很多網站為了不讓重要圖片不會因為縮放而失真,所以都使用SVG圖片,優點是放大不失真,可用語法去修改,在此利用css來做上色
詳情可看: http://t.cn/E7dtHFN
上色作法如下:
- SVG路徑
- MASK遮罩
以上兩個作法部分瀏覽器不支援,使用前要多加注意!!
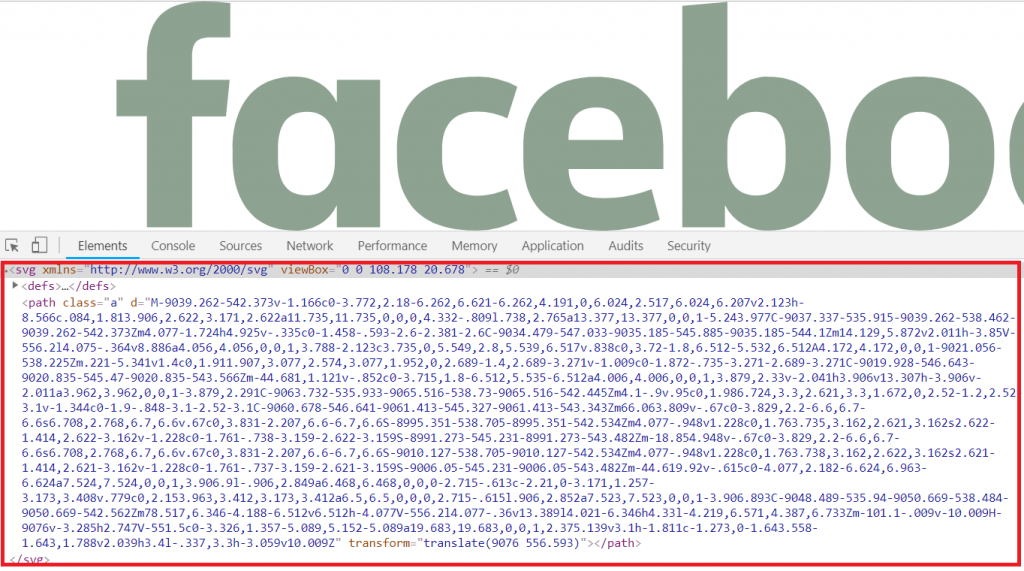
當下載完SVG圖檔時候,直接把它丟到瀏覽器,打開開發者工具可看到他的原始碼,紅框處就是它的路徑,直接把它複製貼上到HTML裡面

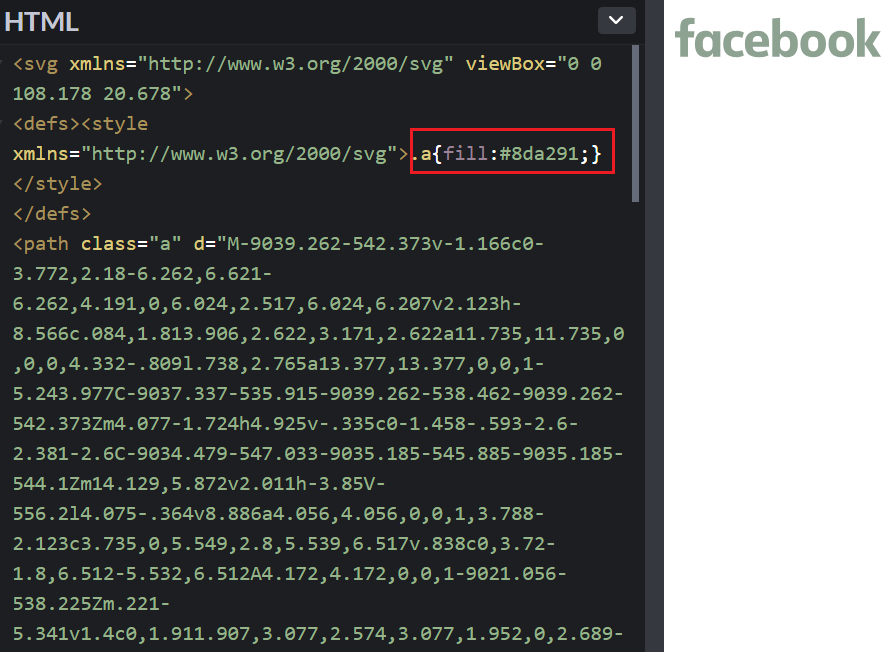
如下圖,可看到裡面有個defs>style>.a,裡面的fill有色碼,也就是要改顏色從這邊修改,在此把這段剪下到css做修改,另外.a可自由命名並不一定是這個名字

