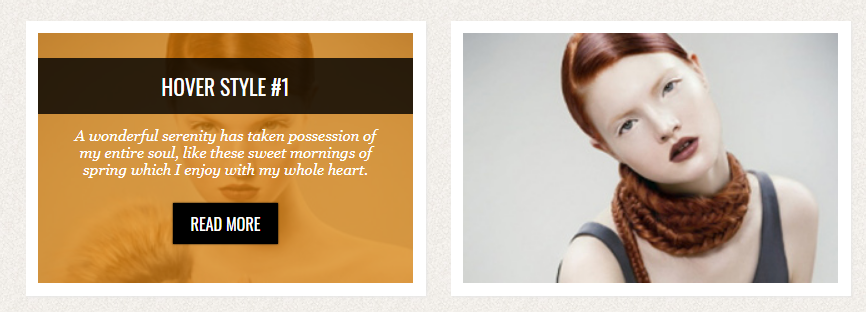
hover特效中,常看到滑過圖片會縮放和文字區塊從上下方向滑入,如下面網站
https://tympanus.net/Tutorials/OriginalHoverEffects/index.html

這種特效只適合電腦,手機和平板都無法使用,在此就來拆解他的作法,分為三個部分:
因為此範例效果導致程式碼會冗長,改用SASS巢狀寫法

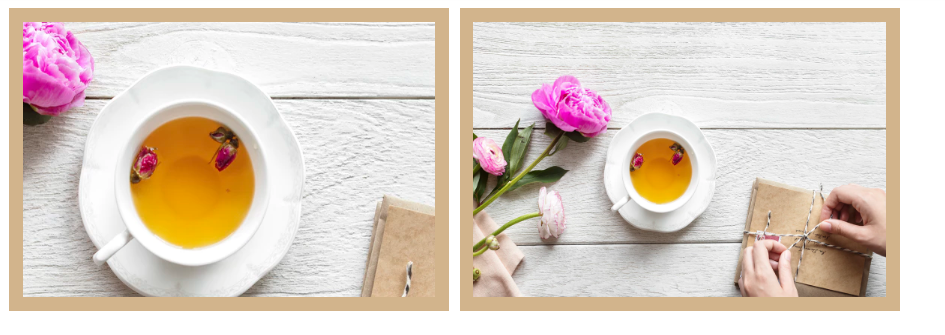
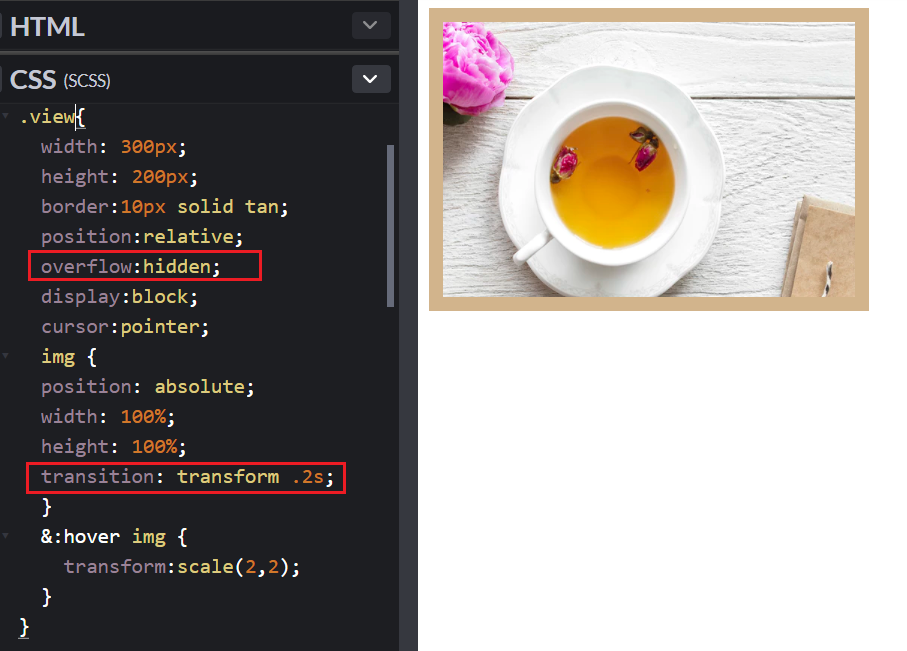
