Tab Panel面板是單一切換對應內容,所以用radio單選方式比較適合
html
<div class="panel-group">
<div class="tab-group">
<label for="radio1" class="active">tab1</label>
<label for="radio2">tab2</label>
<label for="radio3">tab3</label>
</div>
<div class="content-group">
<div class="content content1">content1</div>
<div class="content content2">content2</div>
<div class="content content3">content3</div>
</div>
</div>
css
.tab-group label {
display:inline-block;
padding: 10px 30px;
border:1px solid #ccc;
border-bottom:none;
background-color: #ccc;
bottom:-1px;
}
.content-group {
border:1px solid #ccc;
padding: 20px;
}
.tab-group .active {
background-color: #fff;
position:relative;
}
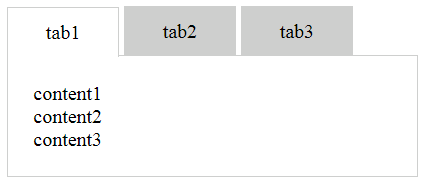
效果如下:

以下依照順序推論來逐步完成tab pannel功能:
目前tab1是一次顯示所有content1~3,所以先把所有內容隱藏
.content {display:none;}

先設定只有第一個內容要出現,所以把content1打開
.content1 {display:block;}

放置radio控制面板,因為要控制兩個元件(tab和content),所以radio與tab-group和content-group要同層
<div class="panel-group">
<input type="radio" name="panel-radio" id="radio1" class="panel-control">
<input type="radio" name="panel-radio" id="radio2" class="panel-control">
<input type="radio" name="panel-radio" id="radio3" class="panel-control">
<div class="tab-group">
...
</div>
<div class="content-group">
...
</div>
</div>
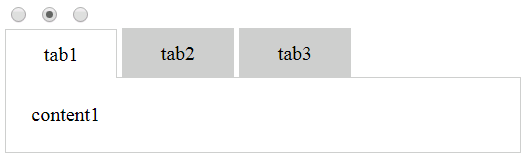
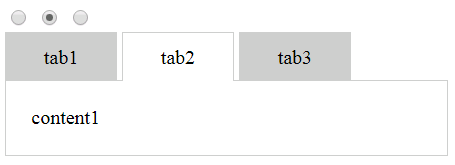
效果如下:
點選tab可對應到radio選項,內容目前只顯示content1,所以沒變化
要注意 radio的name要有名稱,而且要一樣,這樣同時間這幾個radio button只有一個被勾選

設定點到tab為active狀態,並且變白色背景
id=radio1被打勾後
<input type="radio" name="panel-radio" id="radio1" class="panel-control">
要選到tab-group裡面的第一個label
<label for="radio1" class="active">tab1</label>
所以css如下:
#radio1:checked ~ .tab-group [for="radio1"]{}
原先的tab-group .active的css內容,就移到tab-group label和radio中
/*.tab-group .active {
position:relative;
background-color: #fff;
}*/
01.tab-group label: 改相對定位
.tab-group label {
position:relative;
}
02.radio:被選到的tab-group裡面對應的label則變白色
#radio1:checked ~ .tab-group [for="radio1"]{background-color: #fff;}
#radio2:checked ~ .tab-group [for="radio2"]{background-color: #fff;}
#radio3:checked ~ .tab-group [for="radio3"]{background-color: #fff;}
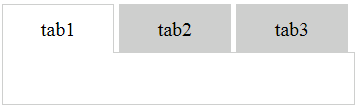
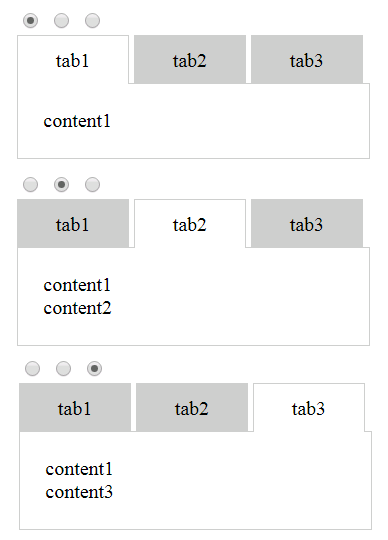
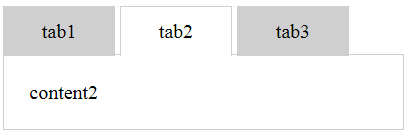
效果如下:

依照上面原理,content可以這樣寫
第一個被checked以後,content-group裡面的content1要做display:block
#radio1:checked ~ .content-group .content1 {display:block}
其他兩個也是同樣
#radio1:checked ~ .content-group .content1 {display:block}
#radio2:checked ~ .content-group .content2 {display:block}
#radio3:checked ~ .content-group .content3 {display:block}
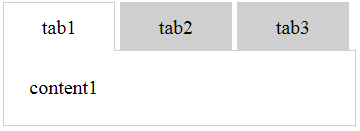
效果如下:

發現點到tab2或是tab3,裡面都有content1,所以要把content1關掉
因此要做的事情是:
radio1以外被checked以後,要把content1關掉
#radio2:checked~ .content-group .content1{display:none}
#radio3:checked~ .content-group .content1{display:none}
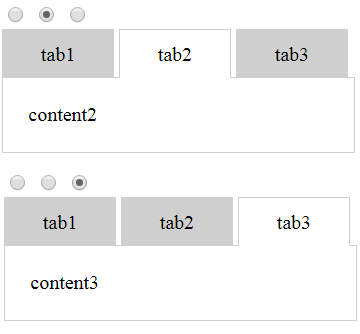
效果如下:

在此已經可以把第一個input設定為checked狀態
html
<input type="radio" name="panel-radio" id="radio1" class="panel-control" checked>

因為已經預設content1為checked狀態,所以完全不需要把他藏起來,因此原先設定的content1的display可刪除
/* #radio2:checked~ .content-group .content1{display:none}
#radio3:checked~ .content-group .content1{display:none} */
另外因為上方content1是打開,所以也要刪除
/* .content1 {display:block;} */
radio部分太冗長,可以簡化縮寫
#radio1:checked ~ .tab-group [for="radio1"],
#radio2:checked ~ .tab-group [for="radio2"],
#radio3:checked ~ .tab-group [for="radio3"]{background-color: #fff;}
#radio1:checked ~ .content-group .content1,
#radio2:checked ~ .content-group .content2,
#radio3:checked ~ .content-group .content3 {display:block}
效果還是不變,如上圖,現在就是要讓radio消失
input radio的class為panel-control,所以使用絕對定位,不設定方向就可以了
另外間距如果沒處理好可能還是會出現所以不透明度設定為0
.panel-control {
position:absolute;
opacity:0;
}
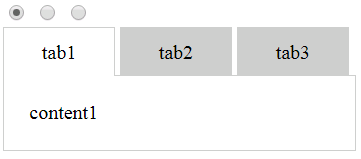
效果如下:

codepen: https://codepen.io/yuski/pen/rqMmQj
文章取材來源: 阿莫斯の網頁料理室 : CSS checked 選取器的應用
