上一篇我們大略使用了promise的基本用法
在promise 做完要做的事之後,訊息會被傳送到then 裡面去,然後我們就可以繼續做我們想做的事
但大家一定跟我一樣有許多疑問
剛才那個then 是什麼東西,看起來像是實例的方法
那then 完的東西是什麼呢
為什麼看網路上的例子有很多個then呢?
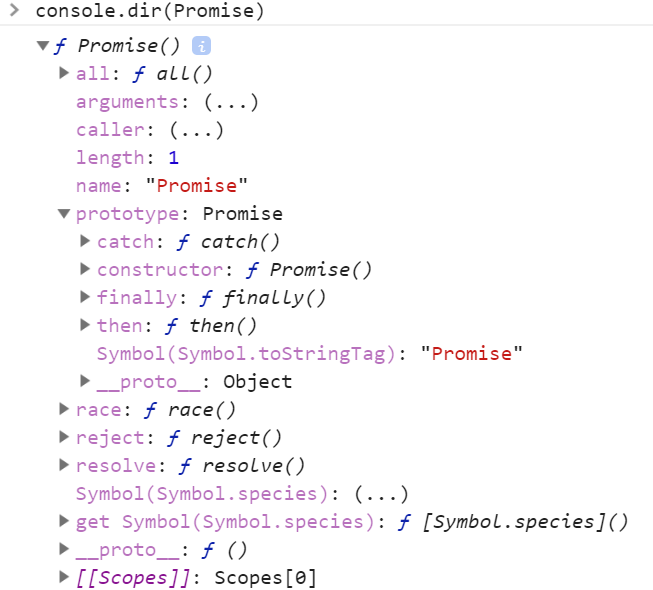
首先我們先來把 Promise 這個建構函式dir 出來看一下結構
可以看到then 是放在prototype裡面的,所以是promise 的實例才能使用的
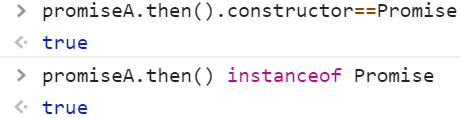
所以promise.then().then() 這樣要成立的話,是否表示.then()會return 一個promise的實例呢?
看來是沒錯
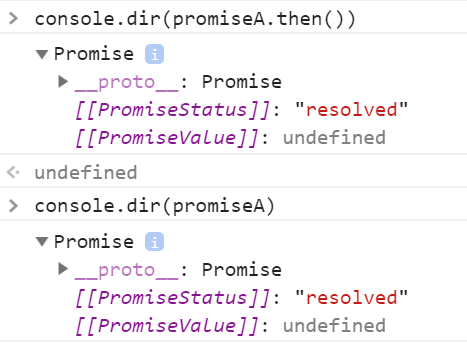
我們可以把promiseA.then()給印出來
看起來長得跟promiseA長的一樣
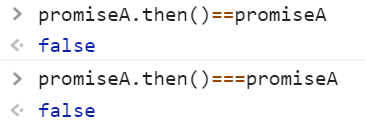
那then 返回的實例等不等於then之前的實例呢?
檢查的結果是不相等
這很直觀
不過既然我們知道 then() 返回的還是一個Promise 的實例
就可以一直then 下去
所以我們看個例子
我們要做一件事,做完了然後呢,再繼續下去,一直到沒有然後為止
情境:
某i同事跟我說,要是你改了後端資料沒跟我說,你就死定,做500下伏地挺身外加請吃飯!
var ifIchangeDataIwilltellyou
=myAction=>
new Promise((resolve,reject)=>{
if(myAction==="changeData"){
const doingJob={
changeData:'abcDb',
notify:false
}
resolve(doingJob);
}
else{
const doingError=new Error("我什麼也沒做,錯了嗎")
}
reject(doingError);
});
這邊定義了做事,那then 呢?
我們可以直接在後面.then ,也可以先宣告了之後再加上去
先來定義一個做事事件
const thisTimeAction={
action:"changeData"
notify:false
}
現在定義Promise 之後的then
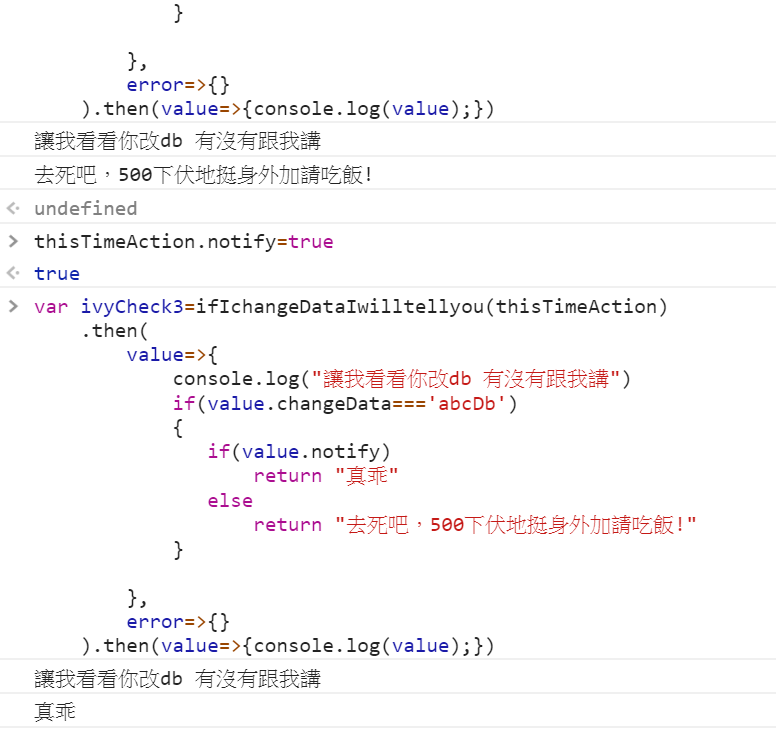
var ivyCheck3=ifIchangeDataIwilltellyou(thisTimeAction)
.then(
value=>{
console.log("讓我看看你改db 有沒有跟我講")
if(value.changeData==='abcDb') //因為i同事只關心這個db
{
if(value.notify)
return "很好,有講了真乖"
else
return "去死吧,500下伏地挺身外加請吃飯!"
}
},
error=>{}
).then(value=>{console.log(value);})
這邊實現了昇降梯式的方法
下一篇來談談研究error 的處理方式及promise在globacl EC 內的執行順序
