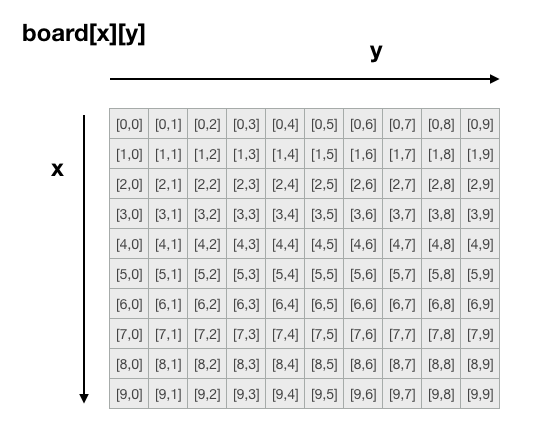
用一個陣列來代表盤面,裡面儲存1~N來代表不同的圖形
觀察連連看遊戲裡,同樣的圖形通常會有四個,因此如果盤面是10x10的話,總共會有100的icon,一種icon會有四個,則代表會有25種不同的icon。
一開始為了方便測試,先製作6*6=36的棋盤,這樣會有36/4=9種不同的icon。
var boardContent = [1,2,3,4,5,6,7,8,9];
//產生初始局面
boardContent = boardContent.concat(boardContent).concat(boardContent).concat(boardContent).sort(() => Math.random() > .5);
boardContent = [boardContent.slice(0,6),
boardContent.slice(6,12),
boardContent.slice(12,18),
boardContent.slice(18,24),
boardContent.slice(24,30),
boardContent.slice(30,36)];
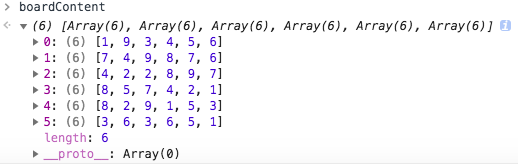
這時候可以看到已經會有一個隨機產生不同資料的6x6盤面了
接著在邏輯撰寫的版本因為為了測試方便,我們使用angularJS來呈現這個棋盤,因為angular有bindle資料的功能,可以讓棋盤消除更加的容易。
html檔案的內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>.red{background:red;}</style>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
select1=<input type="text" ng-model="select1" disabled>
select2=<input type="text" ng-model="select2" disabled>
<table border="1" width="200">
<tr ng-repeat="lines in boardContent track by $index">
<td ng-repeat="x in lines track by $index"
ng-class="{'red':(select1[0]==$parent.$index&&select1[1]==$index && selected)}"
ng-click="click($parent.$index,$index)">{{x}}</td>
</tr>
</table>
</body>
</html>
js檔案的內容如下:
var boardContent = [1,2,3,4,5,6,7,8,9];
//產生初始局面
boardContent = boardContent.concat(boardContent).concat(boardContent).concat(boardContent).sort(() => Math.random() > .5);
boardContent = [boardContent.slice(0,6),
boardContent.slice(6,12),
boardContent.slice(12,18),
boardContent.slice(18,24),
boardContent.slice(24,30),
boardContent.slice(30,36)];
//產生盤面
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.select1 = [-1,-1];
$scope.select2 = [-1,-1];
$scope.selected = false;
$scope.boardContent= boardContent;
$scope.click = function(x,y) {
if($scope.selected){
console.log(boardContent[$scope.select1[0]][$scope.select1[1]])
console.log(boardContent[x][y])
if(boardContent[$scope.select1[0]][$scope.select1[1]]
== boardContent[x][y]){
$scope.select2 = [x,y];
}
$scope.selected = false;
}else{
$scope.select1 = [x,y];
$scope.selected = true;
}
};
});
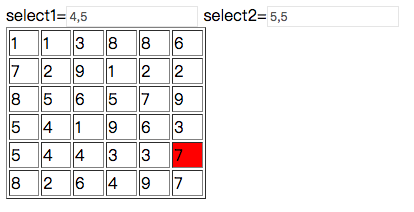
上面的程式碼可以產生一個符合陣列內容的table盤面,裡面標明數字,如果任選一個數字,底部會反紅做提示,若選擇的第二個數字與第一個所選的數字相同,則會把所選的值存在select2,並且把selected的標籤設定為false。
上面程式碼的產出如下:
這邊是js bin的連結:https://jsbin.com/raqilezuye/edit?html,js
因為後面的程式邏輯將會越來越複雜,因此要將上面在JS Bin開發的程式碼搬到本地端的project上。
改好後的專案在此:ironman2018-3
下載後請執行下列指令安裝
npm install
安裝後可以用下列指令來打開網站
gulp default
就可以成功打開網頁看到專案的結果了。
