在ES6 中,提供了let 與 const 讓我們使用
let 在宣告的時候可以不用給值
若無初始值
預設會給undefine,這點跟var 很像
與var 最大的不同是,用這種宣告方式並不會hoisting
也就是必須先宣告了才能使用
這就讓人舒服多了不是!!!!
這點在var 已經搞死我們了
但是在let 中嚴格規定不可以重複宣告
不信可以試試。
let abcd;
let abcd;
...不過我這麼好心還是來試一下
有圖有真相,是吧!
您給矁矁
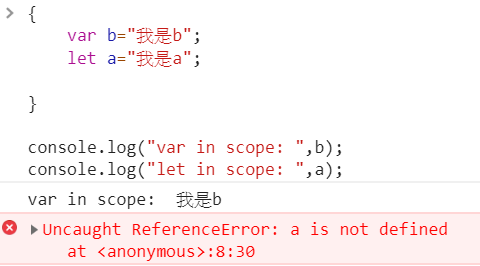
而且在{} 包起的塊級作用域中,確確實實的只活在這個小圈子裡
{
var b="我是b";
let a="我是a";
}
console.log("var in scope: ",b);
console.log("let in scope: ",a);
VM443:7 var in scope: 我是b
這樣會發生什麼事呢?
如果外面叫得到let所宣告的 a呢.......
那我們要他做啥!
當然,一定要是叫不到的!
那我們來跑跑看
順便看看var 有什麼樣的表現
非.常.好
用var 宣告的,果然又漏出來了!
但是用let宣告的 ,果然一滴都不外漏!
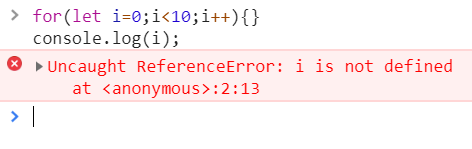
再來看看昨天讓我們困擾的for迴圈變數泄漏的例子
用let 的表現怎麼樣呢?
for(let i=0;i<10;i++){}
console.log(i);
100分! 果然不外漏
直接存取到內層變數,始終是一件不太舒服的事情是吧!
const(常數)
既然是一個常數,總不能不給值吧
所以用const 宣告變數時,一定要給初始值
否則js 會認為程式有錯
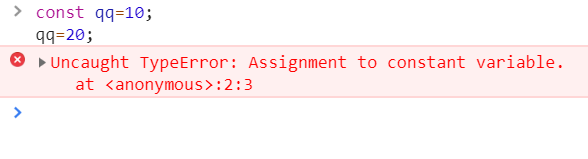
既然是常數,就代表了不可改變(物件的狀況另外討論)
所以若是重複賦值可是會出錯的!
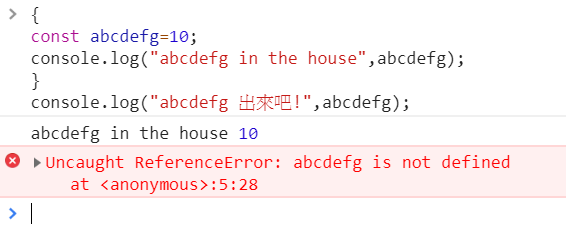
這邊const 與let 都一樣遵守區域作用域
{
const abcdefg=10;
console.log("abcdefg in the house",abcdefg);
}
console.log("abcdefg 出來吧!",abcdefg);
以上想當然爾只有in the house 才會refer得到abcdefg 這個常數
啥你還不相信吶,覺得常數像像麥當勞一樣哪邊都能叫得到!?
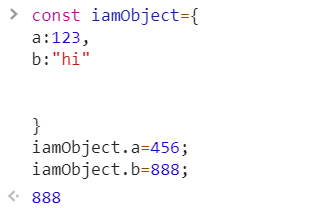
這邊就可以修改用const 宣告物件中的值
嗯。
。
。
....不是說不能修改常數的值嗎?
這邊為啥又可以!!
呃 我是說 不能重複賦值
要是修改物件的屬性,還是可以的 哈哈哈...
這還是有點超乎想像
我們來看一下例子
const iamObject={
a:123,
b:"hi"
}
iamObject.a=456;
iamObject.b=888;
果然可以更改屬性值欸
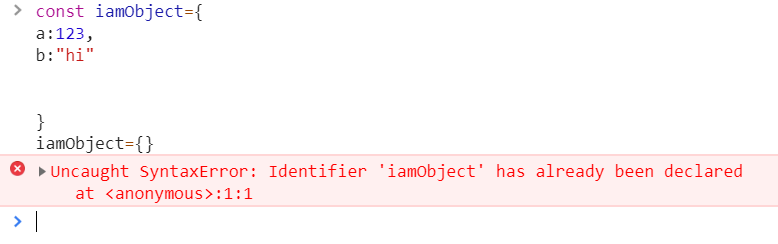
但要是針對const 的物件重複賦值就錯了哦
如此~
但我們真的要做到讓物件像常數一樣,不能更改的話怎麼做呢
Object身上有提供一個 freeze() function
可以讓我們的物件上的屬性的更改無效
我們來實作看看
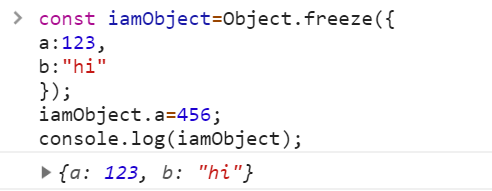
const iamObject=Object.freeze({
a:123,
b:"hi"
});
iamObject.a=456;
console.log(iamObject);

可以看到雖然我們給物件的屬性賦值,但並沒有生效
const
Object.freeze(object)
let
var ,但一定要小心作用域與拉昇的問題
Let and const 也是會 hoisting 喔
https://stackoverflow.com/a/31222689/1727948
感謝大大,我看看來修正一下!!