網頁menu li選單最常用滑鼠滑過換圖的特效,通常都是合併icon圖片為一張圖,製作網頁時後再慢慢往上往下多少px,實在很耗工,網路上有線上合併icon工具,還提供個別圖片的css,網址如下:
https://www.toptal.com/developers/css/sprite-generator
流程如下:
1.上傳icon
2.套用CSS
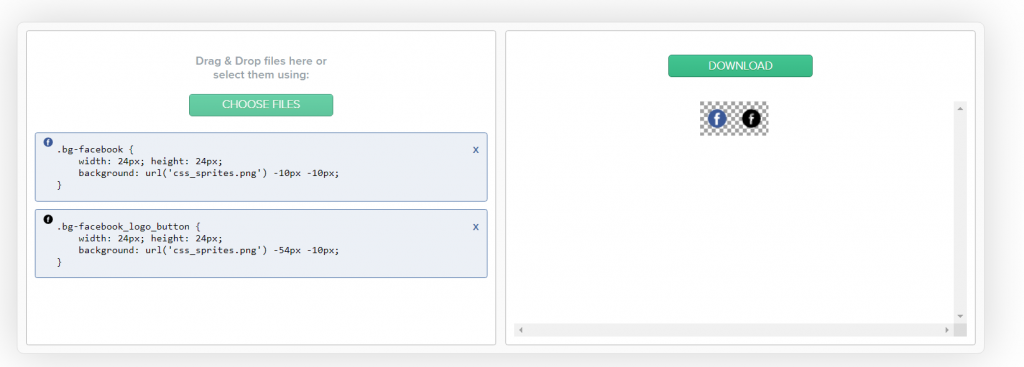
選擇多個檔案後,旁邊自動會合併一張圖片,而且單張圖片會顯示套用的css

在此將圖片先上傳到免費圖床,方便在codepen
使用
https://www.ifreesite.com/upload/
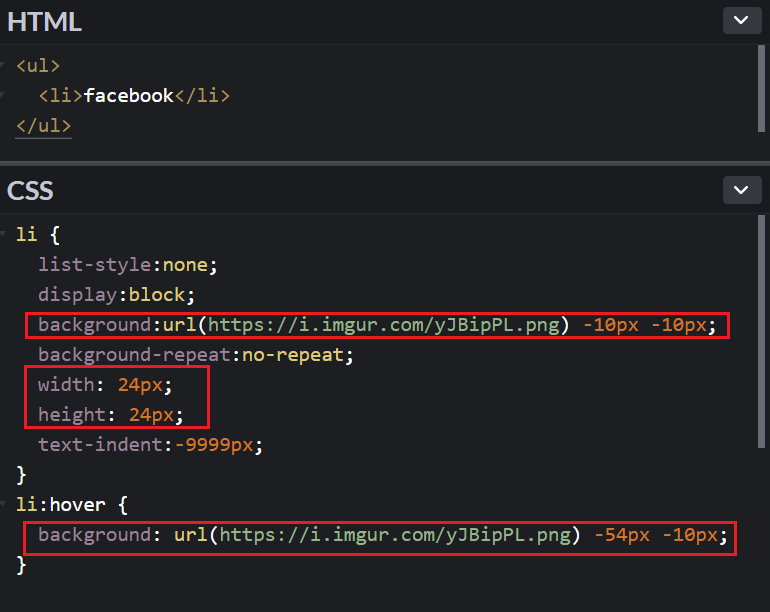
把它提供的CSS放在上面,紅色為線上Sprite所提供的CSS

結果如下,滑過換icon

另外這幾年SVG也逐漸熱門,網路上也有合併圖示的教學,兩個教學共通的用法都是用IconMoon線上設置SVG sprite,在本地端操作SVG
因為從 IconMoon下載回來的svg 目前不支援絕對路徑,所以不能在codepen等線上編輯程式碼網站,示範使用icon,教學文如下:
http://muki.tw/tech/css-to-svg-sprite/
https://www.w3cplus.com/svg/create-svg-sprite-sheet.html
codepen: https://codepen.io/yuski/pen/ePyGEJ
