雖然現在是UI Designer...但其實我是從網頁設計師起家的,也因此比較能跟工程師溝通一點點他們的語言!
所以說,就算沒有要跨工程,我也建議設計師們能夠知道一些基礎!
當你理解了HTML架構,做設計的時候,就比較不會創造一些天馬行空、氣死工程師們的版面!(例如說動一改十那種「Super angry 極度焦躁」的畫面)或是連自己都說不出所以然的...美感?
況且我認為身為UI Designer,知道越多、了解越多是越好的!當你接觸的越廣,各種層面思維都漸漸能夠掌握,也就能做出更「合理」的設計,記住:設計是來解決問題的,不是搞藝術!
(有沒有要這麼嚴肅啊!![]() )(沒有,對不起。)
)(沒有,對不起。)
如果你們公司或團隊,有「前端」一職,大致會分成兩派:(先不說又分為前端工程師與前端設計師這回事)
設計轉前端
後端轉前端
扣除掉那些大腦神強樣樣行的狀元們...
(瞧你年紀輕輕一身橫練的筋骨… 簡直是百年一見的練武奇材...![]() )
)
大概會發現,設計轉前端這類的人,在切版邏輯、細緻度掌握得比較到位;
而後端轉前端者,則是程式邏輯特強,能躺著就不坐著(?),各種精簡易於維護的神code大多出自這類人之手!
我正好趨近於前者(但沒真的跨過去當前端),今天我們就來看一下當初學習時,那些怎麼看就是意圖使人覺得自己像個笨蛋的CSS吧!!
position
我曾經在朋友的版上看見他對於relative和absolute的疑惑,那就先拿這個來玩一下!position的屬性:
這是position的默認值。
撇除掉改變元素本身的其他語法,這時候的流動方式是「由上而下」、「由左至右」,各個元素依照各自默認的呈列狀態(區塊或行間,在你還沒改掉的狀況下),再照上述這樣的方向去排列!
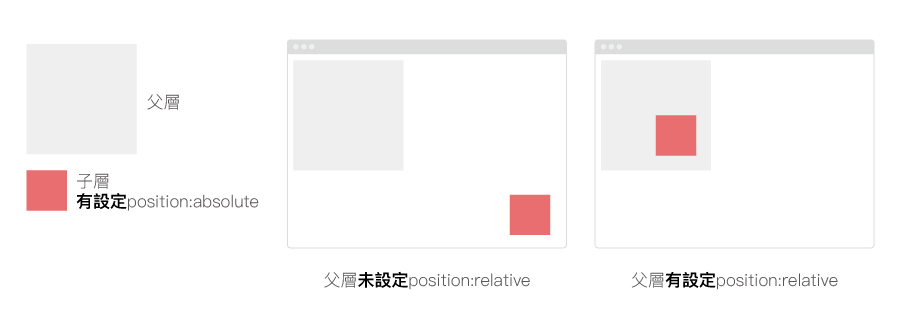
這是告訴瀏覽器「以此為對齊對象」的意思,通常要搭配absolute使用。
這是告訴瀏覽器「這東西要拿來對齊」的意思。
如果這個元素的所有父層都沒有設定relative,那就會以「整個畫布」(也就是你的瀏覽器視窗)為主。

這是告訴瀏覽器「 我就是要在畫面上的這個位置! 不管父層怎麼設定或是我該怎麼流動!」
總之就是個任性的屬性(喂!),所以可以的話盡量注意不要濫用!
PM「這個在這邊不顯眼,我要放這裡(指)」
RD「好」
Designer「咦?這什麼時候改了!這樣原本的這個(指)就不明顯了呀!那我要改到這裡(指)」
RD「好」
PM「這個廣告不明顯,我要改固定在這裡!」
RD「這樣固定住的東西有點太多了吧?」
PM「商業邏輯最重要!」
RD「喔...」
Designer「誒這怎麼卡在這邊~這樣離這個太近了不太對!」
RD「可是這個要改的話...」
Designer「過去一點點就好拜託~4px!然後另一個這樣也太近,往上8px,謝謝!」
行銷「我們要推一個短期活動需要固定版位來主打他喔!」
PM「好!沒問題!」
------
RD「安西教練我想打人。」
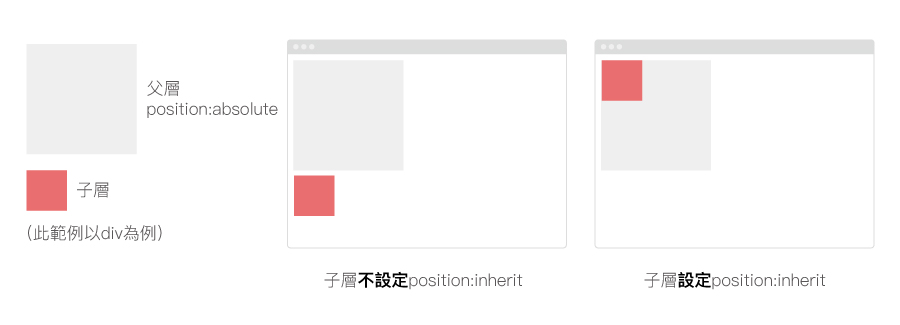
這個是繼承父層的設定值!老實說我不常用...
但為了這篇文...還是做了個範例!
如果有人曾經活用過這個的話歡迎留言跟我說喔~~

