css陰影可分為3種常見效果:
drop-shadow、box-shadow、text-shadow
除了text-shadow是文字陰影外,其他兩個最常使用在圖片和區塊中
在此就列出差異和應用:
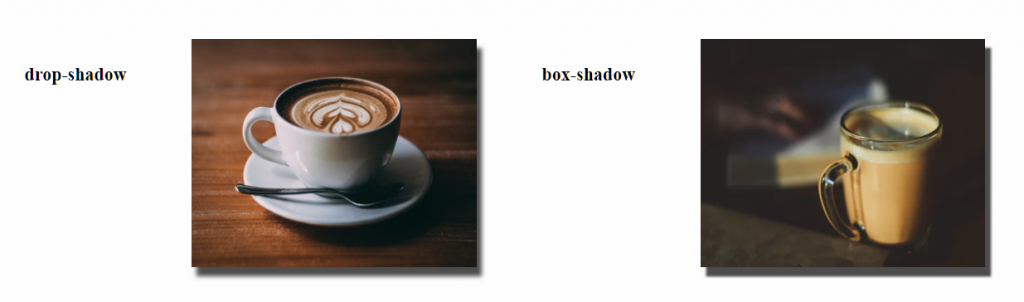
如下圖,以透明PNG背景圖和一般圖片上這兩種效果:
透明圖片:

一般圖片:

文字陰影:

從上圖情境,可看出:
drop-shadow 可針對透明圖片的主體輪廓做出陰影效果
box-shadow 根據圖片、外框做出陰影效果
text-shadow 針對文字做出陰影效果
他們語法很相似
filter: drop-shadow(5px 8px 2px rgba(0, 0, 0, 0.7))
box-shadow: 5px 8px 2px rgba(0, 0, 0, 0.7);
text-shadow: 5px 8px 1px rgba(0, 0, 0, 0.7)
裡面的值意思都為
h-shadow v-shadow blur color;
水平陰影 垂直陰影 模糊距離 陰影的顏色
更詳盡的數值可看:
box-shadow
http://www.w3school.com.cn/cssref/pr_box-shadow.asp
text-shadow
https://www.w3schools.com/css/css3_shadows.asp
css filter
如果要看drop-shadow屬性則要看filter,因為他是filter濾鏡其中一個效果
https://www.w3schools.com/cssref/css3_pr_filter.asp
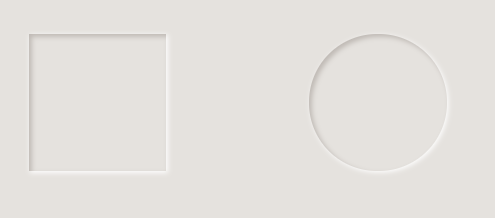
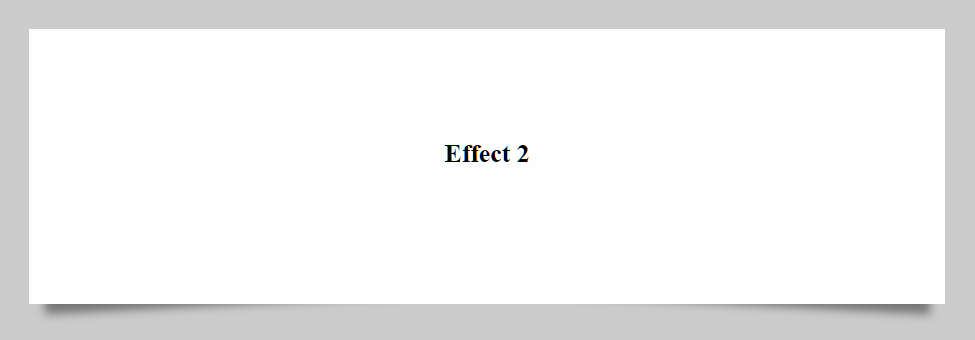
最常使用在表現質感,例如紙張質感、金屬按鈕…
在codepen搜尋可看到這些效果
inset 內陰影 : https://codepen.io/TLJens/pen/RPWBvY

外陰影: https://codepen.io/haibnu/pen/FxGsI

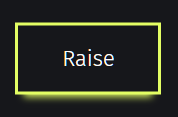
hover特效: https://codepen.io/giana/pen/BZaGyP

是filter濾鏡其中的特效,最大特色就是可以加上濾鏡特效 和 透明背景圖的主體加上陰影

上圖左邊是原圖,右邊有對比+影子+模糊濾鏡效果
參考文章: https://www.minwt.com/webdesign-dev/css/19671.html
css:
.drop-img{
filter: drop-shadow(5px 8px 2px rgba(0, 0, 0, 0.7))
}
.drop-img:hover {
filter: drop-shadow(0px 0px 10px rgba(0,0,0,.5)) contrast(200%) blur(2px);
}
透明背景圖加上陰影效果:

常用在網頁副標題或是logo文字特效
https://codepen.io/juanbrujo/pen/yGpAK

https://codepen.io/erikjung/pen/XdWEKE

codepen : https://codepen.io/yuski/pen/GYQqyb