上圖左邊是滑鼠滑過的縮放效果,右邊是原圖大小
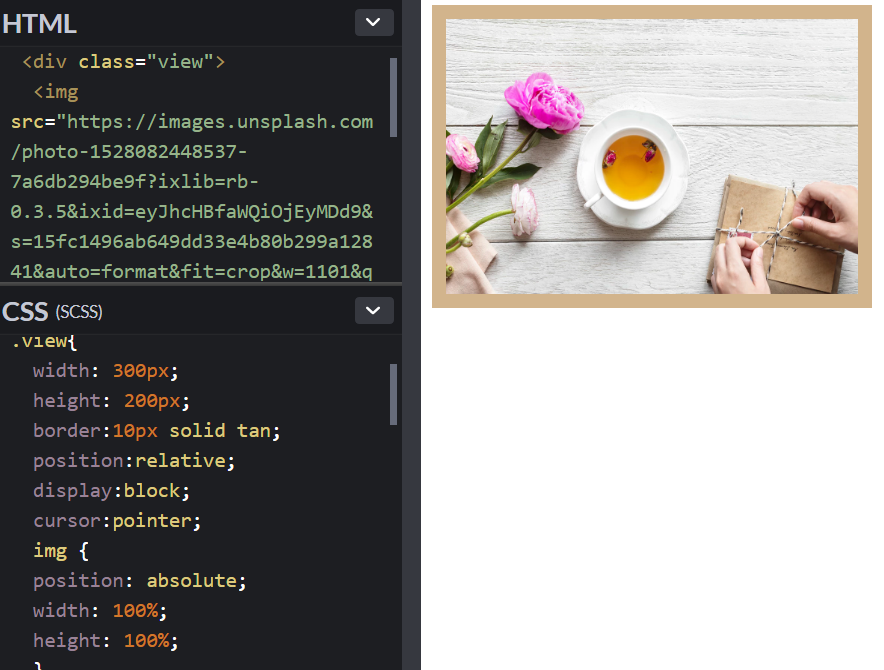
01.設定絕對定位和相對定位
02.cursor:pointer+display:block讓手指游標出現
HTML和CSS如下,下圖為沒加入特效的基本排版

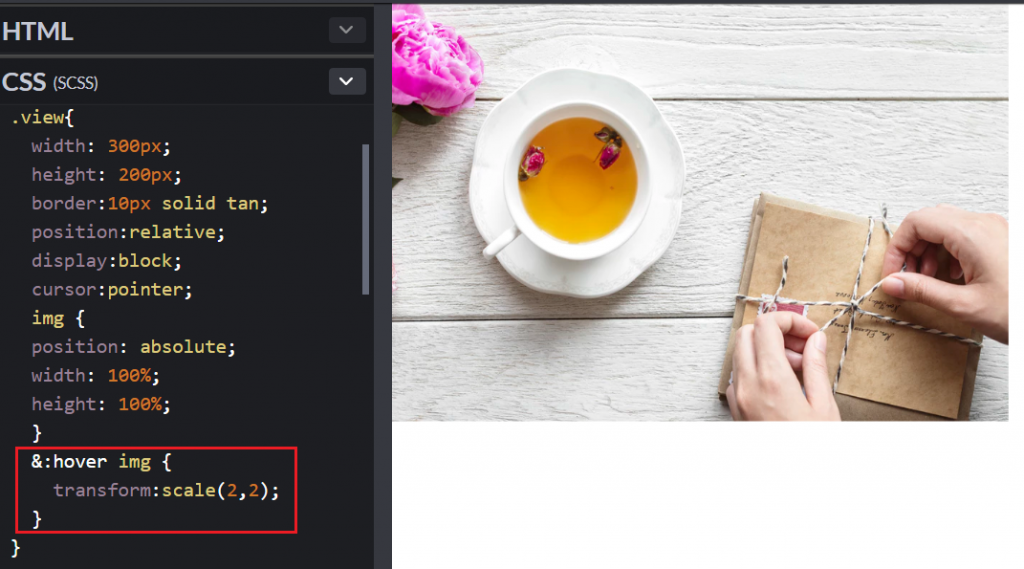
接下來設定滑過時圖片會縮放
03.縮放圖片transform-scale
語法transform可參考w3c的介紹
https://www.w3schools.com/css/css3_2dtransforms.asp
完成後如下圖整個圖片放大

