<path>指令大寫指令表示絕對定位;小寫指令表示相對定位,M/m:路徑起始點指令 | 意思| 參數 | 說明
------------- | -------------M/m | moveto | x y | 路徑起始點的(x,y)座標
<svg width="500px" height="500px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M100 100"/>
</svg>
如下圖,因為只有一個點,正常為看不到東西,圖為示意圖,代表點的位置
Z/z:封閉路徑指令 | 意思| 參數 | 說明
------------- | -------------Z/z | closepath | 無 |加上Z即將路徑變為封閉路徑,將當前座標跟第一個座標連起來
L/l:直線指令 | 意思| 參數 | 說明
------------- | -------------L/l | lineto | x y | 從當前座標畫直線到路徑終點的(x,y)座標
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
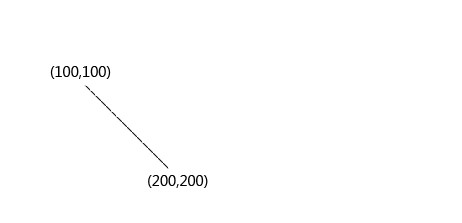
<path d="M100 100 L200 200" stroke="black"/>
</svg>
如下圖,路徑拉直線到了座標(200,200)
H/h:水平直線指令 | 意思| 參數 | 說明
------------- | -------------H/h | horizontal lineto| x | 從當前座標畫水平線到路徑終指定的x軸座標
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
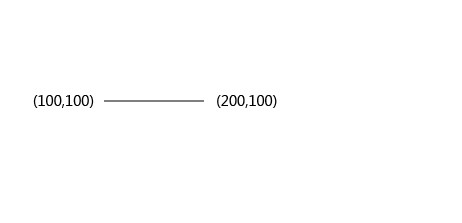
<path d="M100 100 H200" stroke="black"/>
</svg>
如下圖,只有x座標移動到x=200的位置,y軸維持y=100
V/v:垂直直線指令 | 意思| 參數 | 說明
------------- | -------------V/v | vertical lineto| y | 從當前座標畫垂直線到路徑終指定的y軸座標
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
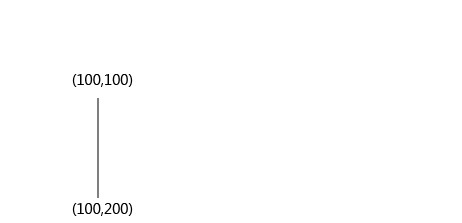
<path d="M100 100 V200" stroke="black"/>
</svg>
如下圖,只有y座標移動到y=200的位置,x軸維持x=100
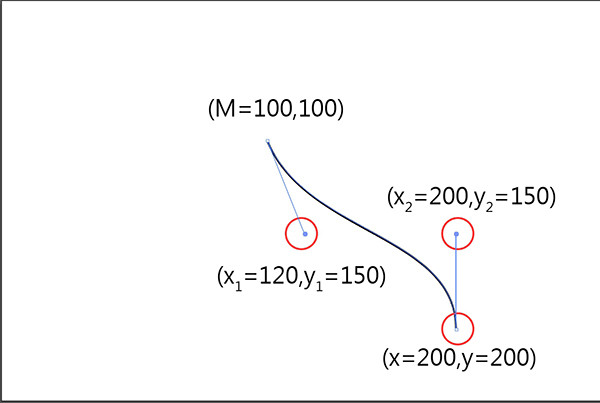
C/C:曲線指令 | 意思| 參數 | 說明
------------- | -------------C/c | curveto| x1 y1 x2 y2 x y | 從當前座標畫曲線到曲線終點的(x,y)座標,(x1,y1)及(x2,y2)為控制點
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M100 100 C120 150,200 150, 200 200" stroke="black" fill="transparent"/>
</svg>

