之前有寫過使用「prepros」學習SASS
https://ithelp.ithome.com.tw/articles/10193263
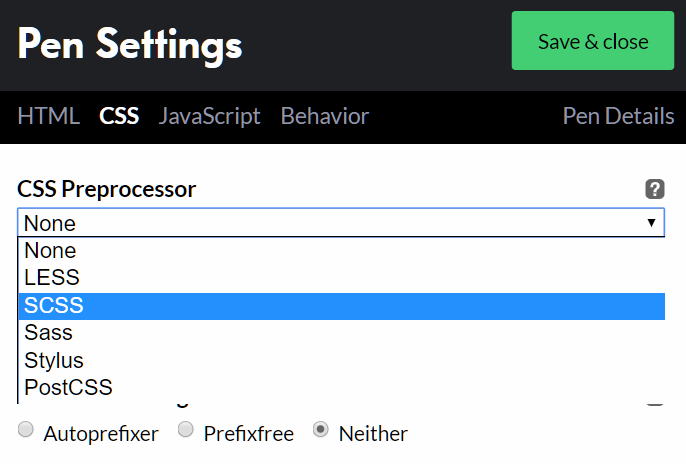
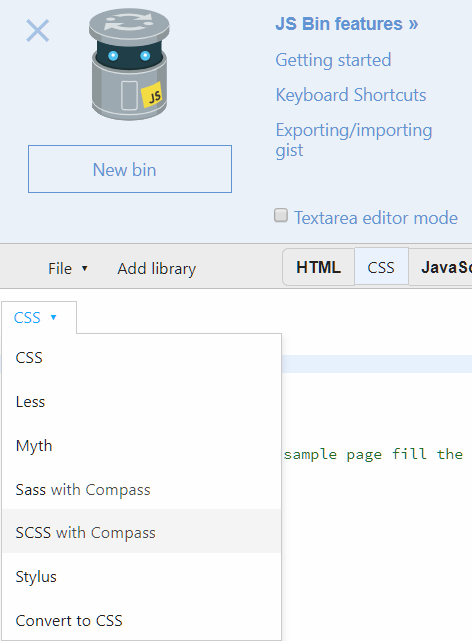
事實上諸如大部分的線上工具如Codepen、JSBin也支援SASS寫法,不一定要在本地端才能撰寫,只是css會很雜亂,所以只適合小型專案或是測試網頁


另外微軟所出的Visual Studio Code,外掛中也有SASS編譯工具,叫做Live Sass Compiler,
他和另一個Live Server 可互相搭配,是很好用的工具,而且都是同一個開發者

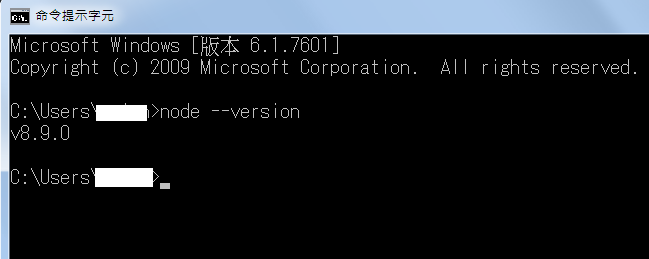
要查詢版本就在命令提示字元 輸入
node --version
下方就出現版本資訊

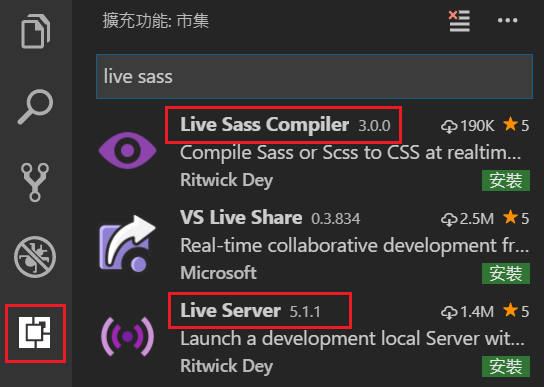
VSCode套件安裝方法就是在左邊的擴充功能輸入關鍵字 「live sass」就能找到這兩個工具
按下旁邊的安裝就可以了