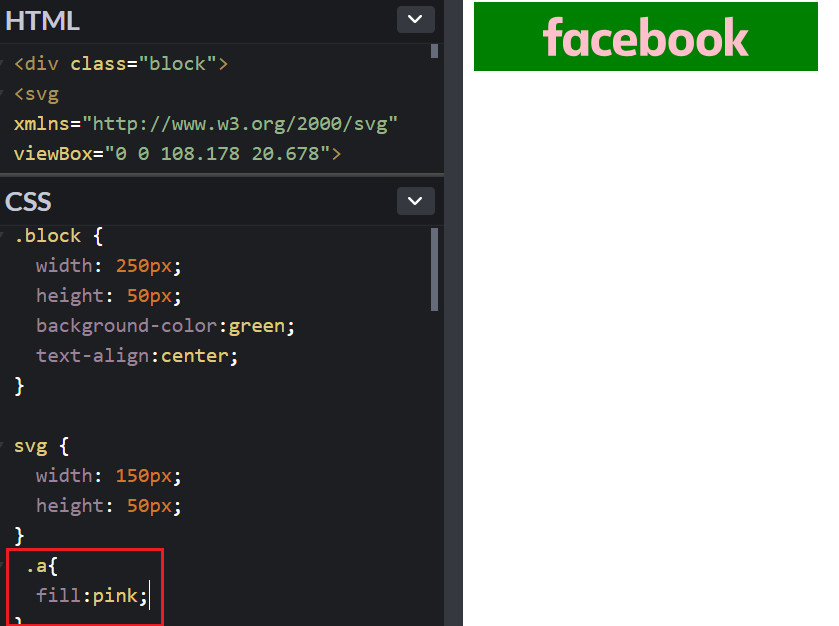
在此順便在這SVG外層新增一個div區塊block,並上色(綠色)
把剛剪下的.a複製到css中,並設定fill的顏色(粉紅色),這樣SVG便完成上色了

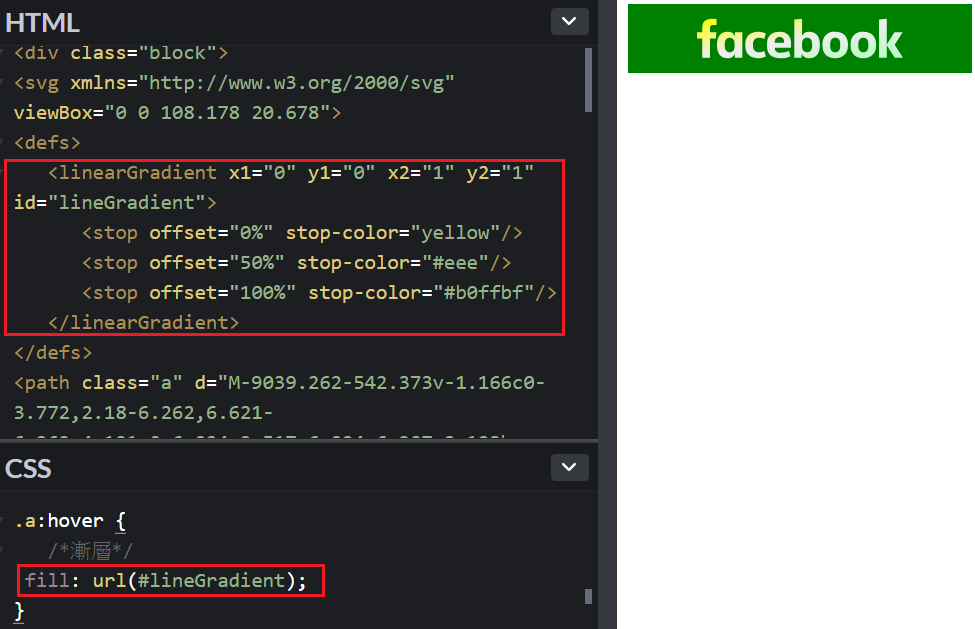
使用漸層色要使用linearGradient標籤,在此範例使用當滑鼠滑過就轉為漸層色來示範
如下圖:
HTML
defs標籤內增加linearGradient標籤,並增加stop標籤,填寫offset漸層位置和顏色,記得結束要用/,效果才會出來
CSS
fill裡面的url為linearGradient標籤的id
更多說明可看:
https://wcc723.github.io/svg/2014/06/05/svg-linear-gradient/
https://www.zhangxinxu.com/wordpress/2014/07/svg-sprites-fill-color-currentcolor/