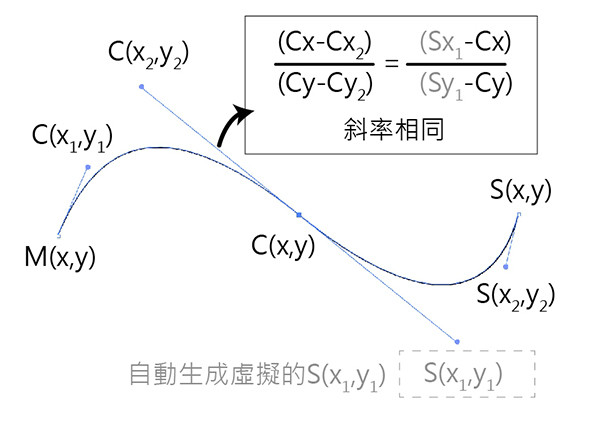
S/s:反射曲線指令 | 意思| 參數 | 說明
------------- | -------------S/s | smooth curveto | x2 y2 x y |從當前座標畫反射曲線到曲線終點的(x,y)座標,(x2,y2)為反射控制點
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M100 100 C120 150,200 150, 300 200 S450 -150, 500 100" stroke="black" fill="transparent"/>
</svg>
<!-- 僅為示意程式碼,跟下方圖片呈現曲線不相同 -->

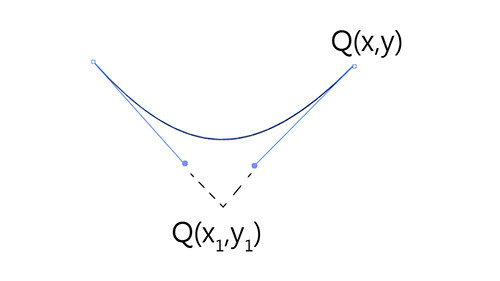
Q/q:二次貝茲曲線指令 | 意思| 參數 | 說明
------------- | -------------Q/q | quadratic Bézier curve| x1 y1 x y | 從當前座標畫二次貝茲曲線到曲線終點的(x,y)座標,(x1,y1)為控制點
Q較前兩個曲線指令簡單許多,只用一個控制點來控制曲線的斜率
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M100 100 Q150 150 ,200 100" stroke="black" fill="transparent"/>
</svg>

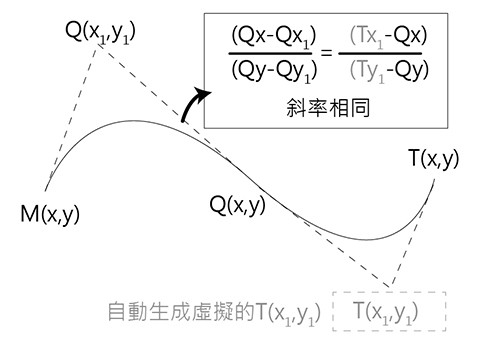
T/t:二次反射貝茲曲線指令 | 意思| 參數 | 說明
------------- | -------------T/t | smooth quadratic Bézier curveto | x y |從當前座標畫二次貝茲曲線到曲線終點的(x,y)座標,前一個座標為反射控制點
與S指令類似,控制點為前一個控制點的反射點(同一斜率)
<svg width="1000px" height="1000px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M100 100 Q150 150 ,200 100 T300 100" stroke="black" fill="transparent"/>
</svg>

[補充]
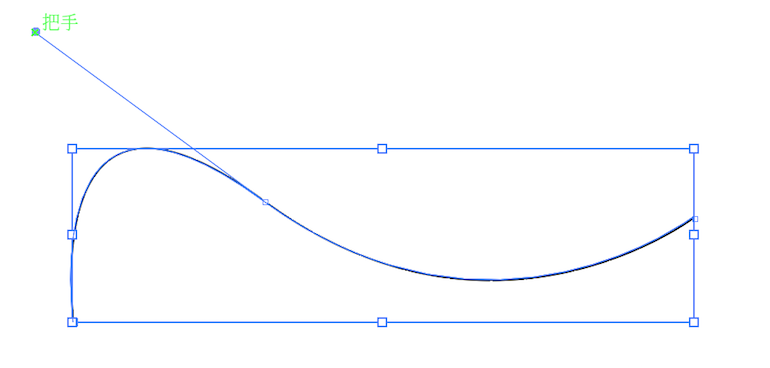
控制點類似Illustor的把手,當前座標和終點座標類似Illustor的錨點,而Q、T指令的控制點類似Illustor按alt+把手(閉合錨點控制)
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Paths
[2]https://www.oxxostudio.tw/articles/201406/svg-04-path-1.html
