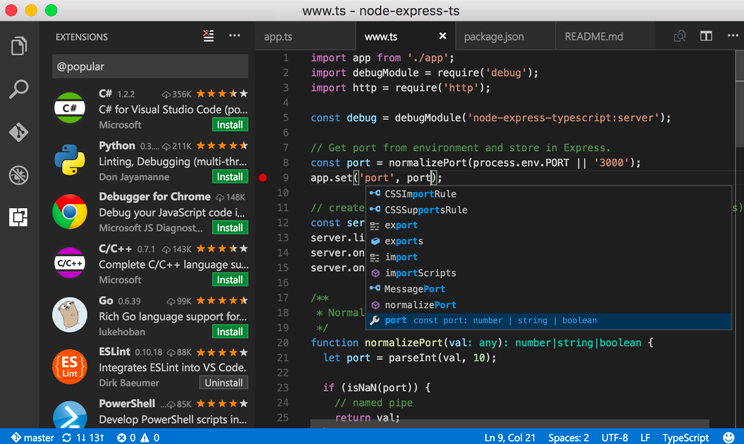
Visual Studio Code(簡稱VS Code)是一個由微軟開發的IDE,它最大的優點就是它是完全免費且Open Source的。它支援偵錯,並內建了Git版本控制功能,同時也具有開發環境功能。我個人覺得算是滿方便好用的,自動提示、自動補完和顏色選擇功能都很強大。
 這邊是下載連結:Download Visual Studio Code
這邊是下載連結:Download Visual Studio Code
NPM 是 Node Package Manager 的簡稱,它是一個線上套件庫,可以下載各式各樣的 Javascript 套件來使用。
過去如果我們想要使用jQuery,就會需要去下載一個JQuery的Library檔案放進專案目錄裡。但是當這樣的Library庫檔案越來越大,而且越來越多時,就會較難管理,也會造成svn或git等版本管理系統要多去管控一些根本不屬於這個專案的程式碼,Library之間的版本管理也會較為困難。另外很多元件庫或許只需要在開發時期用到,在部署時不需要用到。這些都會讓套件的管理增加複雜度。因此現在大多數的前端工程師都會使用npm來做套件管理的工具,能夠解決上述的那些問題。
安裝npm要先去安裝Node.js。Node.js 在 0.6.3 版本開始內建 npm,讀者安裝的版本若是此版本或更新的版本,就可以略過以下安裝說明。
若要檢查 npm 是否正確安裝,可以使用以下的指令:
npm -v
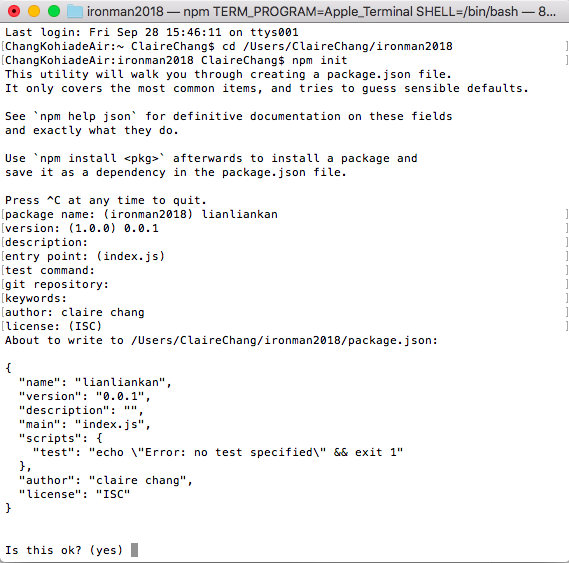
要初始化一個npm專案,則使用下列指令,然後依序出現相關項目來讓我們填寫
npm init

按下enter後就會在資料夾目錄裡面看到資料夾內增加了一個名為package.json的檔案,這個檔案會紀錄這個專案的許多相關資訊。
下面為一個簡單的package.json的範例
{
"name": "lianliankan"//專案名稱,
"version": "0.0.1",//版本號
"scripts": {//撰寫一些要跑專案要用的指令在這邊,例如這個範例可以用npm lunch去跑gulp launch-web這個指令
"launch": "gulp launch-web"
},
"license": "ISC",
"dependencies": {//套件管理,這個專案需要用到那些套件在這邊設定
"browser-sync": "^2.24.7",
"gulp": "^3.9.1",
"gulp-typescript": "^5.0.0-alpha.3"
}
}
TypeScript是一種由微軟開發的自由和開源的程式語言。它是JavaScript的一個嚴格超集,並添加了靜態型別和類別基礎的物件導向特性。TypeScript是由C#的首席架構師以及Delphi和Turbo Pascal的創始人安德斯·海爾斯伯格參與了TypeScript的開發。
TypeScript設計目標是開發大型應用,然後轉譯成JavaScript。由於TypeScript是JavaScript的嚴格超集,任何現有的JavaScript程式都是合法的。TypeScript程式物件導向的特性能讓我們在寫TypeScript的時候,有像是寫強型別的語言一樣輕鬆自在,IDE 也可以幫你檢查基本的錯誤。在將TypeScript編譯成JS時,也可以設定是要轉成那種版本的JS,如:EC5、EC6。避免在寫程式還要去注意不同版本JS的兼容性。
安裝TypeScript的命令行工具安裝方法如下:
npm install -g typescript
編譯ts文件的方法如下
tsc hello.ts
但是當我們在開發一個較大型的專案時,一般我們不可能一個一個檔案用上面的指令去complier,這時候我們會設定一個typescript的config檔案:tsconfig.json
這邊是關於這個config的設定教學:tsconfig.json
下面是一個tsconfig.json的簡單範例,compilerOptions用來設定如何來編譯ts文件
{
"files": [
"src/*.ts"//要complier那些ts檔案
],
"compilerOptions": {
"target": "es5",//要complier成的js版本
