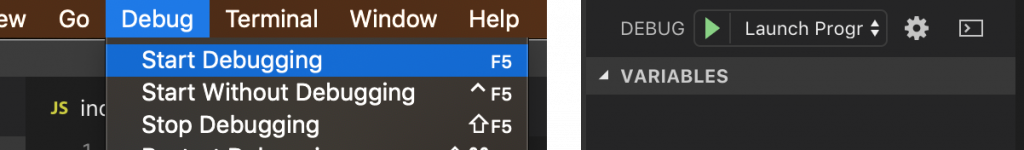
昨天介紹了用VSCode執行debug模式,今天要來看debug模式可以做什麼?
大部的程式執行環境都可以透過編輯器或整合開發環境 IDE 支援debug模式。 Node.js 支援 debug模式,我們可以使用 VSCode 方便介面的操作,對執行的程式debug。
debug 模式就是可查看程式的執行歷程,進而進行干涉。
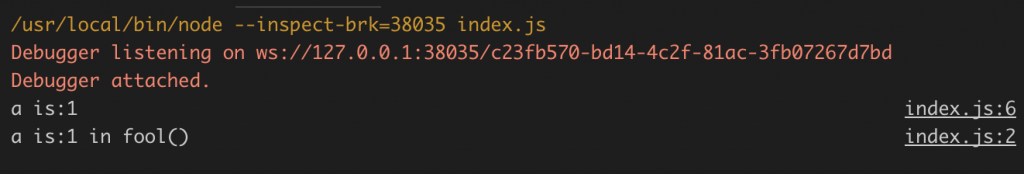
index.js內容改成
function fool(a) {
console.log('a is:' + a + ' in fool()');
}
const a = 1;
console.log('a is:' + a);
fool(a);





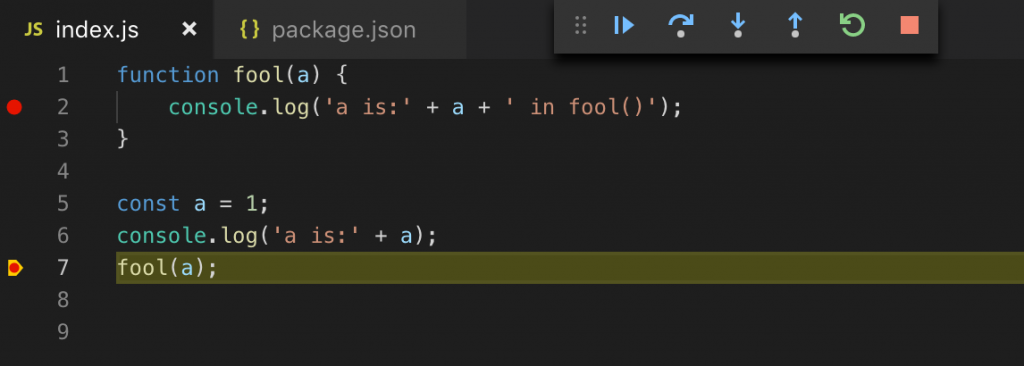
第一小節,我們看到 中斷點 可以使程式停在這位置,而 Contiune(往右的箭頭) 繼續執行直到下一個中斷點或執行結束。
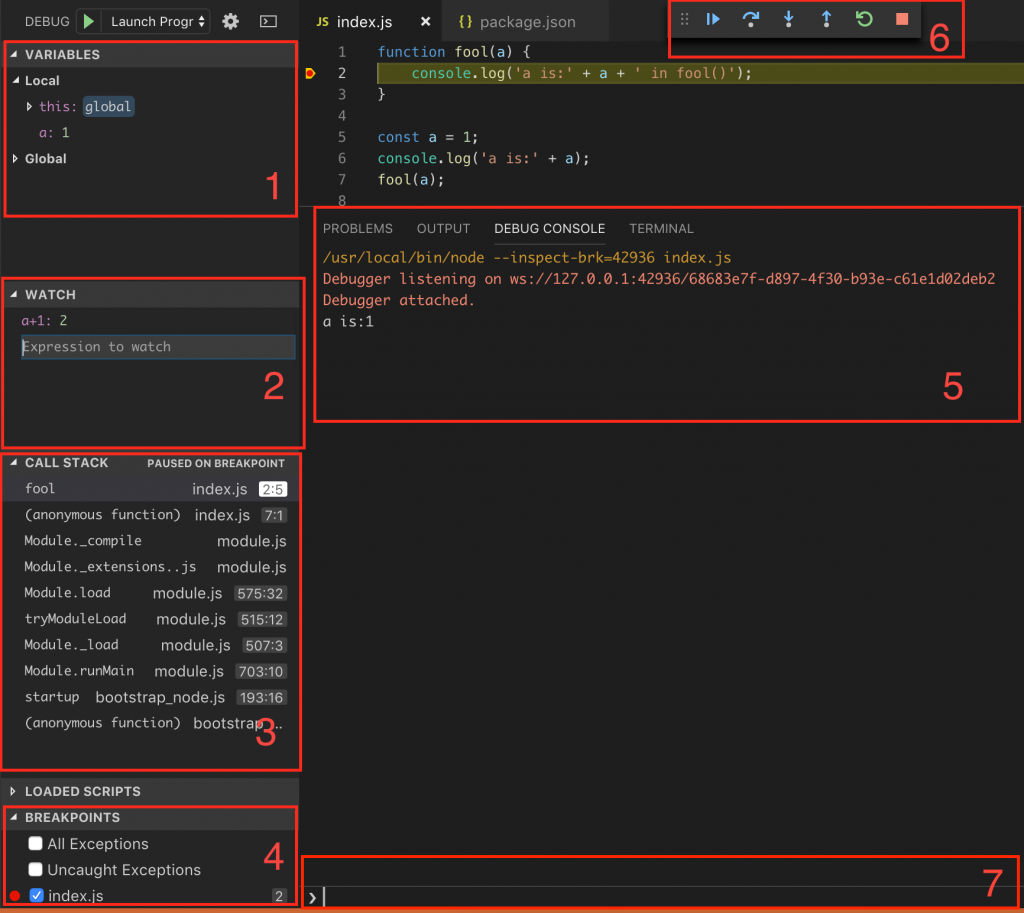
接下來,我們來看看常用功能區塊
a+1 會被執行出結果,常用於查看特定的值,像是物件的屬性值object1.property1。fool() 2:5,表示現在正在 fool() 函數中,第 二 行第 五 個字。你可以點擊第二個 (anonymous function) 會看到是從哪進來的,且會 VARIABLES 是進來前的狀態。function sayHi(a) {
console.log('Hi! a is ' + a + ' in syhHi()');
}
sayHi(a);
你可以多玩玩程式流程控制儀表板和
VARIABLES和WATCH區塊,這對於除錯有莫大的幫助
我發現動態的改值或執行程式碼片斷,可能會導致
VARIABLES和WATCH的值殘留舊值。不過,在我的除錯經驗中,真的很少改值。
上一章,我們已學會用 VSCode 在 debug 模式下運行,這不僅是用來除錯,還可以拿來習學用的。
ES6 是 ECMAScript6的簡稱,它只是個 規格(specification) ,而 javascript 就是實現他的語言。
然而,ES6 的特性不一定 javascript會實現,更重要是能不能在 Node.js 或瀏覽器使用
我覺得不管在什麼環境,你跑跑看就知道了。好消息是 ES6 常用的語法,大部分的環境都支援了。
變數是程式存取值的名稱,例如:
const a = 1;
這行看來簡單,其實有很多小細節在裡面:
{. . . }內所有宣告的變數都會在此區塊被執行前一起配置)const ,就是一但賦值後「變數的值」再也不能被修改。Scope 還有:let、var、const。= 是賦值符號const a = true;
const a = null;
const a = undefined;
const a = 1;
const a = 1.1;
const a = 'hello';
const a = Symbol('foo');
const b = Symbol('foo');
a === b // false