04.overflow:hidden隱藏超過的部分
05.控制縮放動畫的速度使用transition,對transform動作設定秒數
語法transition可參考w3c的介紹
https://www.w3schools.com/css/css3_transitions.asp


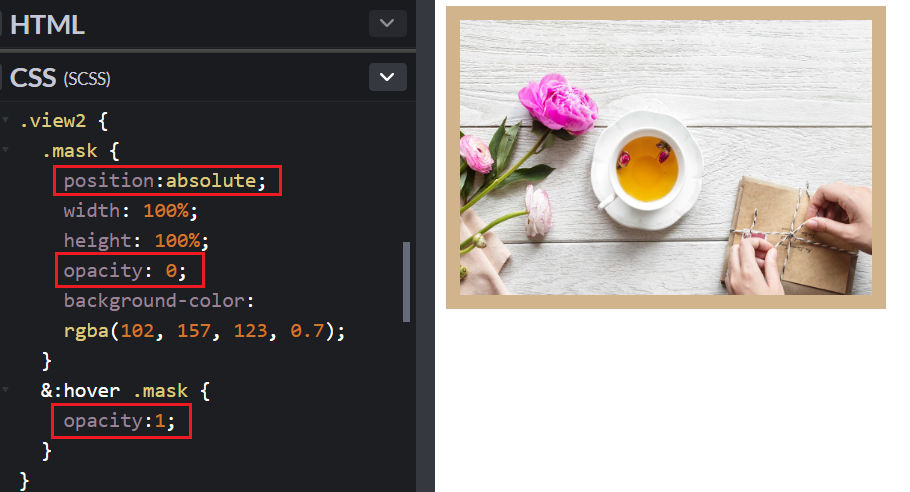
上圖左邊是滑鼠滑過的上色+縮放效果,右邊是原圖大小
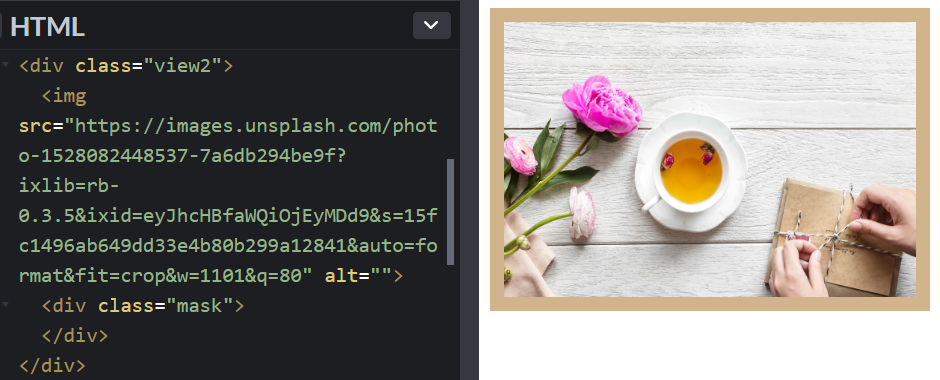
HTML
裡面除了img之外,加入mask