"module": "system",//module用於指定模塊的代碼生成規則,可以使用commonjs,amd,umd,system,es6,es2015,none這些選項。
//選擇commonJS,會生成符合commonjs規範的文件,使用amd,會生成滿足amd規範的文件,
//使用system会生成使用ES6的system.import的代码。使用es6或者是es2015會產生包含ES6特性的代碼。
"moduleResolution": "node",
"sourceMap": false,//sourceMap是當我們使用chrome dev tools時,當有錯誤是否我們能夠直接在js連回ts檔案格式去偵錯
//通常只會在dev環境開啟(為方便偵錯),不然會讓產出的檔案變大
"removeComments": true,//設置為true代表不輸出注解
"noImplicitAny": false,//是否在型別設定為any時發出警告
"rootDir": "src/",//根目錄
"lib": [ "es6", "dom" ],
"allowSyntheticDefaultImports": true
}
}
這個手冊有更詳細的解說每一個設定的意義:TypeScript配置文件tsconfig简析
安裝完node.js後,就是使用 windows 的 cmd 或 Mac 的 Termial 來安裝 Gulp。
首先要先將gulp安裝到全域領域,這樣我們才能使用cmd等去呼叫gulp執行工作(若mac環境前面要加sudo)
npm install -g gulp
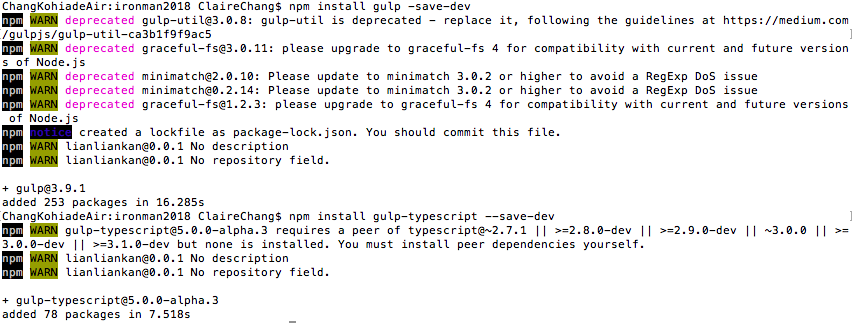
然後在剛剛設定好的專案裡,設定我們的專案要使用到gulp模組。至於為什麼要有-save-dev呢?當我們寫-save-dev,會將這個模組添加到package.json的devDependencies裏頭,如果寫-save,就會添加到dependencies裡,這兩個的差異在於讓使用具備這個package.json專案的人,可以清楚的知道這個模組,是開發使用,還是執行專案時使用的。
npm install gulp --save-dev
因為我們是使用typescript,因此也要安裝gulp-typescript
npm install gulp-typescript --save-dev

下面是我們所設定的gulpfile.js,這個檔案主要是要設定我們部署時要做的動作。 例如下面的範例可以在呼叫gulp default時自動做下面的幾個步驟
var gulp = require("gulp");
var browserify = require("browserify");
var source = require('vinyl-source-stream');
var tsify = require("tsify");
var browserSync = require('browser-sync');
gulp.task("copy-html", function () {
return gulp.src(['src/*.html','src/libs/*'])
.pipe(gulp.dest('build'));
});
gulp.task("build", ["copy-html"], function () {
browserify({
basedir: '.',
debug: true,
entries: ['src/main.ts'],
cache: {},
packageCache: {}
})
.plugin(tsify)
.bundle()
.pipe(source('bundle.js'))
.pipe(gulp.dest("build"));
});
gulp.task('default',['server'], function() {
gulp.watch(["src/**/*"], ['build']);
});
gulp.task('server', ['build'], function () {
browserSync({
open: true,
port: 8001,
files: ["build/**/*.{html,htm,css,js,json}"],
server: {
"baseDir": "./build"
}
});
});