遮罩做法是參考codepen這篇文章
https://codepen.io/noahblon/post/coloring-svgs-in-css-background-images
還有梅干桑的SVG上色文章
https://www.minwt.com/webdesign-dev/css/20664.html
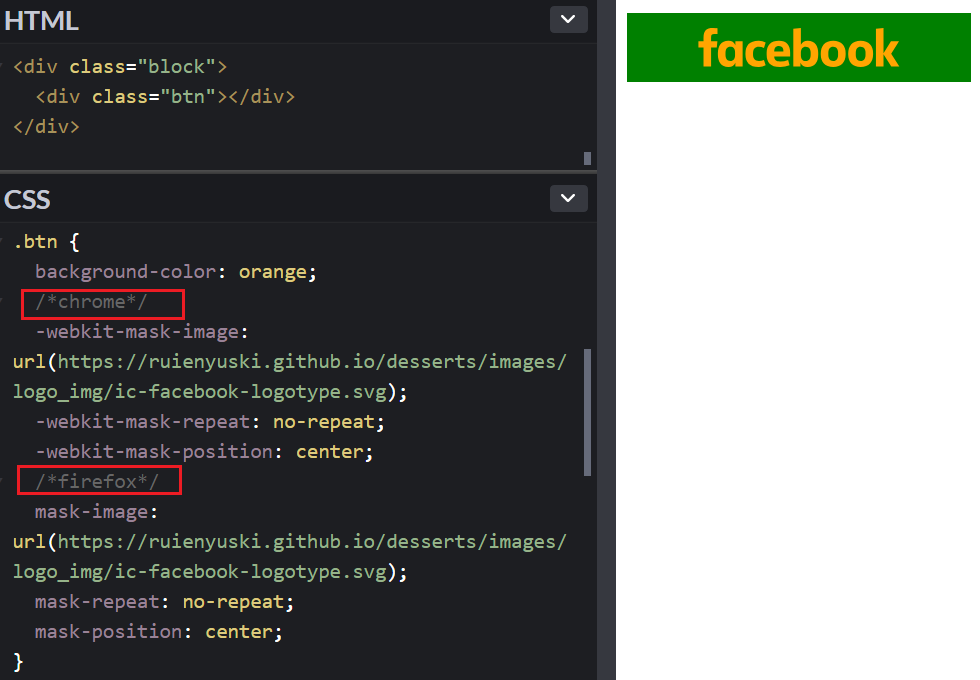
HTML
同樣也是在外框設綠色背景裡面放SVG的背景圖片
CSS
01.設定MASK圖片為SVG圖片
02.設定背景色(SVG顏色)
03.MASK圖片重複取消、圖片位置
結果如下圖:

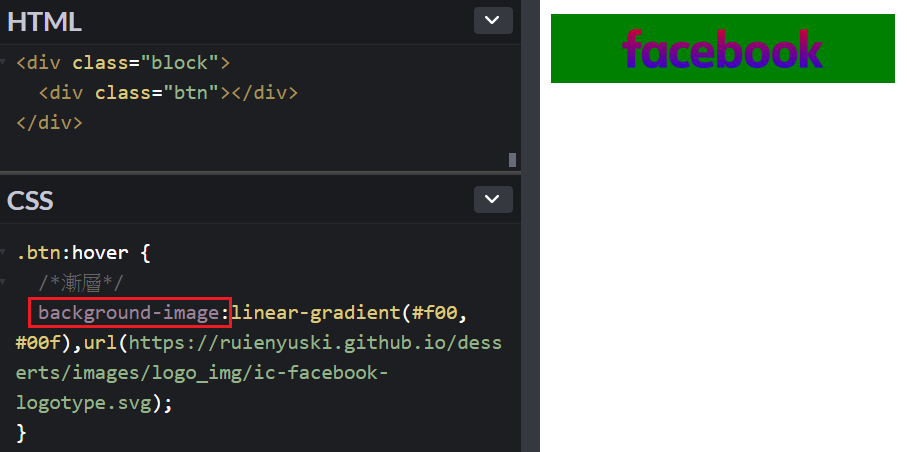
在hover給予漸層色的效果,此時要使用的background-image幫遮罩上色,同樣是利用SVG的圖片加上漸層的屬性,就有漸層效果
梅干桑的SVG上色教學中,圖片上漸層色中有類似寫法:
https://www.minwt.com/webdesign-dev/css/20664.html

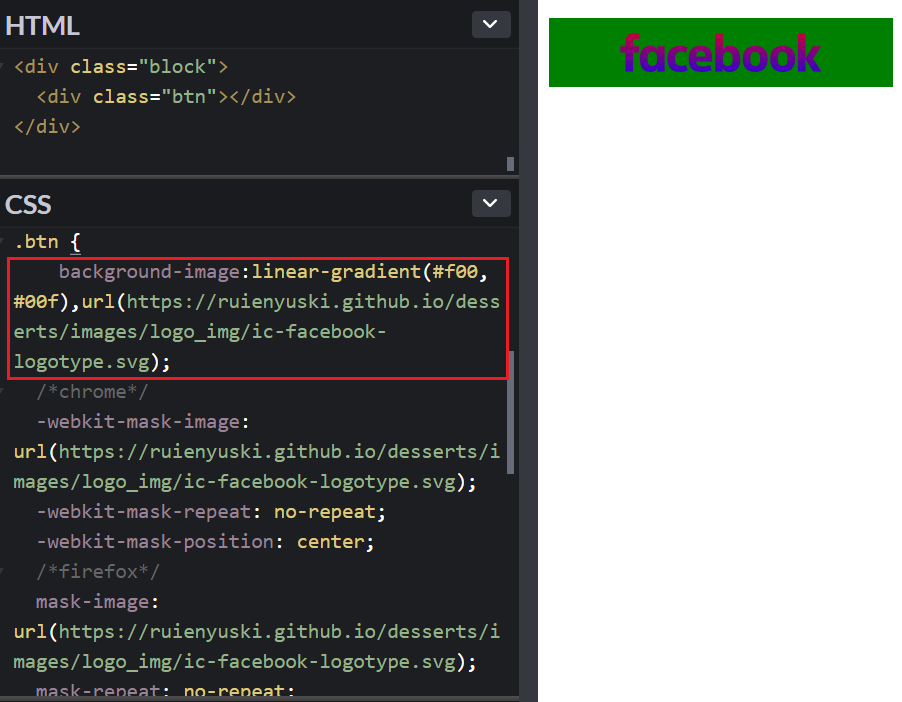
如果在一般模式要用背景漸層,也是OK

codepen: https://codepen.io/yuski/pen/aRLXxK