Object 型別。這些怎麼用去 google 都可以查的到,所以我只列出常用的操作,想知道有哪函操作可以查看 Standard built-in objects。
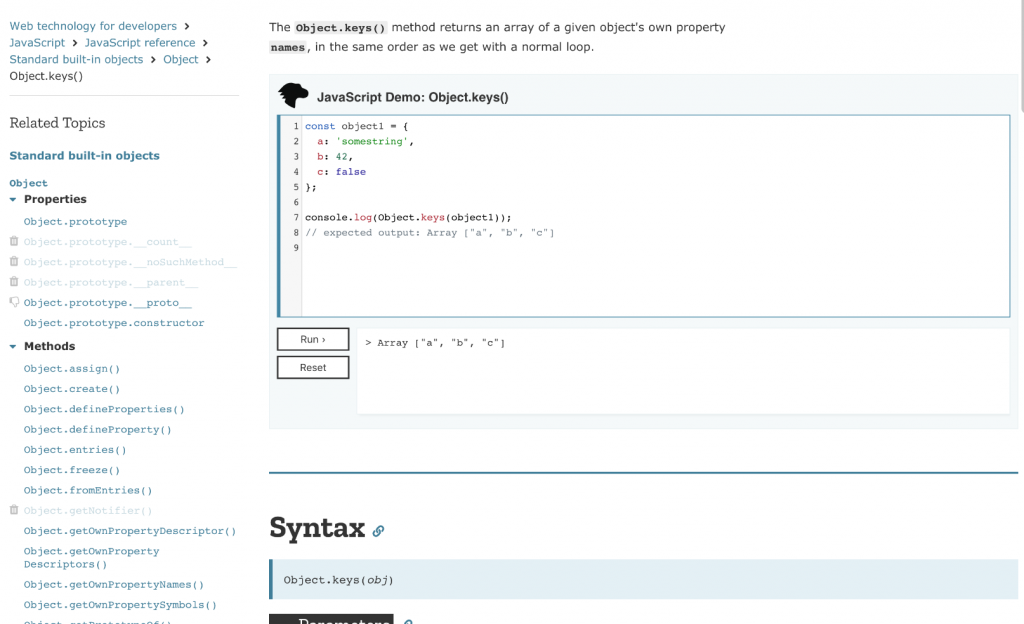
假如我打開 Object.keys(),會看到如下:
文件中會先給簡述,再來是Demo,也可以立刻執行玩看看,之後才是語法或更詳細的說明。先執行程式看看效果,對於學習是很有幫助的,有興趣的人再去深入查看。
接下來的內容看起來很無聊,也沒有必要學會每個函數、更不用背它們,當要用的時候在上 google 查就好了。儘量保持問問題的想法,像是:
['a', 'b', 'c'].join(',')
'a,b,c'.split(',')
這樣學起來有趣多了。
// 宣告
const words = ['a', 'b', 'c'];
// 設定值
words[0] = 'd';
// 取值
console.log(words[0]);
// 轉換
words.map(word => words + '->'); // a->b->c->
// 宣告
const person = {
name: 'May'
};
// 設定值
person.name = 'Billy';
// 取值
console.log(person.name);
// 動態塞key-value
person.fax = '0000000000'
console.log(person.fax);
// 取keys
Object.keys(person);
// 取value
Object.values(person);
// 宣告
const msg = 'hi!';
// 串接 string
const msg = msg + ' May.';
// 樣版字串(Template literals)
const msg2 = `${msg} Bye!`
// 宣告(含特殊字元)
const msg3 = "Hi!\nMay"
// 現在時間
const now = new Date();
雖然有內建的 Date ,但實務上用 moment 套件比好用。
// 宣告
const e = new Error('wrong password');
// 拋出例外(exception)
throw e;
還有其它像:Promise,我想獨立出來說。
邏輯運算有 ==, !=, ===, !==, &&, ||
這裡我們需要 == 和 === 是不同的,直接看例子
console.log(1 == '1'); // true
console.log(1 === '1'); // false
javascript 是會 type coercion(會自動的隱式轉型),所以 === 就是不做隱式轉型,型別也要一樣。建議使用 ===, !== 有較強的比較結果,避免隱式轉型造成的不可預測的情況。
// 陣列
const a = ['a', 'b', 'c'];
for (let i = 0; i < a.length; i++) {
console.log(a[i]);
}
a.forEach(element => {
console.log(element);
});
