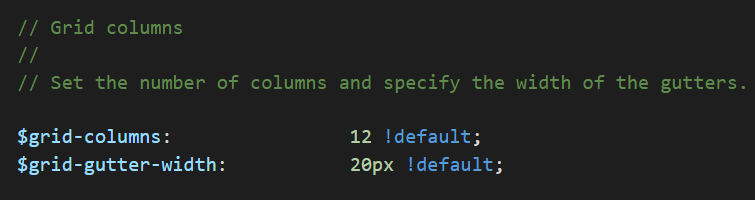
最後針對 bootstrap4 預設的網格系統間距做調整,bootstrap4 預設網格間距為 30px, 而此計算機 UI 的網格間距為 20px,故須對此做調整。
設定的方式可參考「切版起手式,以Daily UI 01-Sign up為例 2/2」這篇有提到,需至 bootstrap 的variables.scss 檔案中修改,找到 $grid-gutter-width 這個變數,預設為 30px, 這邊須將其改為 20ox。
以上就是以 Daily UI04-Calculator 為主題的切版說明,若想參考實作檔案,請至我的 Github 下載,謝謝!
-Anny