z-index
這是只要講到position就一定會提及的屬性!
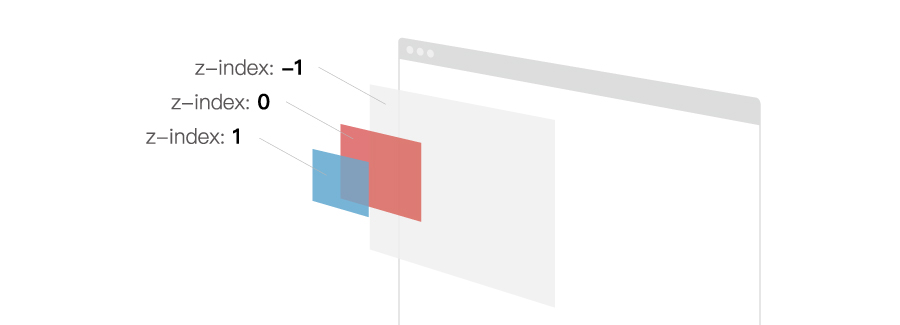
他是用來決定元素 Z軸先後順序 的, 數字越大,越往前排 ,當切版時使用了絕對訂位position:fixed或相對定位position:relative與position:absolute時,勢必會有因層級關係導致非自己理想的Z軸排序,這時候就一定會用到z-index!
不懂Z軸?可以看看下圖~

還是看不懂?...用Adobe photoshop的圖層概念來解釋就是 數字越大的就往上面放 !
蛤你是PM?...搭過飛機沒?從空中看臺灣市容~最上面那層醜醜的鐵皮,就是z-index數字最大!!這樣懂沒?
還是不懂?底下發問我教你!![]()
下一篇再繼續介紹一些當初切版時很難抉擇該怎麼做的易混淆語法!
希望大家看了這小系列之後,能夠更體諒工程師們的難處~不要逼人家打球變打人(?)喔~
太棒了,媽!我還活著!![]()
![]()
2018.10.27已更新筆誤,感謝熱心網友larry850806!

完全能理解,大大您描述的...
設計是來解決問題的,不是搞藝術
我跟我家女王,最常爭執的點就是...
『妳不是要畫羅馬大教堂的壁畫啊,妳只需要在短時間,將牆上畫滿就好。』
「這是要靈感的,我沒辦法說畫就畫,我又不是你。」
但因為她是女王...我只是打雜...所以每次都等一兩個月,才肯動筆。
體諒一下他可能只是在腦海中構圖嘛~所以要想清楚才能執行啊!
這一兩個月他一定也在四處搜集靈感的,因為他想為你們解決生活問題啊!
(不然找隻大象咬著水彩筆也是能畫出個藝術是吧XD)
問題就是...我家只有女王,沒有大象...orz沒有啦xd
靈感是必須的,難的是在靈感和執行間的溝通藝術...
可以叫女王買隻大象給你 ![]()
就是這隻象
哈哈哈哈哈哈哈~你懂我(喂
(認真)凡事都得好好溝通~
設計也需要時間思考,成品才會更合理、好用又美觀喔!
大推"設計是來解決問題的,不是搞藝術!"這句話+1~
![]()
有好的設計師簡直就是撿到寶@@..
有好的PM簡直就是上輩子蓋廟(誤)