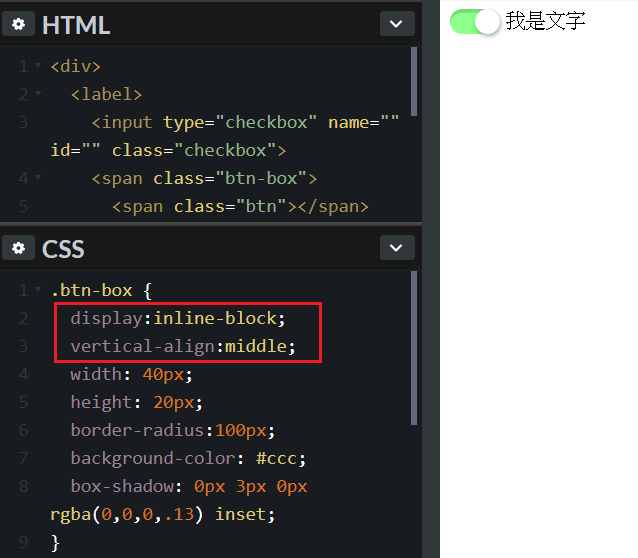
使用checkbox label來做switch開關,如下圖

html
<div>
<label>
<input type="checkbox" name="" id="">
<span class="btn-box">
<span class="btn"></span>
</span>
<span class="text">我是文字</span>
</label>
</div>
css
.btn-box {
display:inline-block;
width: 40px;
height: 20px;
border-radius:100px;
background-color: #ccc;
}
.btn-box .btn {
display:inline-block;
width: 20px;
height: 20px;
border-radius:50%;
background-color: #aaa;
}
效果如下:

1.input被checked後
<input type="checkbox" name="" id="">
2.選到後面的btn-box,裡面的btn會移動位置
<span class="btn-box">
<span class="btn"></span>
</span>
html
<input type="checkbox" name="" id="" class="checkbox">
<span class="btn-box">
<span class="btn"></span>
</span>
css
.checkbox:checked + .btn-box .btn {
margin-left: 20px;
}
input新增class=”checkbox”,並且在設定css
當checkbox被checked時,後方的btn-box內的btn會margin-left 20px
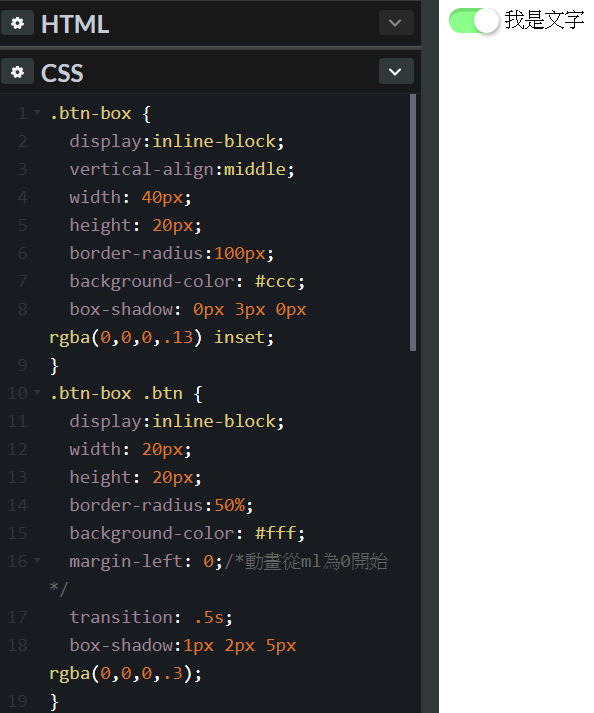
效果如下:

使用label去控制是因為待會要讓核選框(checkbox)消失
使用絕對定位,讓他不占位置
.checkbox {
position:absolute;
}
效果如下:

然後用opacity改透明度讓它消失
.checkbox {
position:absolute;
opacity:0;
}

小撇步:
1.絕對定位不設方向:
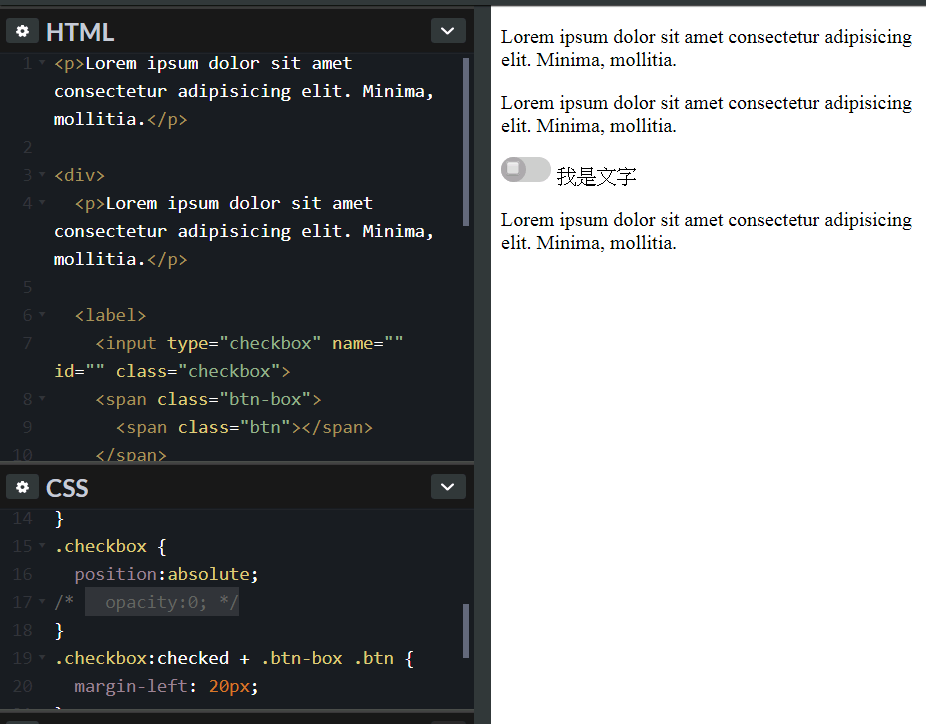
絕對定位如果不設定任何方向(上右下左)的話,他就會在原來資料所應該存在的位置當中,不會亂跑,下圖中即使在外層新增元件,也不會影響到位置
所以基本上不設定上右下左,父層沒設定定位,他還是會在原來位置,因為他不知要去哪裡

2.inline與vertical-align
在此checkbox中,文字和checkbox要對齊有很多方式,但是之前設定的css有讓checkbox使用inline-block,所以可搭配vertical-align使他對齊在此可參考網友文章裡面的「需要使用vertical-align屬性的場景」
https://www.cnblogs.com/kidsitcn/p/5982784.html

.btn-box .btn {
margin-left: 0;/*動畫從ml為0開始*/
transition: .5s;
}
.checkbox:checked + .btn-box {
background-color: #8f8;
}
.btn-box {
box-shadow: 0px 3px 0px rgba(0,0,0,.13) inset;
}
.btn-box .btn {
background-color: #fff;
box-shadow:1px 2px 5px rgba(0,0,0,.3);
}

codepen: https://codepen.io/yuski/pen/pxbBgZ
文章取材來源: 阿莫斯の網頁料理室 : CSS checked 選取器的應用