CSS
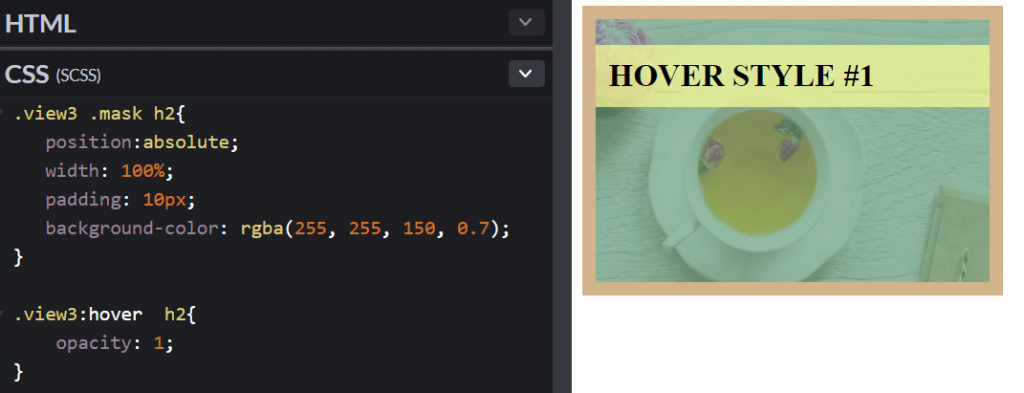
針對mask,加入背景色和絕對定位,並增加hover狀態:
a.一般狀態: 隱藏背景色
b.滑過狀態: 顯示背景色


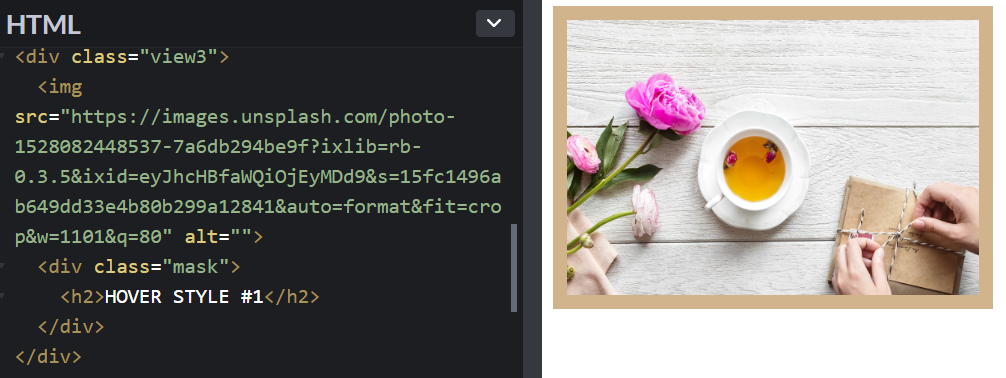
上圖左邊是滑鼠滑過的上色+縮放效果+文字滑入,右邊是原圖大小
HTML
mask裡面增加h2的文字區塊