然後安裝的外掛,按下重新載入就可使用了,在此安裝Live Sass Compiler和 Live Server


使用虛擬路由執行網頁,存檔時候,會自動在瀏覽器新開網頁,顯示最新存檔後的畫面
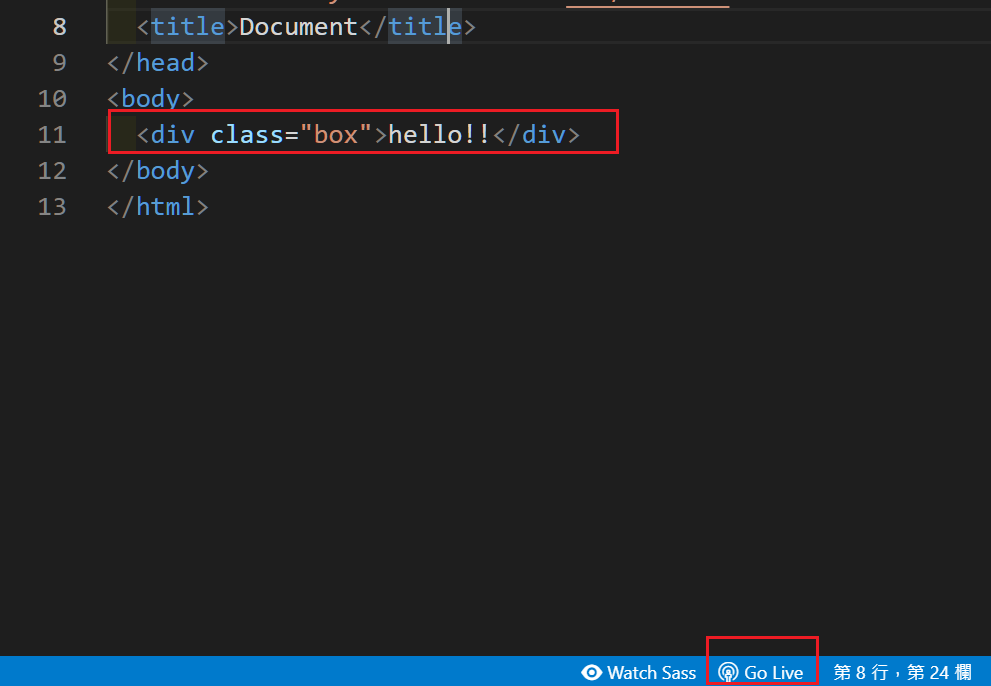
在網頁隨意輸入內容,看到下方有個Go Live的圖,點擊就可打開,小圖會變成port:5500表示他網址是http://127.0.0.1:5500/


