CSS常會看到重複性的樣式設定,在SASS會給予「變數」省下不少時間去修改,詳情可看這篇:
https://ithelp.ithome.com.tw/articles/10193473
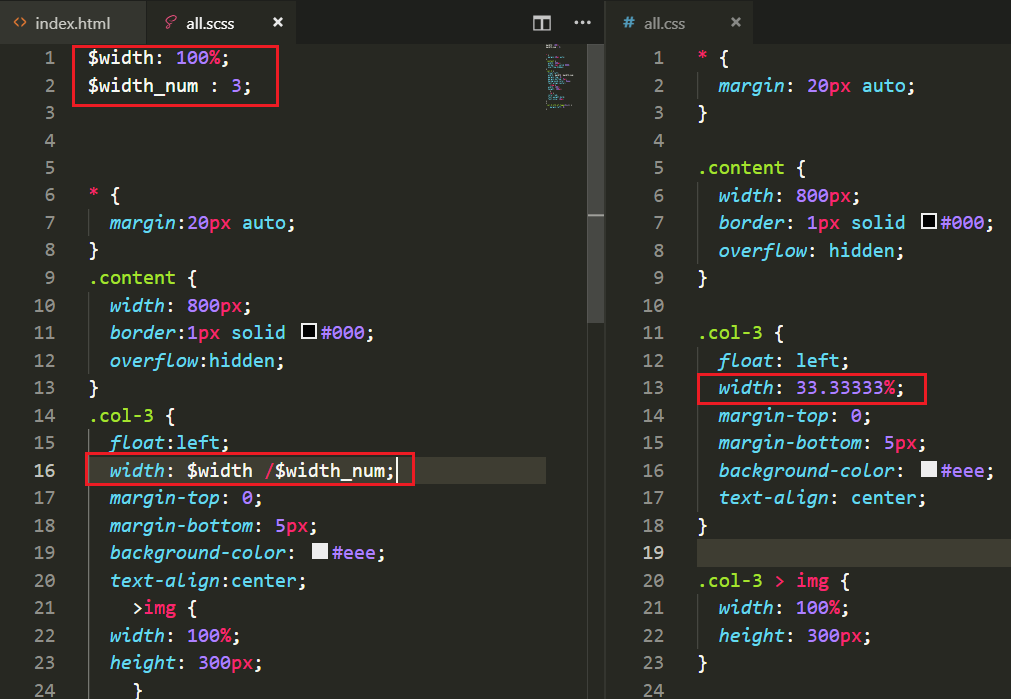
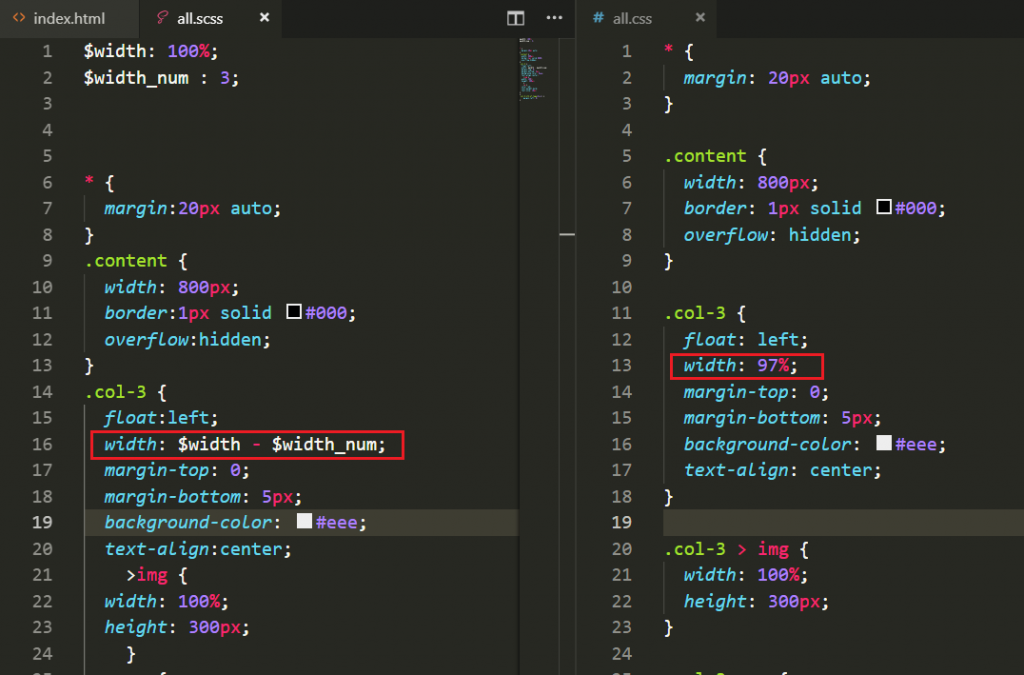
