sass中extend 是用來把css中重複的樣式作模組化,未來如要修改語法,只要改一次就能全部修改
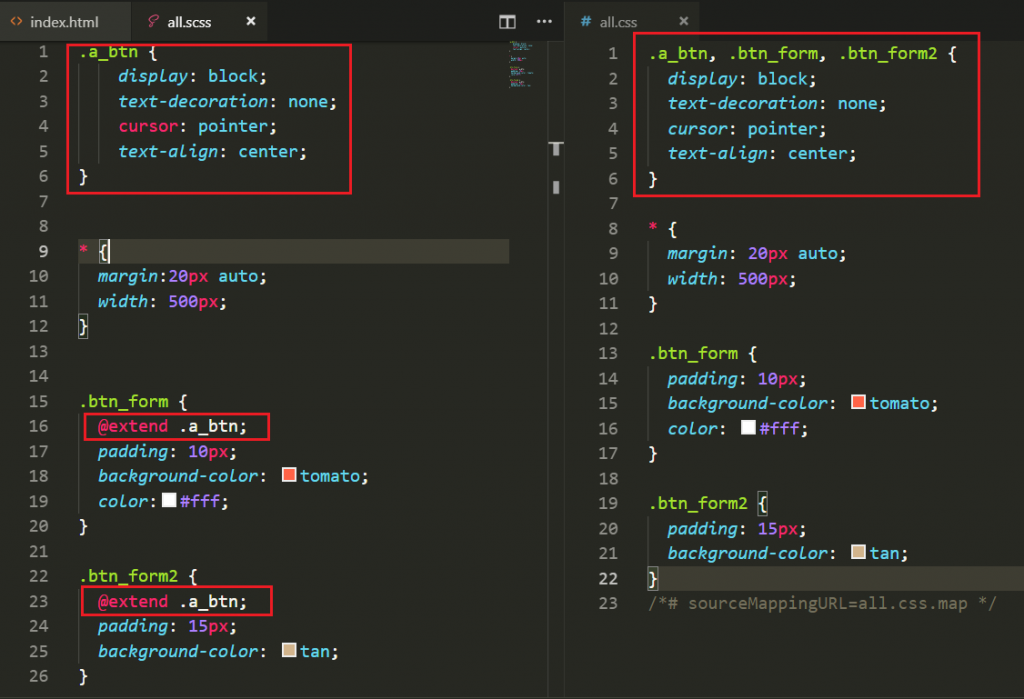
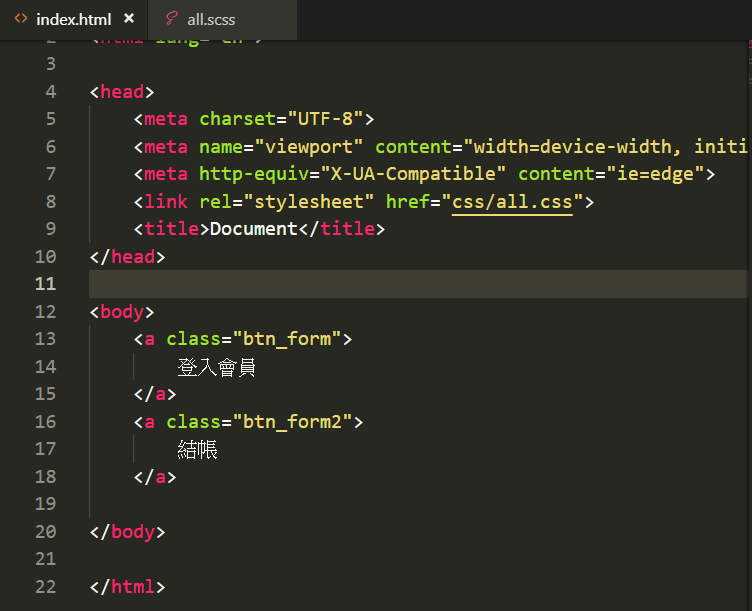
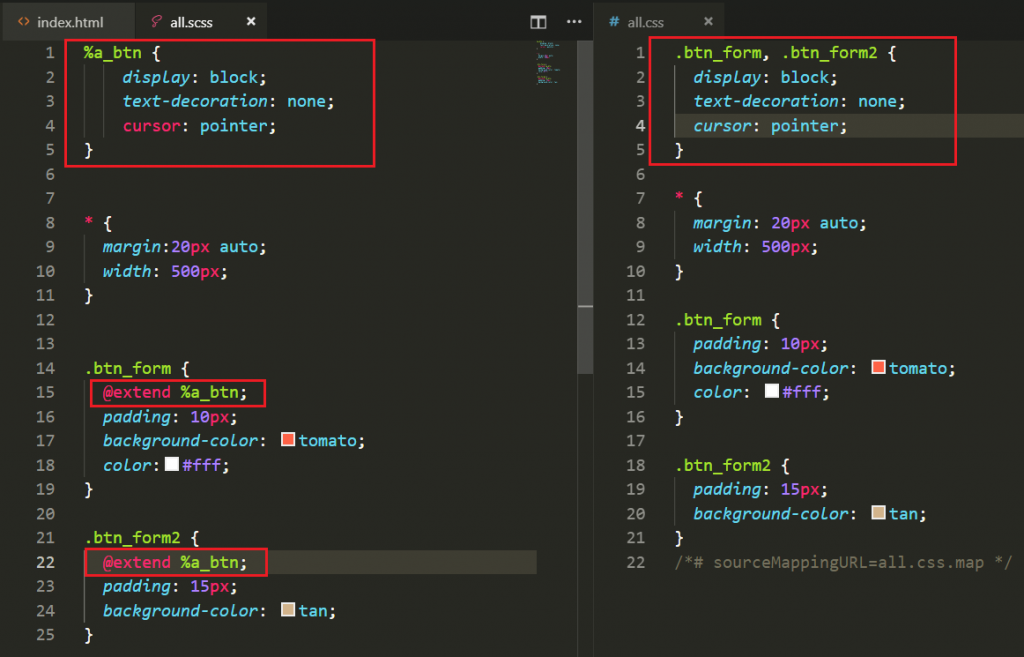
