在開始前我想先分享一段小故事,
昨天的鐵人文有點混,
因為我忙著玩效果,卻忘了可以放到內文的東西少的可憐。
是為了今天的效果做準備,
不過這就是人生,誰說每天都要精彩,
偶爾的平淡也是不錯。嗯?藉口!
就是學得太慢了!
還記得【DAY25】我選擇死亡,Ai的初體驗...
我把文章貼給了我的好友Tim看,
他只回傳給我一篇文章,
10個阻擋你進步的繪圖迷思
我認真把他看完了,
我似乎一直在催眠自己「我不會...我不會...」
沒有人天生就會畫圖的的!我決定補交作業!
R是個喜歡吃薯條的設計師,在一次團購麥當勞的夜晚,出現了「薯條神偷」,只是一轉眼的時間,薯條不知不覺地減少了,囂張的「薯條神偷」還在薯條內加鹽!宣示自己有來過!氣pupu的R設計師因此找上我們...
薯條神偷神出鬼沒,只會在特定條件時出現,快來找出薯條神偷。
還記得在【DAY24】transform,進入視覺系的CSS第一步,網頁要動起來了
說到的翻轉效果:rotateY嗎?rotateY只是翻轉同一個元素,會從背面透視他,
因此,薯條神偷還是只會躲在後面不跟你見面,
今天我們要讓她現行!
首先由於DAY24的元素只有一個,
因此,他怎麼翻轉都是同一個元素,
我們這次要讓兩個元素在同一個位置上,當我們hover上去時就會自動翻轉
index.html
<div class="card-wrap" ontouchstart="this.classList.toggle('hover');">
<div class="card">
<div class="front">
<img src="img/hide.svg" alt="">
</div>
<div class="back">
<img src="img/thief.svg" alt="">
</div>
</div>
</div>
我們需要用一個.card-wrap讓人觸發hover的效果,
為何要多一個.card-wrap而不直接放在.card上呢?
這是因為當我們在翻轉.card的時候,
使用者的滑鼠可能無法繼續hover在.card元素上,
因此,需要多一個固定不動的.card-wrap。
(hoverA元素觸發B元素transform效果,請見昨天的鐵人文)
style.scss
body{
background-color: #909090;
.card-wrap{
width: 382px;
height: 342px;
perspective: 1000;
margin: 100px auto 0;
&:hover .card{
transform: rotateY(-180deg);
}
.card, .front, .back{
width: 382px;
height: 342px;
}
.card{
transform-style: preserve-3d;
transition: all ease-in-out 2s;
position: relative;
}
.front, .back{
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
.front{
z-index: 2;
}
.back{
transform: rotateY(180deg)
}
}
}
我們在.card-wrap下了一個perspective: 1000;的效果,
是因為要讓他透視,要了解後面的數值影響的結果可以來這裏
而關於perspective,這個介紹的比較詳細。
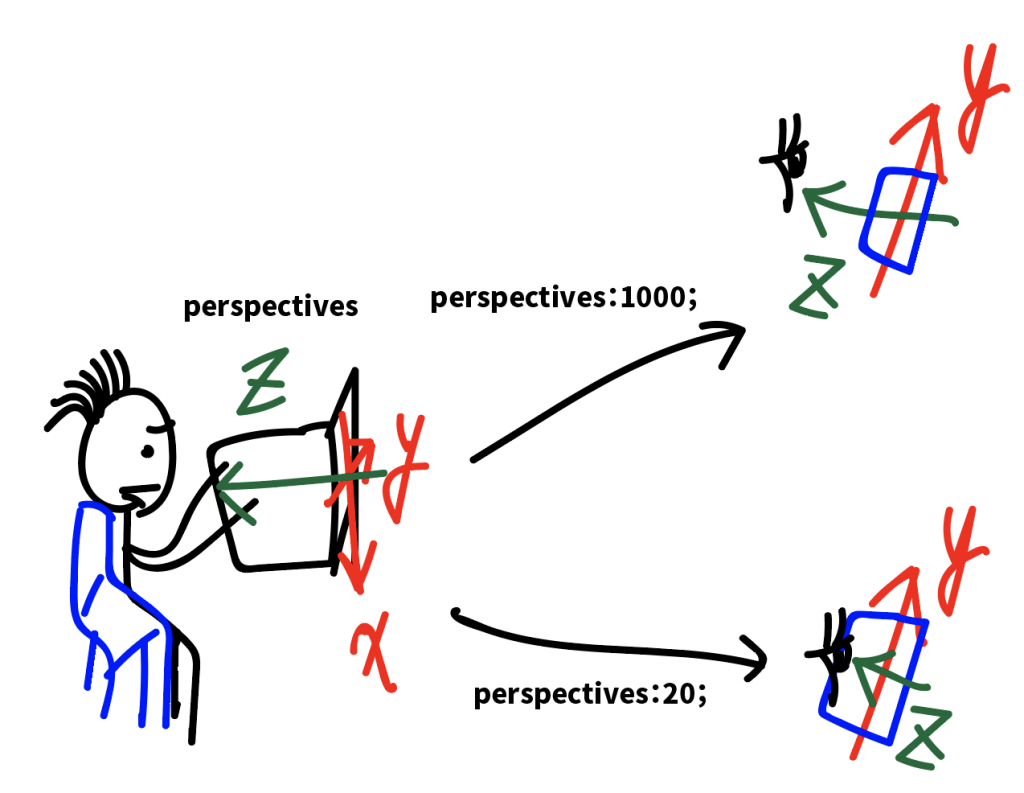
我自己的圖解:
perspective: 1000;因為你坐的離電腦夠遠,所以可以很正常的看到元素翻轉。
perspective: 20;元素的寬都382px了,你可以想成192px(一半)轉到螢幕後面;另一半轉到螢幕前面。
但是妳的距離只有20,所以你只看得到軸(螢幕)到你的那20px,剩下172px都在你的腦後,看不見。
再不行,將臉靠近螢幕,拿手機在你和螢幕之間,
轉他,會發現很難看清楚手機的側面,
就是這種感覺。
其中.card-wrap記得要給width跟height,不然Y軸會跑掉。
(我參考的教學網站就是沒給,還是自己去嘗試才完成翻轉效果。)
.card-wrap:hover .card{
transform: rotateY(-180deg);
}
在游標移到.card-wrap:hover時,.card會逆時針翻轉180度,
.card{
transform-style: preserve-3d;
}
transform-style:有兩種數值flat(預設值)跟preserve-3d,flat代表子元素不保留3D空間;preserve-3d則保留,
用以告訴瀏覽器,是否要以3D去看子元素,
如果拿掉,元素就只是個一面的元素。
.front, .back{
backface-visibility: hidden;
}
讓元素成為白鬍子!
一名偉大的海賊從不以背面示人,遇到事情從頭都是正面迎敵,
因此,即時正面千瘡百孔,背面依然完整無瑕。
使用backface-visibility: hidden;,
讓元素只要轉到背面就隱藏起來了。
.front{
z-index: 2;
}
前面的元素要在上面才能蓋過後面的元素。
.back{
transform: rotateY(180deg)
}
薯條神偷神出鬼沒,
我們將神偷先翻180度過去,
經過翻轉才會正常。
<div ontouchstart="this.classList.toggle('hover');>
關於這個我還沒研究,似乎是JS,讓點擊螢幕可以代替翻轉效果。
找到薯條神偷了!但是薯條神偷神通廣大,伴隨著嘎嘎嘎嘎嘎嘎嘎的笑聲,瞬間消失的無影無蹤,
看來,想要「與神同行」還有一段差距!