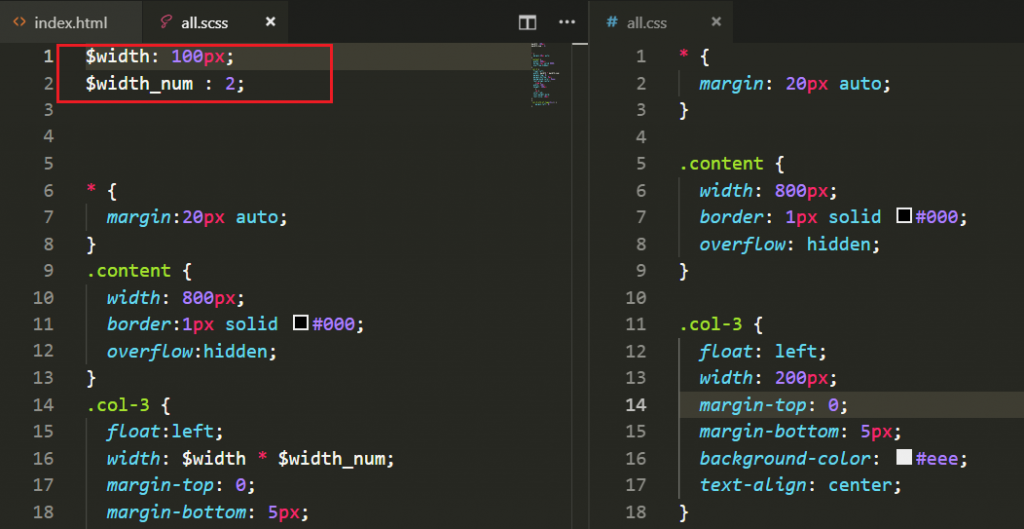
如果要讓SASS有計算功能的話,可使用變數,如下圖:
左邊是sass,給予變數
右邊是css,使用變數運算後的結果

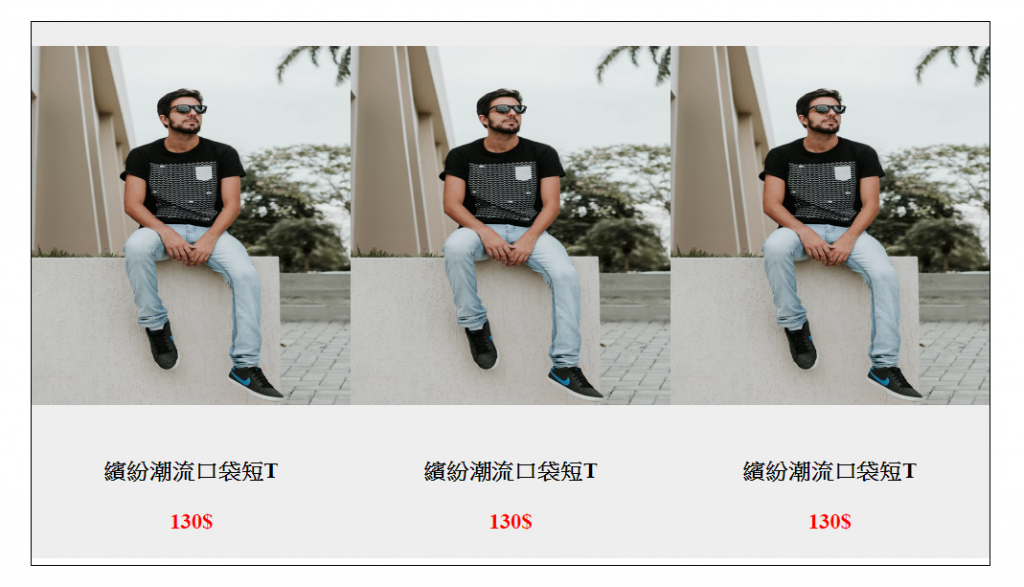
網頁畫面:

