apply(thisarg,[arg1,arg2,arg3,...])
與 call() 的差別是thisarg 之後的參數,可以放進陣列
以功能上來說
幾乎是沒什麼差異的
在這邊來試驗一下這個功能
都是改變this指向,並且呼叫一次這個函式
我們將上一篇的程式拿來修改看看
只將call 改成apply 看看是否如預期
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.call(obj); // 在這邊使用apply將action 這個callback 函式的this 綁到obj身上
}
(function jumpAndRun(sprite){
run(sprite,function(){
console.log(this)// 因為run有將aciton.apply指向obj,所以這邊會指向sprite
this.yLocation=200;
});
})(spritePokemon);
console.log(spritePokemon);

結果果然一模一樣
那我們要測試不同的地方,就是call的thisarg ,後面是一個一個傳參數進去
而apply 可以直接傳陣列,但效率也會比call 慢一些call 傳參數
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.call(obj,3,4); // 在這邊使用apply將action 這個callback 函式的this 綁到obj身上
}
(function jumpAndRun(sprite){
run(sprite,function(shiftX,shiftY){
console.log(this)// 因為run有將aciton.apply指向obj,所以這邊會指向sprite
this.yLocation=200+shiftY;
this.xLocation+=shiftX;
});
})(spritePokemon);
console.log(spritePokemon);
apply 傳陣列
以下程式只有改apply的參數傳遞
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.apply(obj,[3,4]); // 在這邊使用apply將action 這個callback 函式的this 綁到obj身上
}
(function jumpAndRun(sprite){
run(sprite,function(shiftX,shiftY){
console.log(this)// 因為run有將aciton.apply指向obj,所以這邊會指向sprite
this.yLocation=200+shiftY;
this.xLocation+=shiftX;
});
})(spritePokemon);
console.log(spritePokemon);
由此可知效果是相同的
但是效率不太一樣,以下我們來測試看看
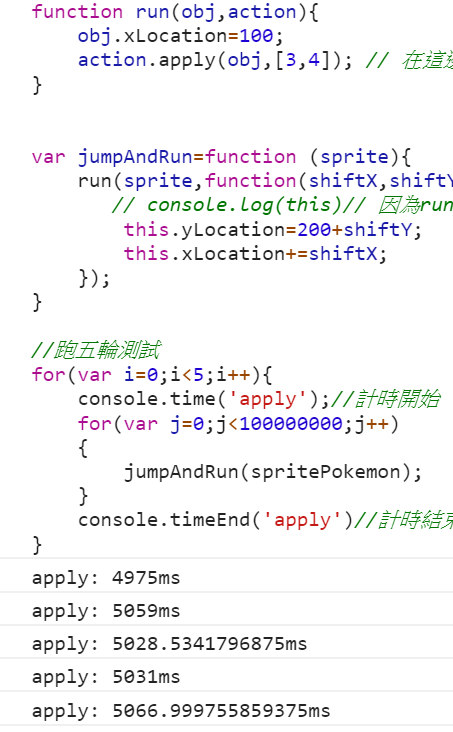
先來看看慢的apply
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.apply(obj,[3,4]); // 在這邊使用apply將action 這個callback 函式的this 綁到obj身上
}
var jumpAndRun=function (sprite){
run(sprite,function(shiftX,shiftY){
// console.log(this)// 因為run有將aciton.apply指向obj,所以這邊會指向sprite
this.yLocation=200+shiftY;
this.xLocation+=shiftX;
});
}
//跑五輪測試
for(var i=0;i<5;i++){
console.time('apply');//計時開始
for(var j=0;j<100000000;j++)
{
jumpAndRun(spritePokemon);
}
console.timeEnd('apply')//計時結束
}
結果
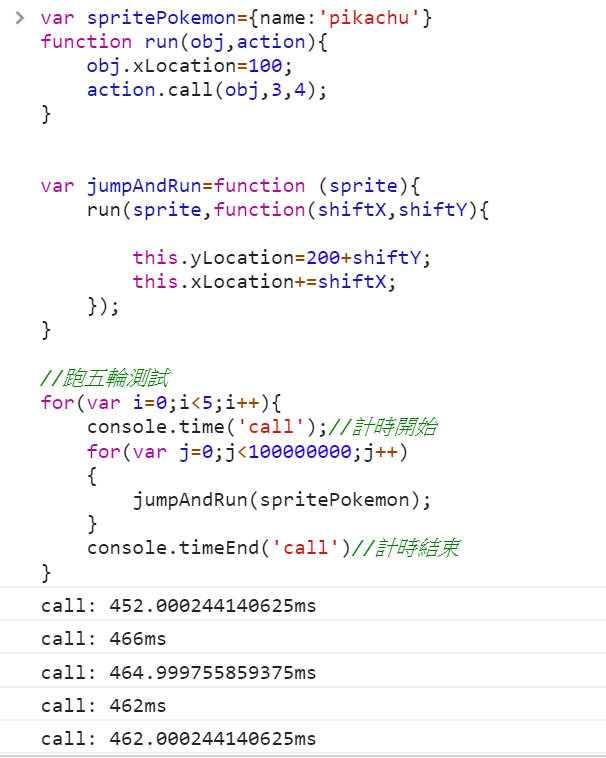
那麼換上call參戰的結果呢...?
var spritePokemon={name:'pikachu'}
function run(obj,action){
obj.xLocation=100;
action.call(obj,3,4);
}
var jumpAndRun=function (sprite){
run(sprite,function(shiftX,shiftY){
this.yLocation=200+shiftY;
this.xLocation+=shiftX;
});
}
//跑五輪測試
for(var i=0;i<5;i++){
console.time('call');//計時開始
for(var j=0;j<100000000;j++)
{
jumpAndRun(spritePokemon);
}
console.timeEnd('call')//計時結束
}

發現call 要快上許多, 不過平時不會一直做這件事,算是冷知識...