CSS
設定文字區塊基本樣式,同樣是滑過會顯示

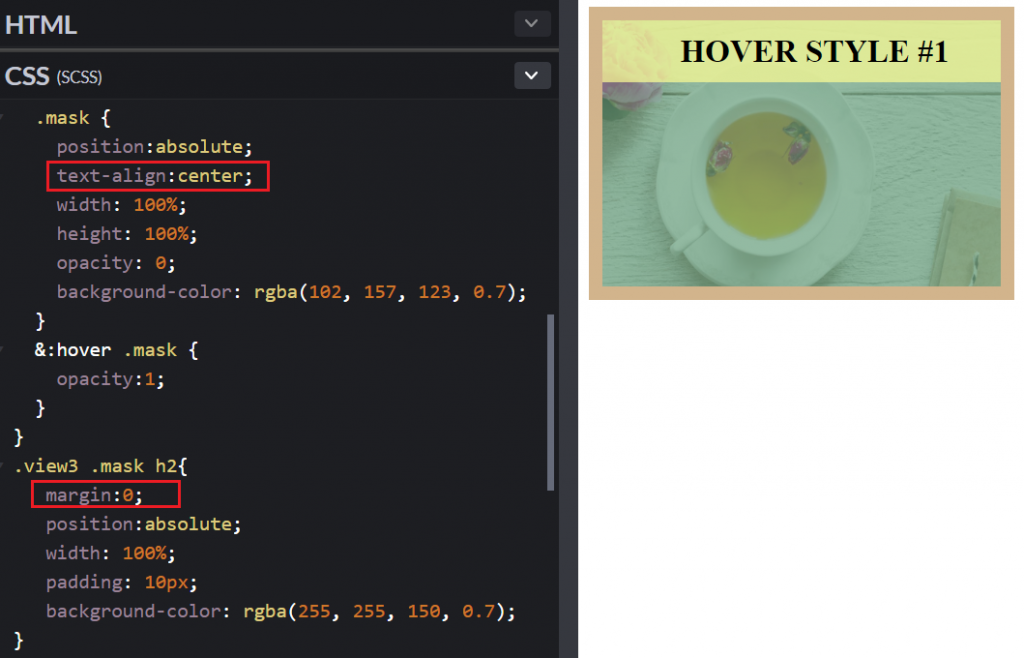
從上圖發現文字區塊有向下偏移,而且文字沒置中,處理如下:
a. mask內設定text-align:center
b. h2設定margin:0
處理後如下圖,區塊正常顯示

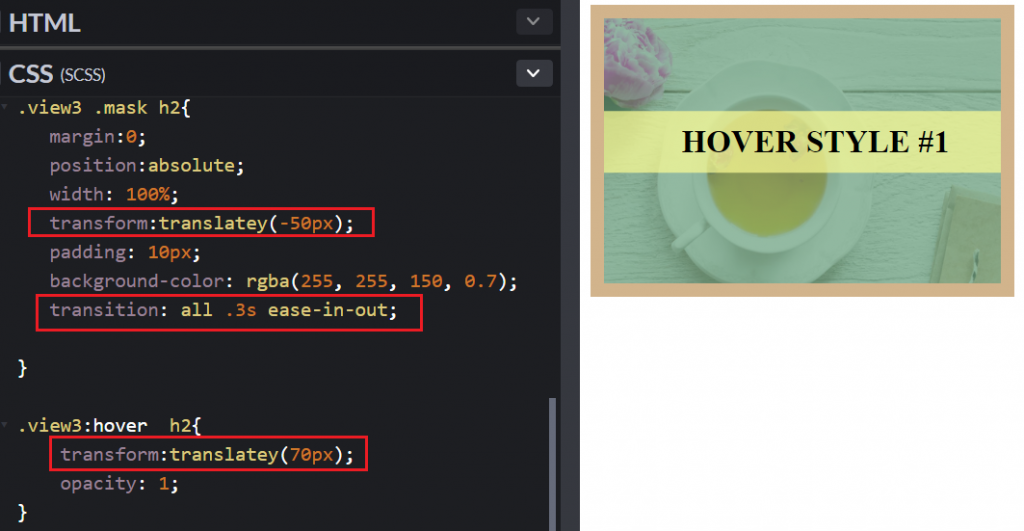
接著把文字區塊作從上往下的移動動畫,可使用translate
01.translatey : y軸上下移動,從外框外(-50px)移到中間(70px)
02.transition:秒數+速度曲線
速度曲線可參考w3c的介紹:
https://www.w3schools.com/css/css3_transitions.asp

codepen: https://codepen.io/yuski/pen/bmoWyw
文章取材來源:https://www.minwt.com/webdesign-dev/css/13153.html