網頁會自動跳出,如下圖

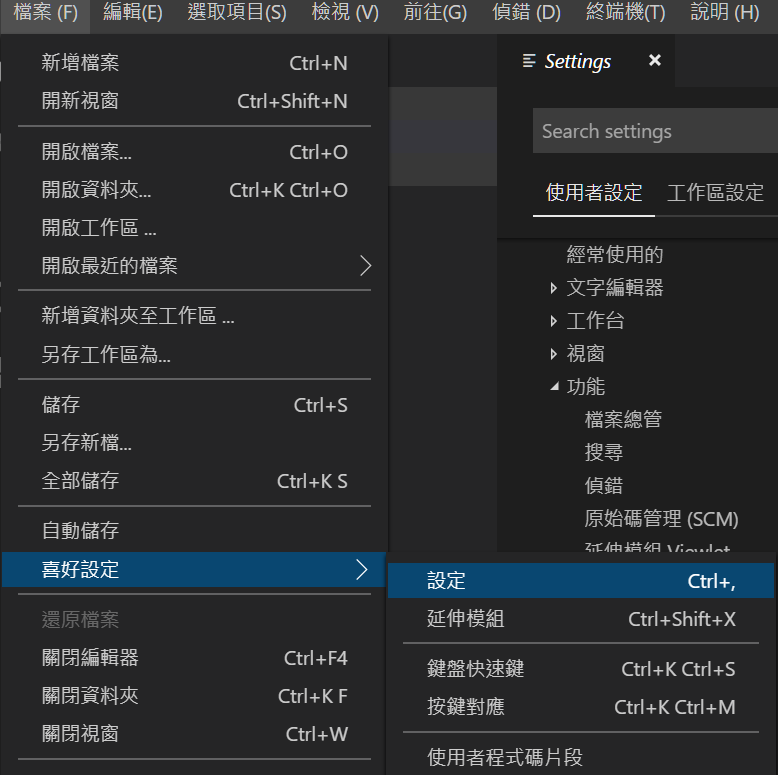
接著要設定css 輸出的資料夾,在檔案<喜好設定<設定

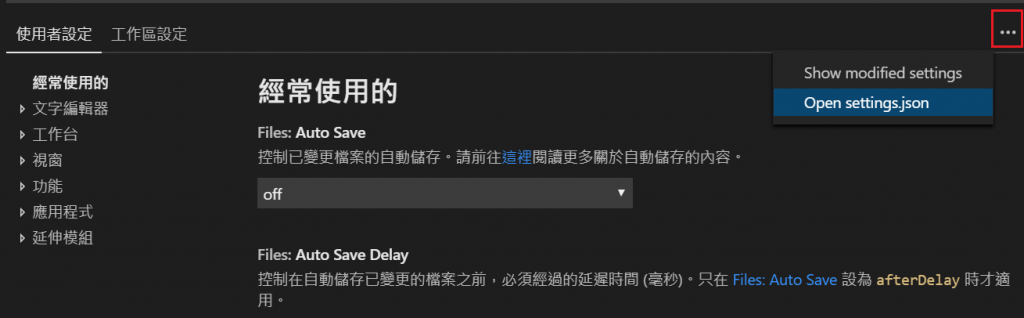
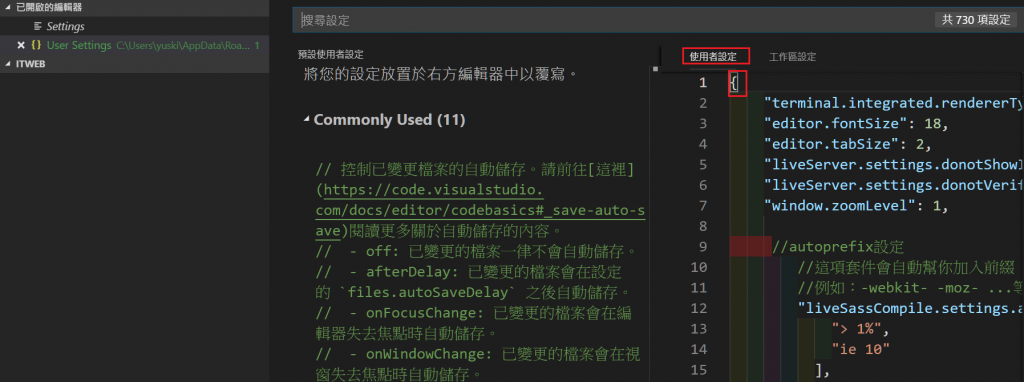
在最右邊有個「…」,點下會出現兩個選項,選擇Open settings.json

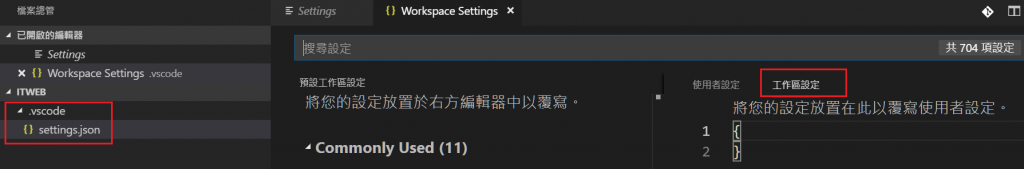
打開可看到右方有「使用者設定」和「工作區設定」,這兩個差異在外掛設定是套用在全部專案中還是部分專案,如下圖
「使用者設定」: 全部專案
電腦中所有專案都套用此外掛設定,設置參數放下方圈選的大括弧內

「工作區設定」: 部分專案
指定在這開啟的專案中套用,使用時會多一個.vscode資料夾,設置參數放工作區設定的大括弧內,參數都儲存在.vscode資料夾內的settings.json檔案

