使用SASS會常用到巢狀結構,詳情可看https://ithelp.ithome.com.tw/articles/10192987
遇到需要指定某些子層才會作用時,可善用大於符號
除此之外也說明程式註解在SASS和CSS的差別,另外額外補充CSS的inline-block的空白字元
寫程式碼會遇到要寫註解的狀況,有分兩種註解
//
/**/
這兩種差別是在是否會被編譯出來,例如使用SASS時候,裡面寫註解,編譯成CSS時候:
| // | /**/ | |
|---|---|---|
| 編譯顯示 | 不會轉進CSS,不會顯示出來 | 會轉進CSS,顯示出來 |
| 類型 | 開發階段 dev | 正式階段 prod |
| 編譯後檔案容量 | 小,不含註解 | 大,包含註解 |
sass常使用巢狀寫css style如果加上大於(>),可直接指定直屬子層,可提高程式碼的效能
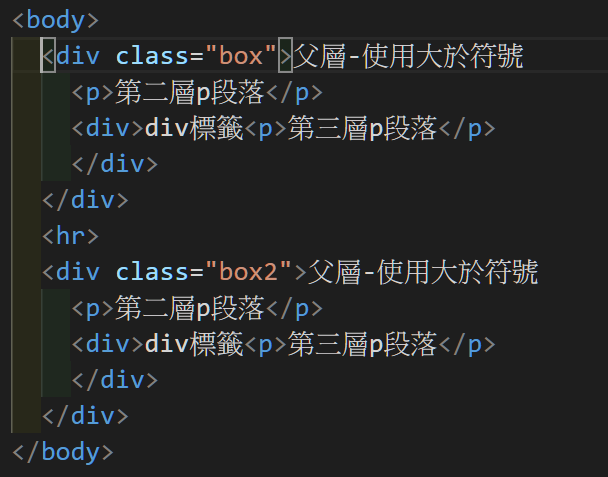
假設在box裡面放p段落和div標籤(裡面有p段落),寫兩個一樣的結構,在box2內註明是有使用大於符號,如下圖:

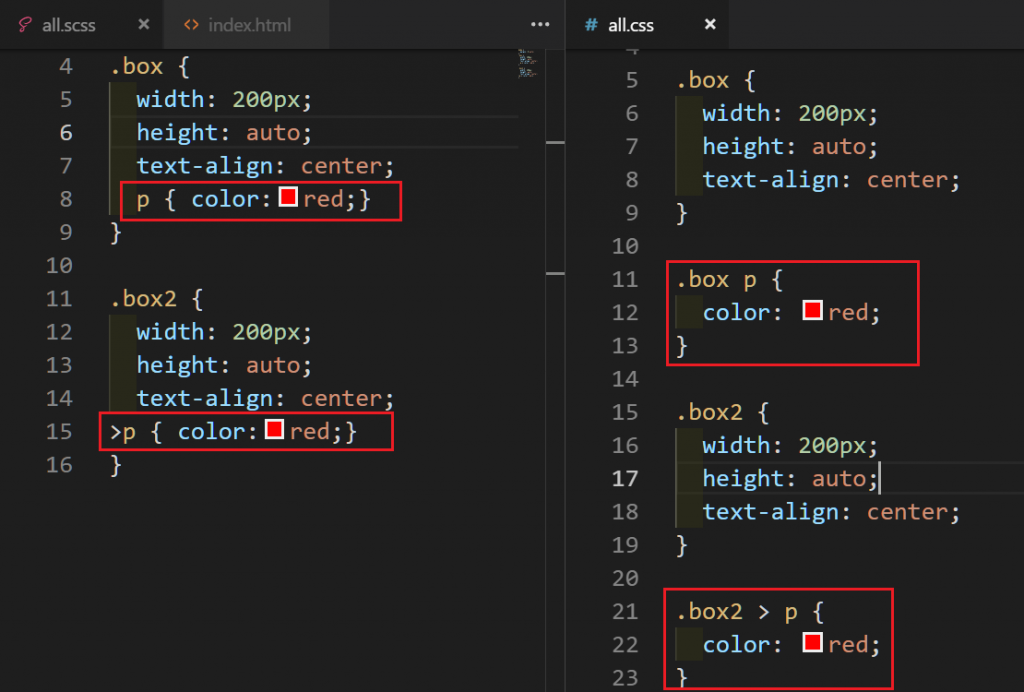
使用SASS並編譯CSS出來,裡面內容是,box裡面的p段落顏色為紅色,box2後面的p要加上大於來對照