在此針對運算時可能會遇到的狀況做整理 :
1.空白間隔
2.單位
使用加減乘除時候,有時會遇到下面問題
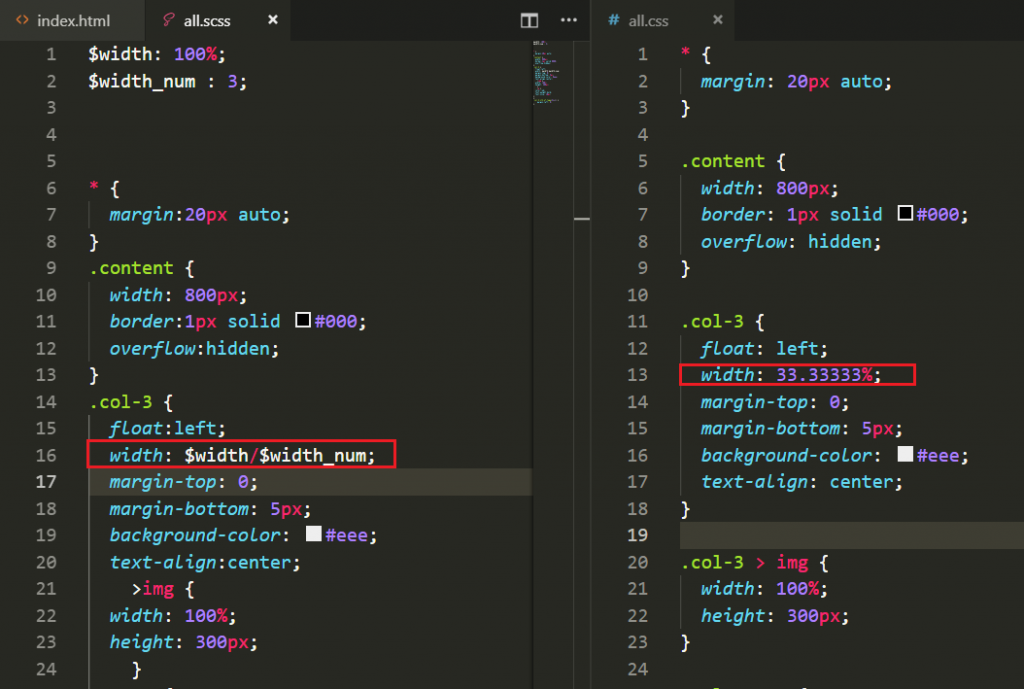
用除號時sass是正常

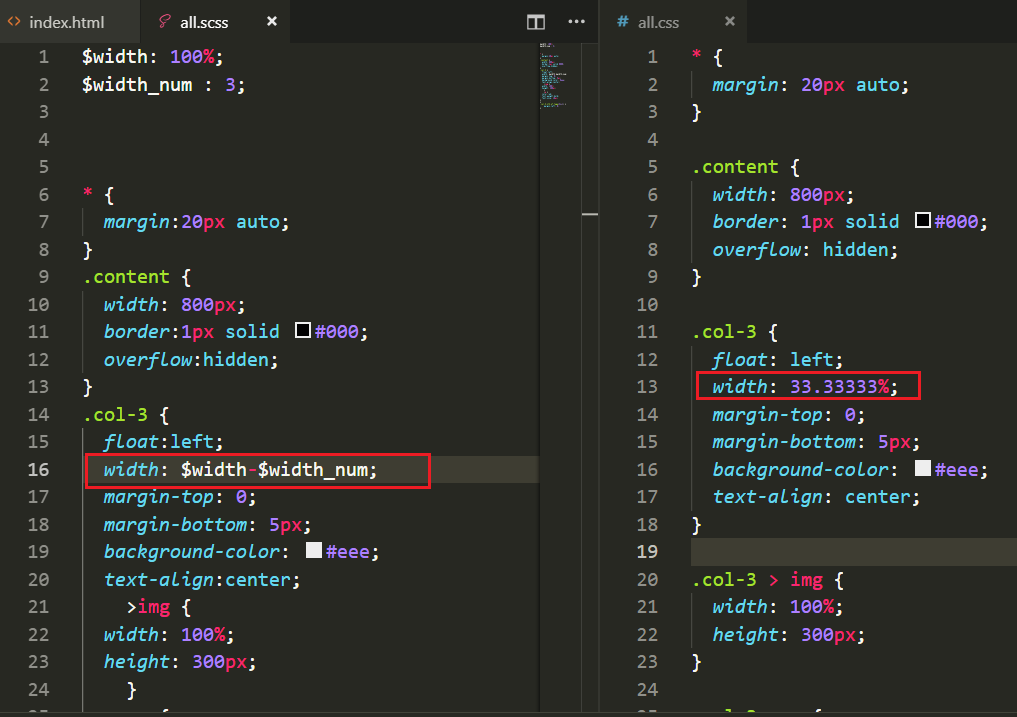
用減號就無法編譯