在此範例選擇「使用者設定」,並且把外掛編輯內容放在大括號內(使用者設定圖中紅色圈選處)
更多說明可參照
用戶和工作區設置(User and Workspace Settings)
http://bit.ly/2PN25yc
不論是在「使用者設定」和「工作區設定」,把下面這段貼到大括號內,裡面功能如下:
//css產出設定
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "./css" //此為輸出的路徑,可以自行更改
},
{
"extensionName": ".min.css", //正式版副檔名為min.css
"format": "compressed", //壓縮成一行css,正式版本
"savePath": "/dist/style"
}
],
"liveSassCompile.settings.excludeList": ["**/node_modules/**", ".vscode/**"],
//generateMap:SASS跟CSS做對應行數
"liveSassCompile.settings.generateMap": true,
//autoprefix設定
//這項套件會自動幫你加入前綴(Prefix)
//例如:-webkit- -moz- ...等
"liveSassCompile.settings.autoprefix": ["> 1%", "last 2 versions"]
更多設定內容可參考
ERAY NOTE:編譯SASS/SCSS方式
http://bit.ly/2PHvPMK
ALEX宅幹嘛 : 從 CSS 到 SASS (SCSS) 超入門觀念引導
VSCode使用者設定:
https://slides.com/alexchen-4/deck#/0/17
影片內容:
https://youtu.be/mzuKtTuimEE?t=2753
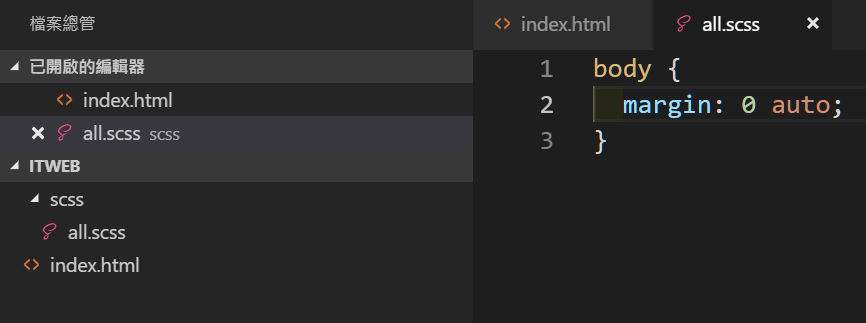
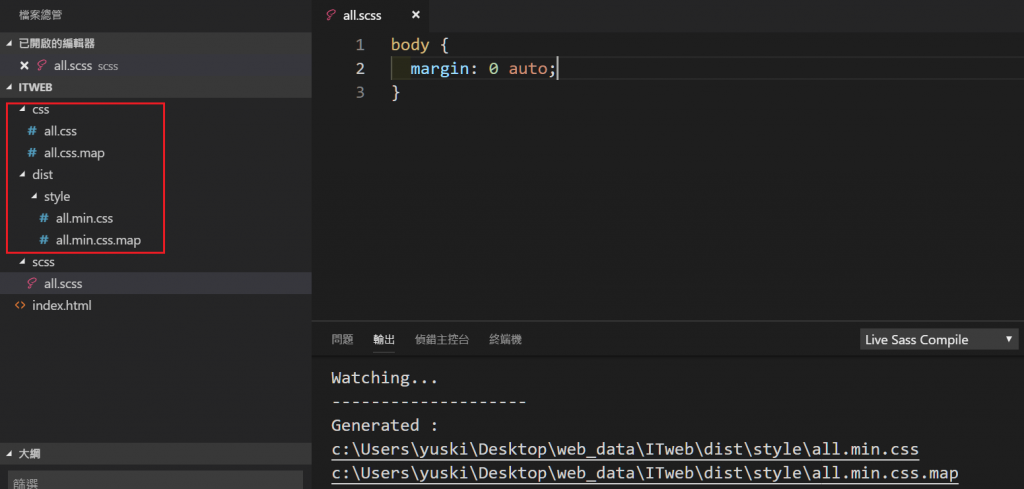
新增HTML、SCSS資料夾裡面包含SCSS檔案
並且寫內容在裡面

