在CSS3有三個動畫屬性,分別為transition和animation和transform
這三個屬性有什麼差別呢?我也很常搞不清楚,先不要緊張,之後會有篇整理比較
所以,首先先來介紹transition吧~
中文意思為“轉變”
顧名思義它就是為了改變兩個外觀間轉換的屬性,只要加上transition,就可以補足兩個外觀間轉換的補間動畫,可以形成比較平滑的轉換,而不會過於生硬。
什麼時候會用到呢?
像是寫 hover 時會需要外觀上的轉換給予回饋,不管是顏色、形狀、大小等等,加上了 transition ,可以補足轉換中間的過程,形成補間動畫,看起來會更生動。
瀏覽器支援情形
可參考https://www.w3schools.com/css/css3_transitions.asp
可支援transition的CSS屬性
並非所有屬性都支援transition,可參考https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
transition-property:指定要轉換的CSS屬性
transition-duration:轉換需要的時間,預設0,單位為s或ms
transition-delay:延遲多久轉換,預設0,單位為s或ms
transition-timing-function:轉換時的速度曲線,預設ease
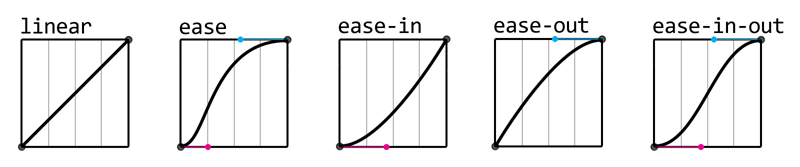
以下表格是transition-timing-function較常用的幾個屬性值:
名稱| 說明| =cubic-bezier(X,X,X,X)
------------- | -------------
linear| 均速 |cubic-bezier(0,0,1,1)
ease | 緩入中間快緩出,預設值|cubic-bezier(.25,.1,.25,1)
ease-in | 緩入 | cubic-bezier(.42,0,1,1)
ease-out | 緩出 |cubic-bezier(0,0,.58,1)
ease-in-out | 緩入緩出(對比於ease較平緩) |cubic-bezier(.42,0,.58,1)
cubic-bezier(n,n,n,n)| 利用貝茲曲線自定義速度模式,n=0~1中的數值|cubic-bezier(n,n,n,n)

cubic-bezier,可參考https://cubic-bezier.com/
更多屬性值可參考https://developer.mozilla.org/zh-TW/docs/Web/CSS/transition-timing-function
transition: transition-property | transition-duration | transition-timing-function | transition-delay;
CSS中的transition屬性像background屬性一樣可以分開寫也可以縮寫,但也一樣有順序性,transition用到transition-duration及transition-delay,兩個屬性都是時間單位,因此容易搞混:
transition-duration
transition-duration,後出現是transition-delay
建議:如果是多人共同開發專案建議不要使用縮寫,像是transition就用到兩個屬性都是時間單位,容易搞混,寫得越詳細越有利於多人專案開發。
transition預設對所有可套用屬性進行,但也可以針對單個或多個
.button:hover{
transition:height 1s;
}
.button:hover{
transition:width 1s, height 2s;
}
1.如果要雙向動畫都相同,只要在原始狀態加入transition屬性,在觸發狀態更改要轉換的屬性參數即可。
下圖無雙向的動圖,是只有在hover加上tansition屬性,所以會在滑鼠離開時,直接跳回原始狀態;而要呈現右方雙向動畫,只要在原始狀態加上transition屬性,並在滑鼠移入狀態加上要改變的屬性轉換參數就可以囉~
.button{
color:white;
text-align:center;
background-color:#356EAF;
width:100px;
height:100px;
transition:width 1s,height 1s;
}
.button:hover{
background-color:#356EAF;
width:150px;
height:150px;
}

2.如果雙向動畫要不同,可以分別在觸發狀態加上觸發時的transition屬性,在原始狀態加上返回時的的transition屬性,控制不同的效果
.button{
color:white;
text-align:center;
background-color:#356EAF;
width:100px;
height:100px;
transition:width 1s, height 1s;
}
.button:hover{
background-color:#356EAF;
width:150px;
height:150px;
transition:width 3s , height 3s;
}

transition必須是確切數值的轉換
transition轉換的開始和結束屬性值都必須是確切數值,否則將無法進行計算,如以下情形:
transition需要事件觸發
沒辦法一進頁面自動產生效果。需透過JavaScript事件處理或是就只能配合與事件有關的偽類別(:hover、:focus 等)呈現效果。
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1] https://www.w3schools.com/css/css3_transitions.asp
[2] https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
[3] https://www.openfoundry.org/tw/tech-column/9233-css3-animation
[4] https://stackoverflow.com/questions/39735012/how-to-make-custom-css-animation-transition-timing-function
[5] https://ithelp.ithome.com.tw/articles/10195313
