介紹完了transition,可以了解到transition屬於比較簡易的動畫控制,所以就有了animation的出現做細節補強。此篇會先大略介紹animation,下一篇開始會有animation的屬性詳細介紹。
中文意思為“動畫”
就是用來做各種動畫,和動畫軟體一樣有keyframe(關鍵影格)來刻動畫
什麼時候會用到呢?
如果transition的動畫沒辦法滿足你,想要更細節的動畫,用animation就對了
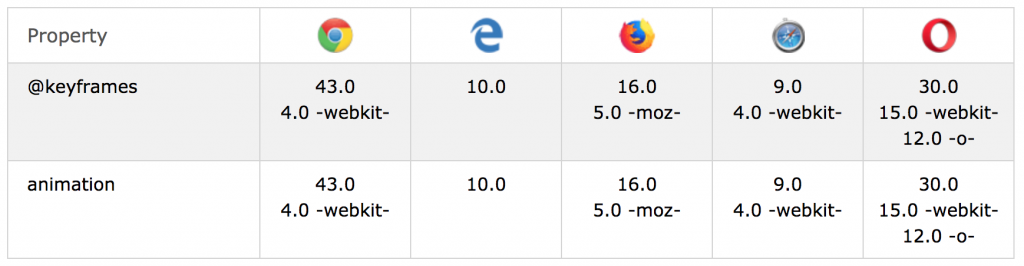
瀏覽器支援情形
圖片來源https://www.w3schools.com/css/css3_animations.asp
可支援animation的CSS屬性
並非所有屬性都支援animation,可參考https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
animation-name:@keyframe動畫名稱(可以自行取名)animation-duration:動畫播放一次需要的時間,預設0,單位為s或msanimation-delay:延遲多久播放動畫,預設0,單位為s或msanimation-timing-function:動畫播放的速度曲線,預設ease
animation-iteration-count:動畫播放次數,預設1
animation-direction:動畫播放方向,預設normal
animation-fill-mode:動畫播放前後狀態,預設none
animation-play-state:播放播放或暫停,預設running
animation: name | duration | timing-function | delay | iteration-count direction | fill-mode | play-state;
animation和transition屬性一樣,可以分開寫也可以縮寫,但也一樣有順序性,要注意!
建議:如果是多人共同開發專案建議不要使用縮寫,寫得越詳細越有利於多人專案開發。
如果要套用多個animation,一樣用逗號隔開即可
.ball{
height:100px;
width:100px;
animaiton: roll 3s, move 3s;
}
今天有了animation的概念,明天將開始進行animation屬性詳細介紹
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源
[1] https://www.w3schools.com/css/css3_animations.asp
[2] https://www.w3schools.com/cssref/css3_pr_animation.asp
[3] https://www.oxxostudio.tw/articles/201406/css-google-loading.html
[4] http://www.css88.com/archives/8215
