滑動區塊是網頁常用的視覺技巧,六角學院的jQuery課程中有兩個簡單效果:
滑到圖片時候,文字區塊由下往上移動

點擊黑色區塊,紅色選單就會由左往右顯示


HTML
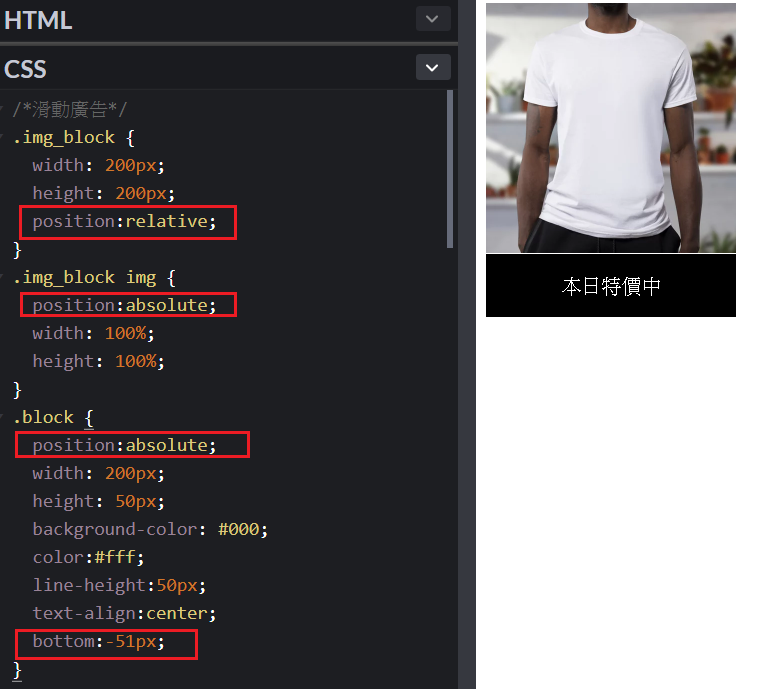
一個外框(img_block)裡面包含img和文字區塊(block)

CSS
外框設為相對定位,裡面的圖和文字區塊設定為絕對定位,文字區塊往下移動,在此移動範圍是高度+1也就是51px,可依照情況調整

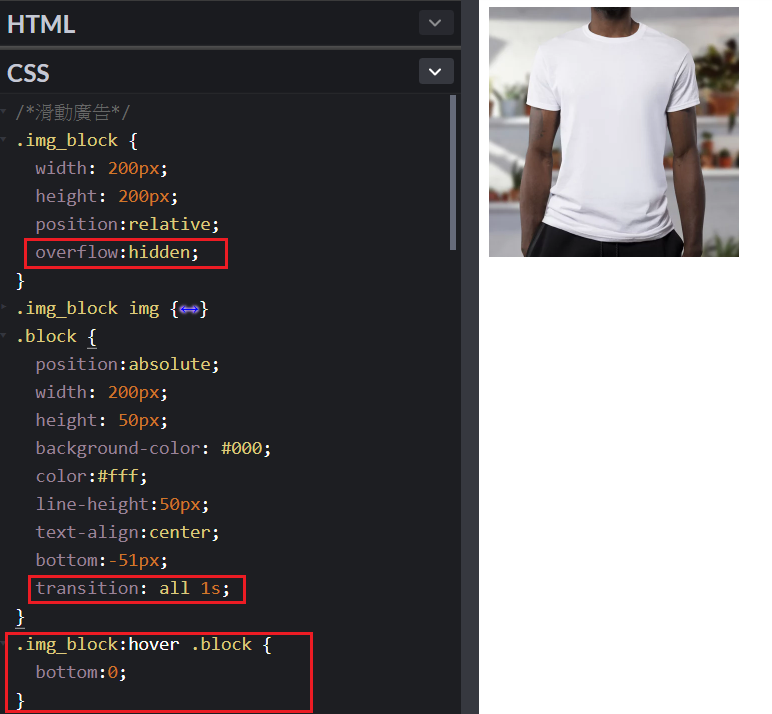
最後增加位移,有3個部分要做:

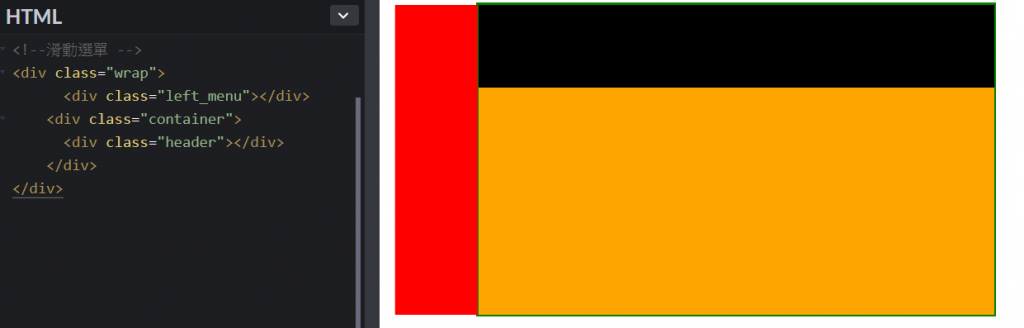
HTML
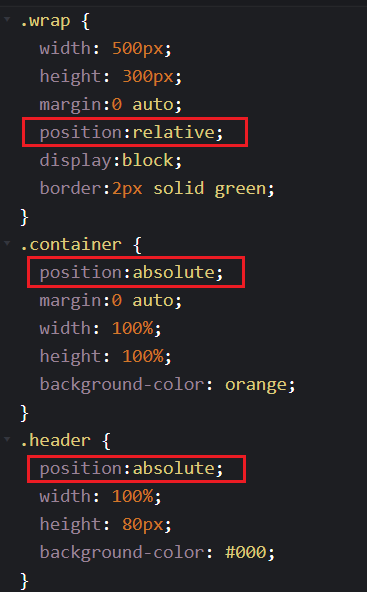
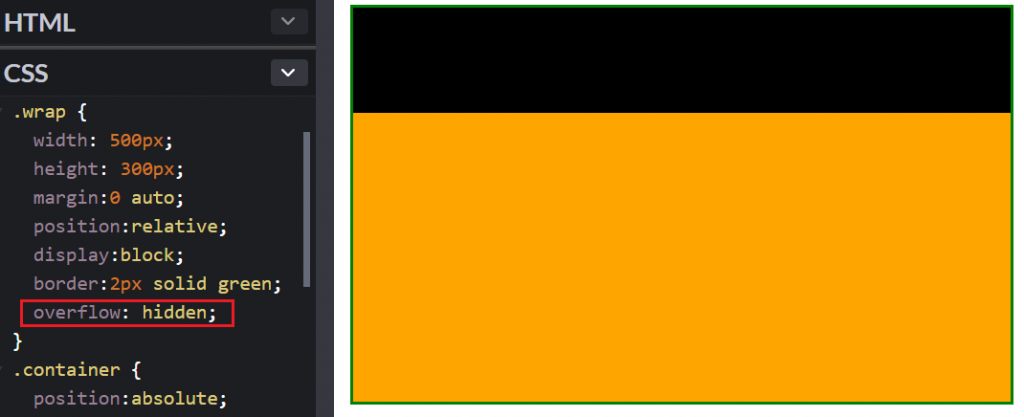
建立一個外框wrap,裡面有滑動選單(left_menu)和包含header的區塊(container)

CSS
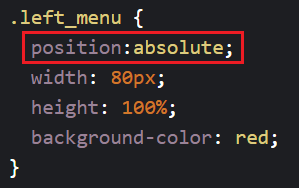
外框設定相對定位,裡面的container和內容、left_meun都設定絕對定位