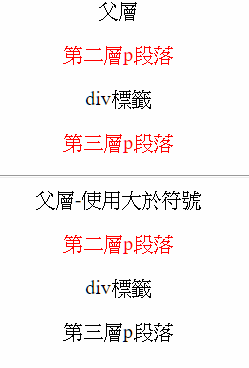
結果如下圖:
沒有大於符號p段落全部變紅色 —> 所有子層中只要有p段落都會套用樣式
加入大於符號的只有「第二層p段落」變紅色 —> 直屬的子層如果是p段落就套用樣式

詳情可看:
https://pjchender.blogspot.com/2015/07/css.html
優點是同一行,但是他有一個特性,中間會有空格
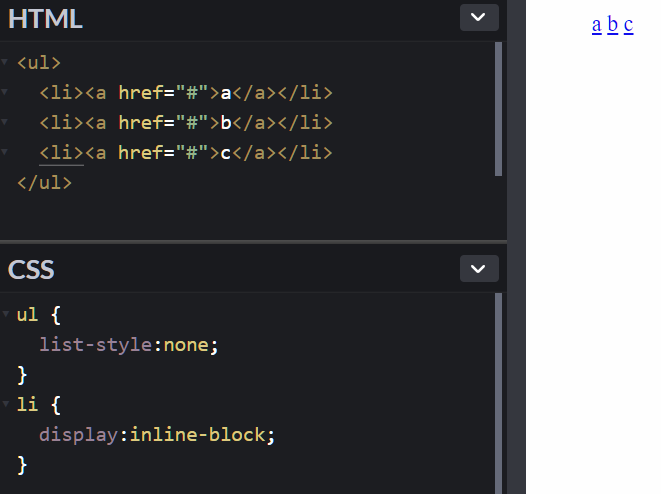
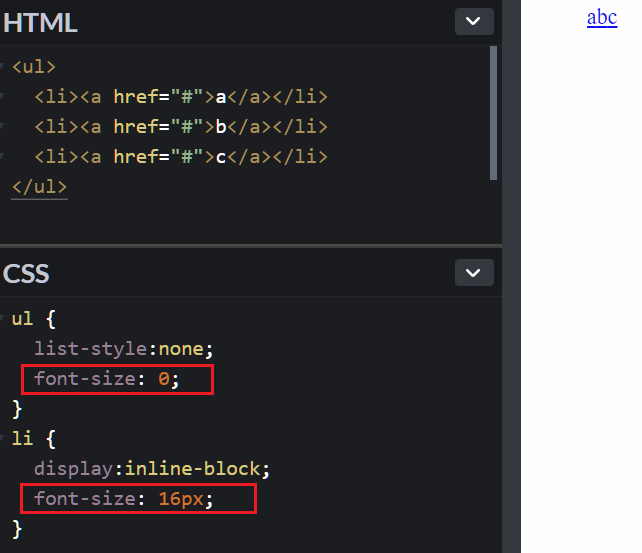
下圖範例中,ul li 清單如果使用inline-block,中間會有空格,這是因為用inline-block時候,每一個inline-block中間會多一個字元

要清除,則是告訴ul把字大小全部變成0,但是字會消失,所以在li把它變回來,給字體大小
這樣就會連在一起

codepen: https://codepen.io/yuski/pen/wYjdPp
文章取材來源: Alex 宅幹嘛 - 從 CSS 到 SASS (SCSS) 超入門觀念引導
