
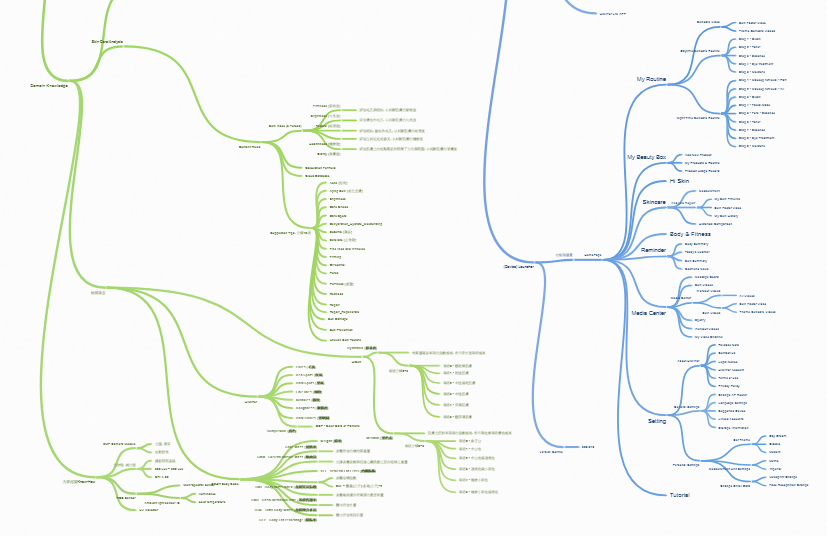
接續昨日討論產品面的掌握, 實際在硬體產品上的型號或分類是相對軟體功能而言是相對少的, 而一個軟體功能的展開, 就算是一支APP裡面的Menu, 可能都有非常多層的頁面, 或者說至少我們家的APP是如此之龐大 (功能複雜?!) 也因此, 身為一個Software PM, 其實背不了(記不了)這麼多層的功能選單時, 就需要有一個好的工具來幫助自己, 其實就是大家常用的樹狀圖, 或是心智圖, 一階一階的分下來, 果然就一目瞭然!
其實心智圖的工具非常之多, 這裡也不是心智圖工具的教學文章, 只是分享自己當初找到這款雲端的心智圖Coggle, 擺脫了單機桌上版的心智圖軟體
Coggle: Simple Collaborative Mind Maps & Flow Charts
https://coggle.it/
雖然它免費版只有三個文件的額度, 第四份之後就會強制公開, 但就取捨吧~ 或是使用者付費, 但我會覺得它好用, 主要是因為我以前是使用freemind的心智圖, 可以自己拉位置, 拉方向, 然後自動排列 (或許這些基本功能其他軟體也有, 但工具就是使用習慣問題) 而且最主要是它是雲端版本(剛剛發現也有APP了), 可以儲存在Google硬碟上, 可以與工作檔案放在一起, 必要時, 也有分享功能可以share link給同事去查看, 對我工作上的使用來說是挺方便的
尤其是對當時剛入行的我, 當你看到厚厚一堆Wireframe, 當中又包含很多設計細節時, 還是那句話, 先"掌握全貌"吧!才不會在一開始就陷入了局部的泥沼中, 而失去了觀察全貌的機會, 用心智圖把軟體功能一一展開, 才知道整體的配置為何?與使用產品一樣的情況也發生在當軟體功能太多時, 也不是每個人都玩過(使用過)每一項功能, 甚至有RD也不知道哪些功能在哪裡? (這時候, 你不得不佩服我們的UX, 設計出深不可測的Menu@@), 軟體功能的feature map也是很重要的, 也幫助自己知道目前有哪些功能已完成? 哪些功能在開發中? 哪些功能在backlog ?
所以我的工作用心智圖, 從核心出發, 一條是硬體, 一條是軟體, 一條是這個產業(產品)所需知道的相關Domain Knowledge !![]()
