Promise 參考文件
Promise 是一個表示非同步運算的最終完成或失敗的物件
定義通常寫得文謅謅,看得不是很懂
事實上今天看了一下
初步看來改善的地方好像是…手扶梯→ 昇降式電梯
從用途上來說
promise 是用來解決call back 地獄的
那變成昇降式電梯就變成promise天堂了嗎??
似乎好像也...嗯
先來繼續
什麼是call back 手扶梯地獄呢
咱寫個pseudocode
ajaxFunc(variableA,function(){
doSothing(function(){
ajaxFunc2(variableB,function(){
doSothing2(function(){
});
});
});
});
這種我稱之為手扶梯,不過蠻多人叫他波動拳的
有像嗎XD
這種寫法,函式要一層一層的等待callback
這樣對於程式的維護非常不易
能不能改成昇降式電梯的樣子呢?
ajaxFunc();
doSomething();
ajaxFunc2();
doSothing();
大概長得像這樣
同時還能有call back 的執行順序
所以算是一種解決方案
接下來我們來研究今天的主題 Promise
new Promise(function(resolve,reject{}))
resolve 是一個函數,呼叫之後會把Promise 的狀態從pending改成resolved
reject 也是一個函數,呼叫之後會把Promise的狀態從pending 改成rejected
其中初始化的Promise 狀態就是pending
const promiseA = new Promise((resolve,reject)=>{});
console.dir(promiseA);
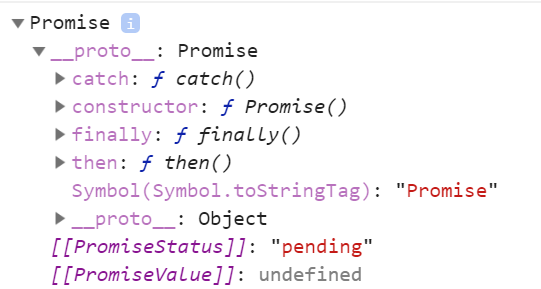
我們可以看一下裡面的東西
可以看到這個實例裡面擁有許多method
這個我們後續一個一個來看
首先要注意的是他有PromiseStatus 及 PromiseValue
這邊的Status 就對應上面提到的狀態
而裡面的value 呢,就由上述的resolve 或是 reject 裡面的參數決定
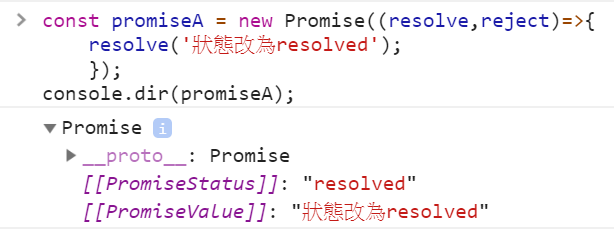
const promiseA = new Promise((resolve,reject)=>{
resolve('狀態改為resolved');
});
console.dir(promiseA);
我們就可以發現狀態及值都改變了
reject 也可以如法炮制,但我們還沒學then ,瀏覽器會提示錯誤
那then 怎麼寫的呢?Promise((resolve,reject)=>{}).then();
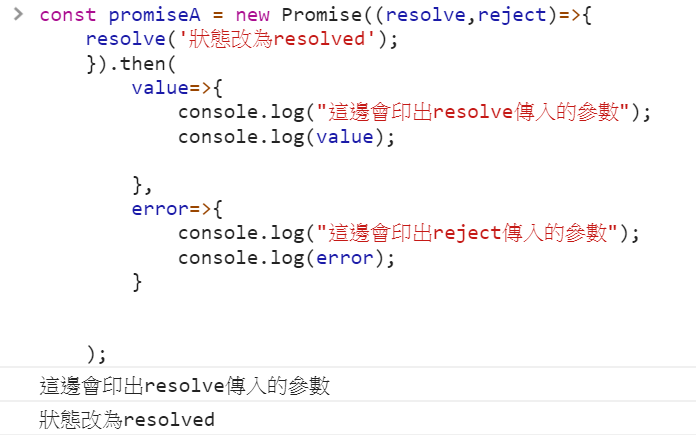
const promiseA = new Promise((resolve,reject)=>{
resolve('狀態改為resolved');
}).then(
value=>{
console.log("這邊會印出resolve傳入的參數");
console.log(value);
},
error=>{
console.log("這邊會印出reject傳入的參數");
console.log(error);
}
);
我們執行一下看看

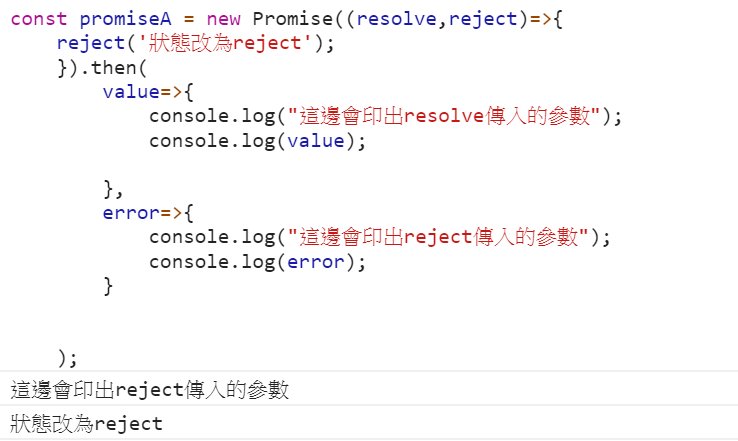
而將resolve 改成reject 就會執行error 函式
到目前為止是不是很簡單呢?
趁現在很簡單的感覺的時候,我們來研究一下這個奇異的東西到底是什麼
這邊有點長,我們下一篇再繼續說