for (const element of a) {
console.log(element);
}
for (const key in a) {
console.log(key, a[key]);
}
// 物件
const object = {first: 1, second: 2};
for (const key in object) {
console.log(key, object[key]);
}
for (const key of Object.keys(object)) {
console.log(key, object[key]);
}
// 另外還有 while loop,可以自己查看看
是不是被 for in、for of、forEach 弄的很亂阿?可以使用 lodash forEach 統一寫法
const _ = require('lodash');
_.forEach([1, 2], (value) => {
console.log(value);
});
_.forEach({ 'a': 1, 'b': 2 }, (value, key) => {
console.log(key);
});
有 if, switch, ()?X:Y(三元運算ternary operation)
const a = '1';
if(a === '1') {
console.log('euqal');
}
switch(a){
case '1':
case '2': {
console.log('a');
break;
}
case '3': {
console.log('b');
break;
}
default: {
console.log('default');
break;
}
}
console.log(a === '1' ? 'equal': 'not equal');
利用 && 和 || 可做到類似條件運算,這技巧在渲染react component 很好用,可以少寫判斷程式碼
// || 直到有值
const a1 = undefined;
const b1 = null;
const c1 = a1 || b1 || 'default c1';
console.log(c1); // default c1
const a2 = undefined;
const b2 = 'b2';
const c2 = a2 || b2|| 'default c2';
console.log(c2); // b2
// && 前面是 true,才會設後面的值,否則是false
const a = true;
const b = a && 'set b';
const c = !a && 'set c';
console.log(b, c); // set b, false
int a = 1;,反而 Scope 的修飾更為重要typeof只有少許可能的回傳值,這函數不是真的回傳型態
const a = [];
console.log(typeof a); // object

介紹了VSCode debug 模式和操作,幫助我們學習 javascript 語言。同時,了解到javascript有很多因為 type coercion 產生的好笑的情況。
