今天開始來玩玩ES6的新東西
物件前面已經理解得七七八八了
其實關於物件繼承
還有許多東西要補充
我等鐵人賽完再好好補完這些筆記
雖然說時間像肥肉一樣,擠一擠就有了
但每天要擠...真的不容易
今天來點輕鬆的小技巧
可以讓我們少打一點程式碼,肌鍵炎的機率少一點^^
什麼是解構賦值呢?
白話的說,就是本來我們要一個一個去發禮物的
一個禮物給一個孩子
現在呢 我們可以把禮物集中在一起
然後請js 先生幫我們拆箱(解構)
然後孩子就會自己去領(賦值)對應的禮物了!
以下分三種情況來討論
一般我們要宣告多個變數可能會這樣子寫
let a=4,b=5,c=6; //一個一個變數宣告
但現在我們可以這樣
let [a,b,c]=[4,5,6]
你可能會說
明明沒少打多少程式碼好嗎
無聊。
but !!!
有發現嗎 這是將一個陣列直接取出元素
以前可能需要用迴圈去處理陣列
或是用陣列的索引將元素取出,放到變數
現在可以直接用變數名解構「陣列」了哦
有沒有很方便!?
欸
你說
這個看起來要全部對應耶
如果我有一個陣列有100個元素,那我要打100個英文來對應嗎??
怎麼可能打這麼多變數 ,有些沒用到怎麼辦呢?
放心好了 ,解構賦值會特地加進這個功能
就表示不會這麼難用
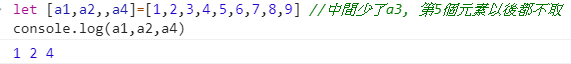
//如果有空缺的,就直接空著
let [a1,a2,,a4]=[1,2,3,4,5,6,7,8,9] //中間少了a3, 第5個元素以後都不取
console.log(a1,a2,a4)
//a1=1,a2=2,a4=4

欸 那麼如果是陣列中的陣列也可以嗎?
我們來試一下
let [b0,b1,[b20,b21],b3]=[1,2,[33,44],5,6,7,8,9]
console.log(b20,b21);
//33,44
不過要是空缺很多的話,就不建議用這種方式
直接取對應索引,去陣列中取值就好了
物件的解構賦值的格式跟陣列很像
但必須要給賦值的物件指定一樣的物件屬性名
完全聽~~~ 不懂!
呃…那直接看例子
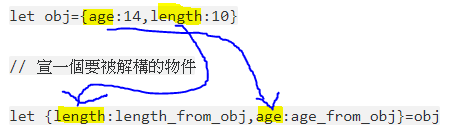
//我們先宣告一個obj ,當作之後要被解構的物件
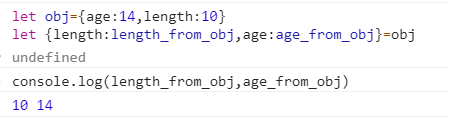
let obj={age:14,length:10}
// 宣一個要被解構的物件,裡面要有一樣的屬性名
let {length:length_from_obj,age:age_from_obj}=obj
//在這邊,次序無關緊要,因為有屬性名繫結
//

結果成功解構賦值
有人可能有疑問
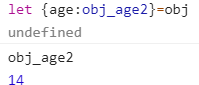
那這邊可不可以只取某個值呢?
也就是像陣列一樣的只有部份取值
答案是肯定的
也可以巢狀解構,也就是物件裡有陣列的解構賦值
大家可以自行嘗試看看
這個好像比較特別!?
咱們來研究看看
在這邊是指函數的「參數」也可以解構賦值
啥意思呢,就是可以傳入一個集合
在函數內調用時,可以直接解構
...
好,還是看不懂
看例子最快
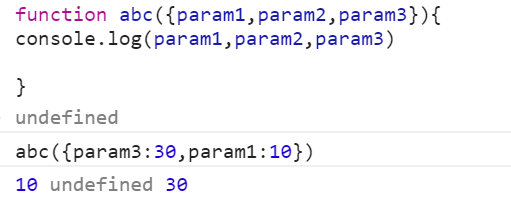
function abc({param1,param2,param3}){
console.log(param1,param2,param3)
}
abc({param3:30,param1:10})
是不是很好用呢!
當然也能在參數用陣列的解構賦值嘍!
今天太累,先寫到這