建議加減乘除統一都用空格相鄰,養成好習慣就不怕sass編譯不出來
css常見的單位類型可分為「絕對單位」和「相對單位」,簡單解釋如下:
「絕對單位」: 印刷輸出的單位,如px, pt, pc, in, mm, cm…
「相對單位」: 顯示設備的單位,如ex, em, rem…
關於單位這邊有更詳盡的解釋:
https://ithelp.ithome.com.tw/articles/10191547
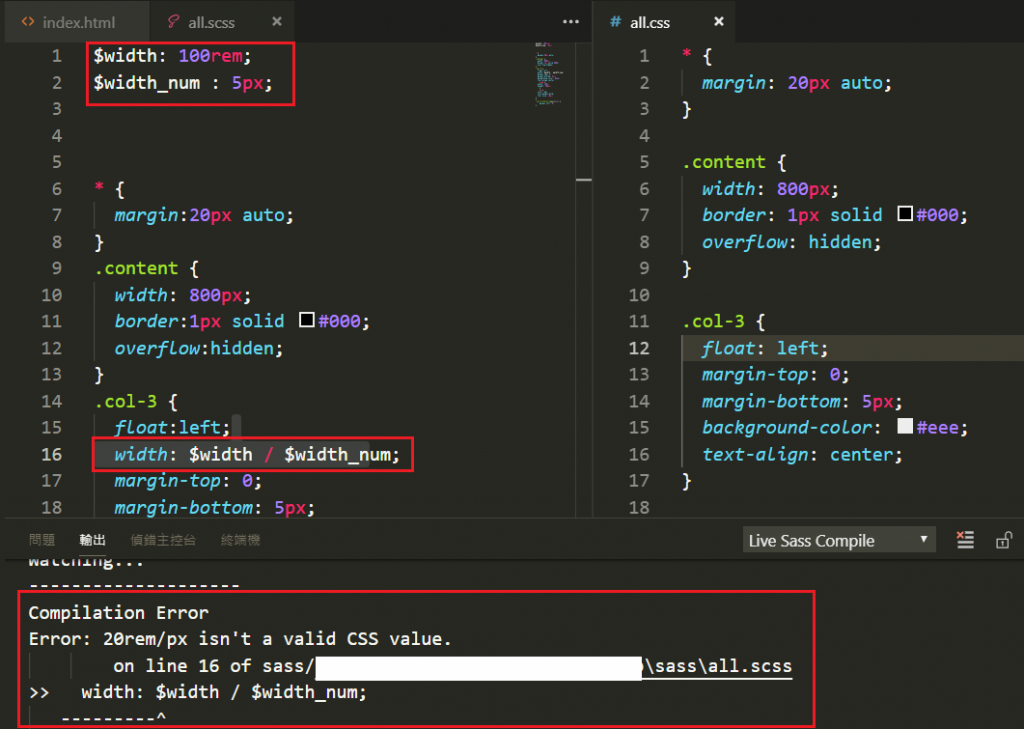
如下圖不同類型的單位時,也將會報錯
rem為相對單位
px為絕對單位

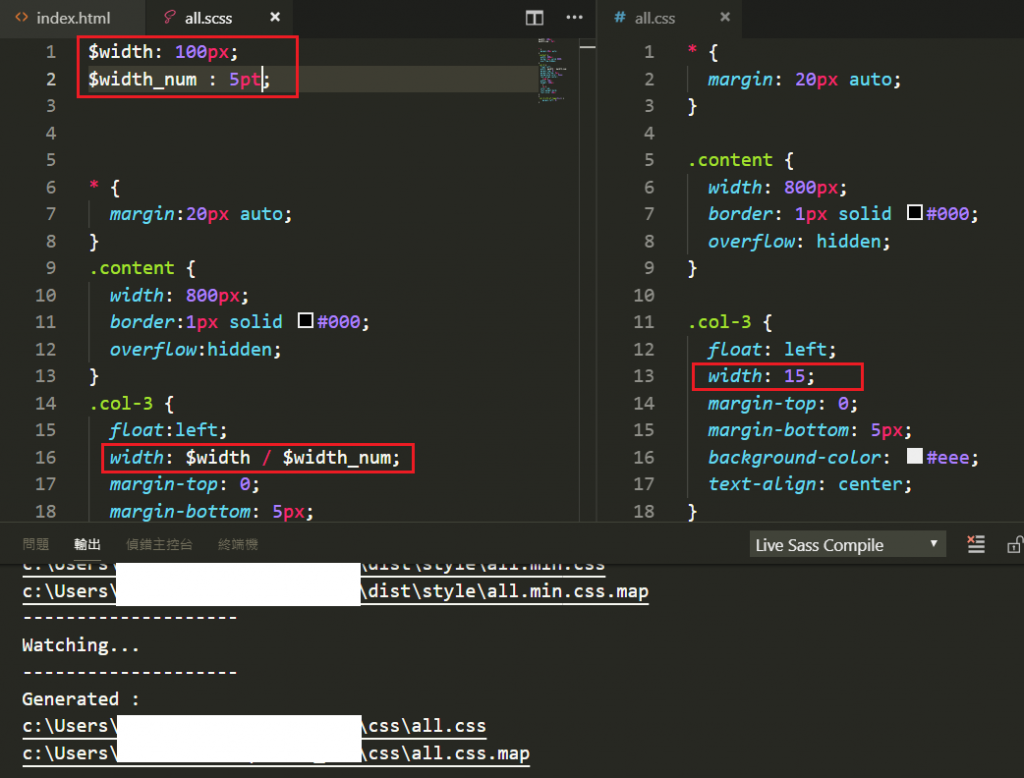
可看下面範例,使用絕對單位同類型可順利編譯