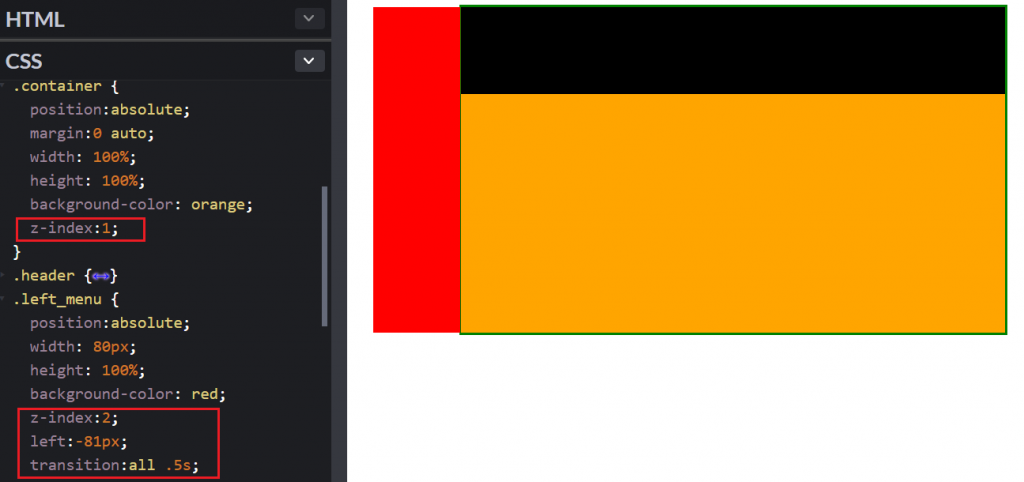
因為紅色選單區塊效果是覆蓋container上面,所以設定z-index權重2,其他被覆蓋的區塊為1
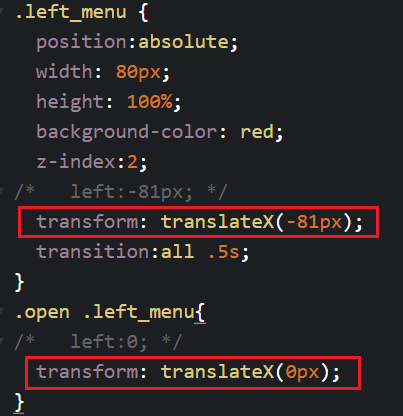
與上面一樣加上left移動在畫面左邊

點擊黑色區塊要觸發紅色menu移動的話,最簡單就是使用jQuery(使用jQuery前要引入他的js)
以下內容大意為:
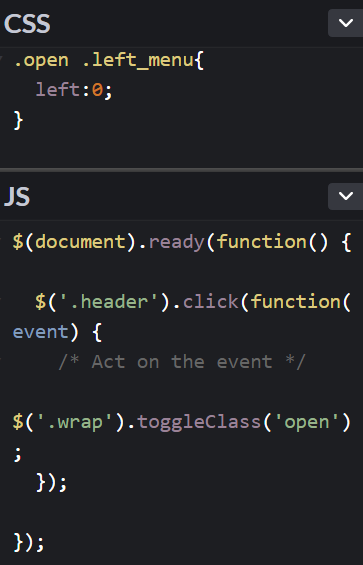
JS:
當點擊header(黑色區塊)時候,wrap(外框)就新增class(open)
CSS:
open內的left_menu往左邊移動0px

如此就串成一連串動作,如下圖


隱藏的外面的紅色區塊就在外框(wrap)新增overflow:hidden

除此之外移動還有另一個作法,就是把left改為transform,效果也是一樣,
差異在transform的效能比left較優化許多
詳情可見這篇文章:
https://blog.csdn.net/u010552788/article/details/52186108

codepen:https://codepen.io/yuski/pen/LgjMmz
文章取材來源: 六角學院-使用 jQuery 打造互動性網頁動畫效果
