今天要特別介紹將path元素中的A指令,為了弧形的唯一性,因此弧形有較多參數來制定
A/a:弧形指令 | 意思| 參數 | 說明
------------- | -------------A/a | elliptical Arc | rx ry x-axis-rotation large-arc-flag sweep-flag x y |從當前座標畫弧形到指定的(x,y)座標,rx=橢圓形的x軸半徑 ry=橢圓形的y軸半徑,x-axis-rotation=弧線與x軸的旋轉角度,large-arc-flag:(1=最大角度的弧線;0=最小角度的弧線),sweep-flag:方向(1=順時針方向;0=逆時針方向)
參數順序
A rx ry x-axis-rotation large-arc-flag sweep-flag x y

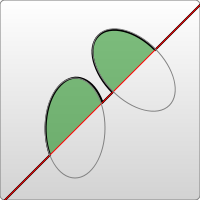
<svg width="320px" height="320px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>
<!---範例來源:MDN-SVG:Path--->
rx及ry-rx=橢圓形的x軸半徑;ry=橢圓形的y軸半徑rx及ry參數,和之前介紹的形狀篇有講過的ellipse一樣x-axis-rotation-x軸的旋轉角度如果弧形兩點(起點與終點)連線通過弧形橢圓(圓)中心點,則會形成對稱圖形,只會有2種弧形可以選擇;
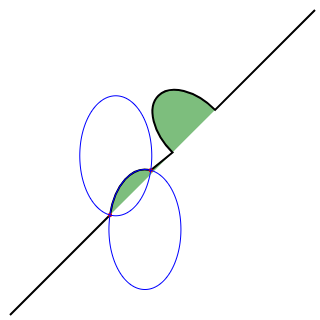
如果弧形兩點(起點與終點)連線未通過弧形橢圓(圓)中心點,根據以上兩種參數條件,符合條件的會有4種弧形,如下圖藍色圓部分
如下圖,接下來會再用兩種參數找出唯一的弧形,為
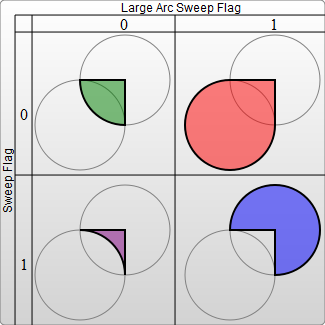
large-arc-flag-角度,這邊的角度理解為起點、終點與橢圓(圓)的中心點連起來的兩條線與弧形的角度sweep-flag-方向
[補充]如果弧形的rx+ry軸的長度相加,小於弧線兩點之間的距離,那麼就會一律以大角度弧線顯示
~理解的好累,SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Paths
[2]https://www.oxxostudio.tw/articles/201410/svg-tutorial.html