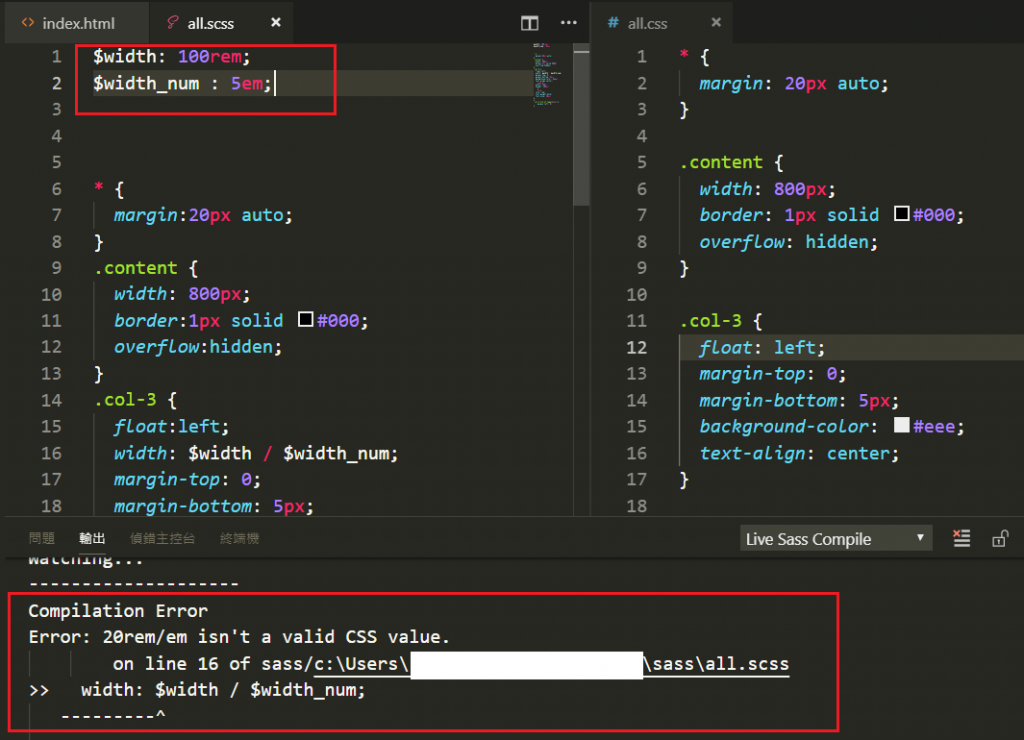
相對單位同類型運算就出錯

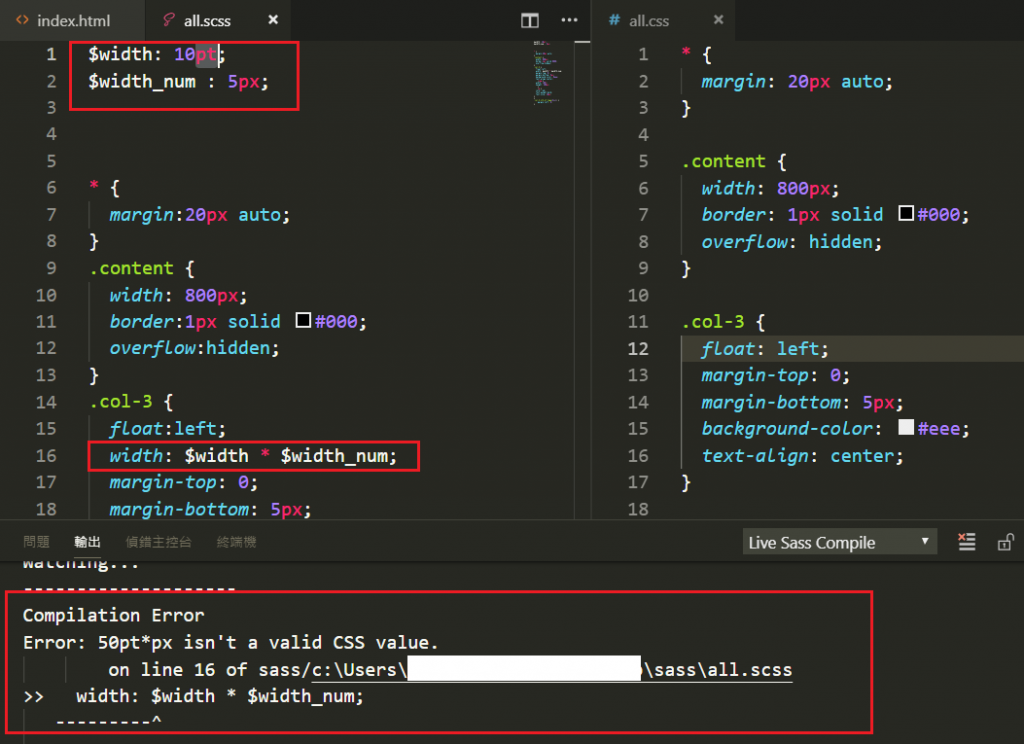
可看下圖pt*px就跑出錯誤訊息

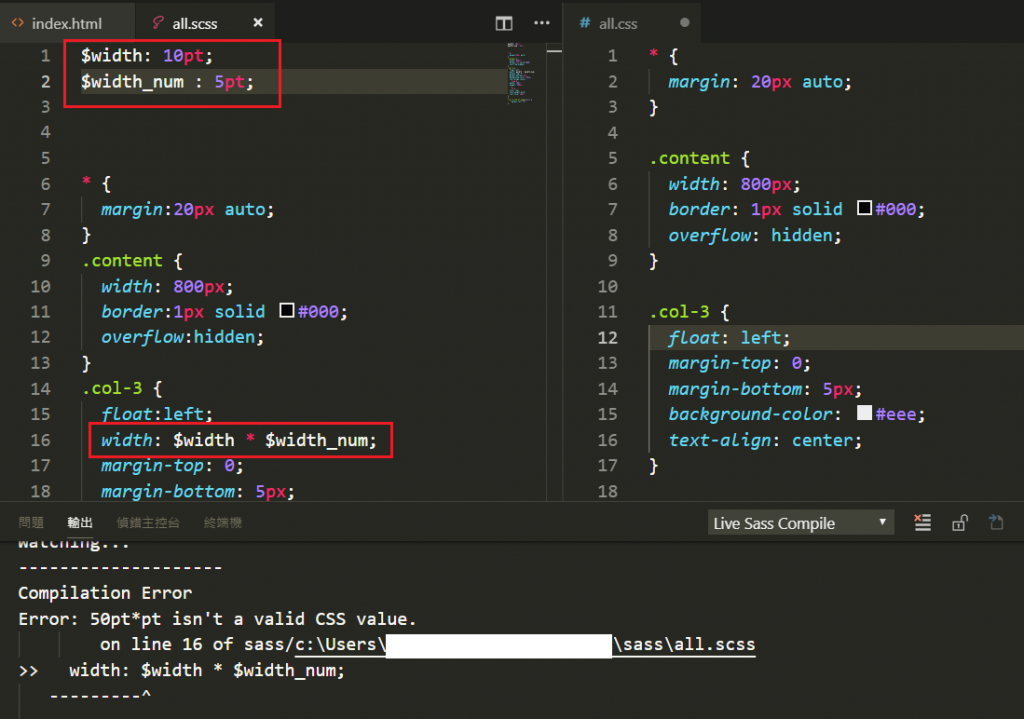