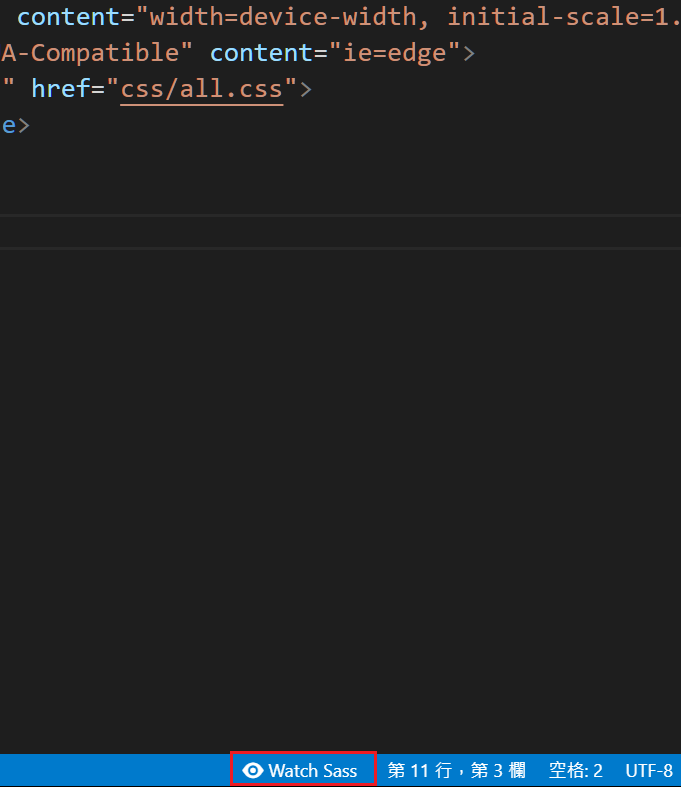
在VSCode下方有個 Watch Sass,點選就能開啟SASS監聽

打開時,會瞬間新增CSS和dist資料夾,裡面有CSS檔案,這個就是SASS編譯後的CSS
css資料夾的css為未壓縮版本,為開發版本的檔案
dist資料夾的css皆被壓縮成一行,為正式版的檔案
而下方會跑出終端機視窗,當SCSS檔案有編譯時候,他就會跑出訊息出來
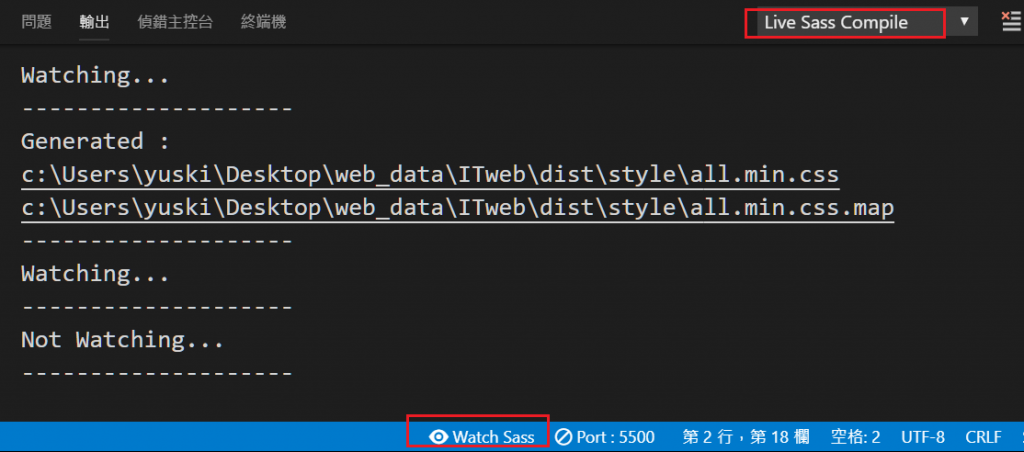
重點: 儲存的時候,他只會編譯【當下這支】scss,
如果目前在navbar.scss儲存,並不會同時更新all.scss。

Watch Sass的圖示也會出現Watching的字樣,終端機顯示目前是Live Sass Compile在執行

這樣就可以順利在VSCode運行Sass的環境了!!