改同單位pt也是出錯誤訊息

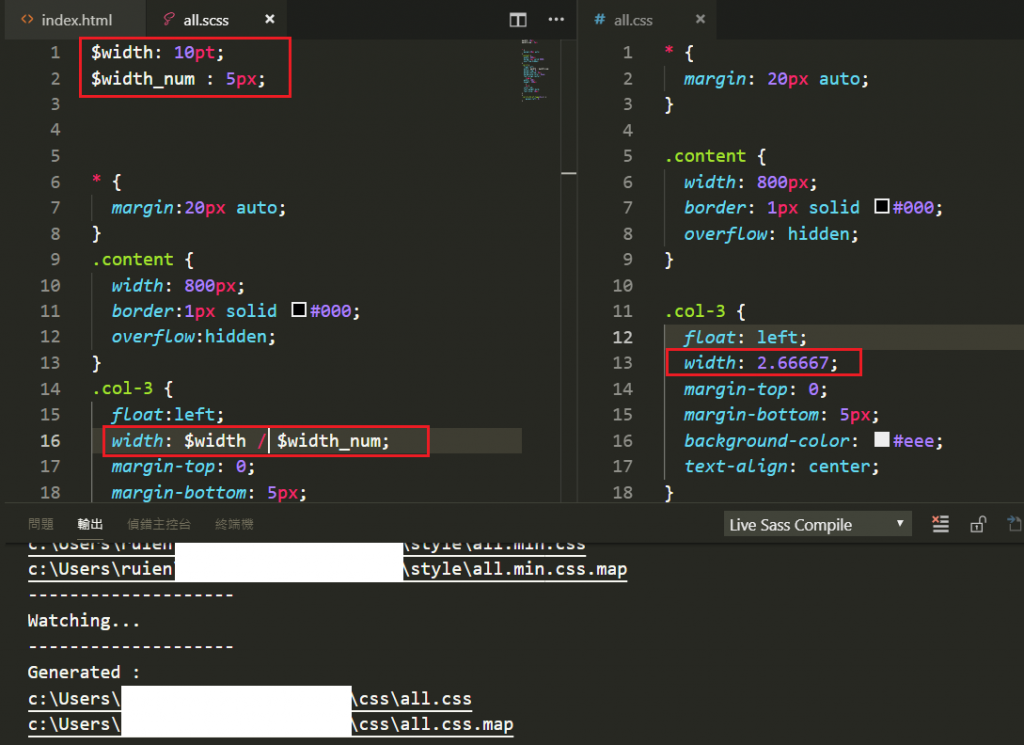
但是如果改除號就能順利編譯

綜合以上單位測試,可得出一個結論,單位最好不要混搭,只需用一個單位,這樣就減少出錯的機率
文章取材來源:https://segmentfault.com/a/1190000004698546