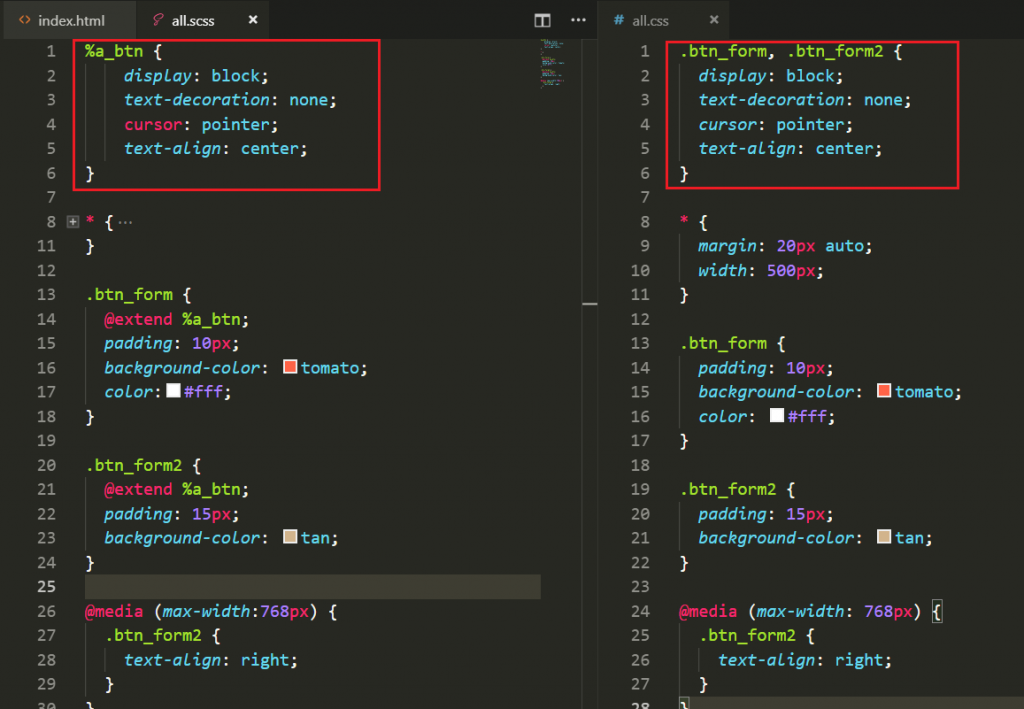
用a標籤作成按鈕為例,在sass中使用方法如下:
結果如下圖,css編譯後會呈現


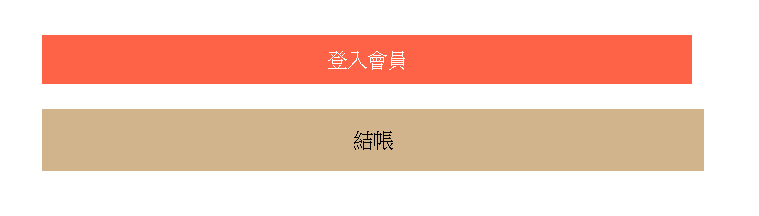
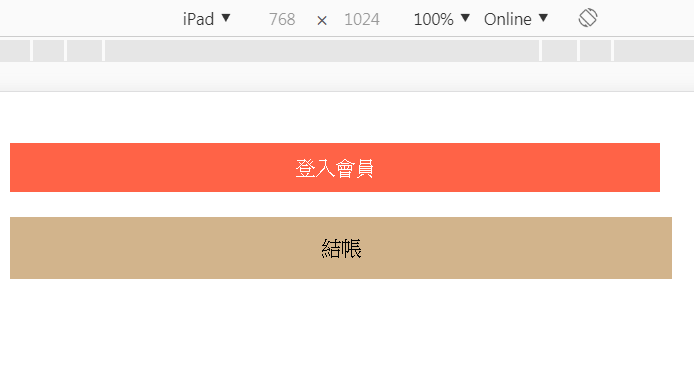
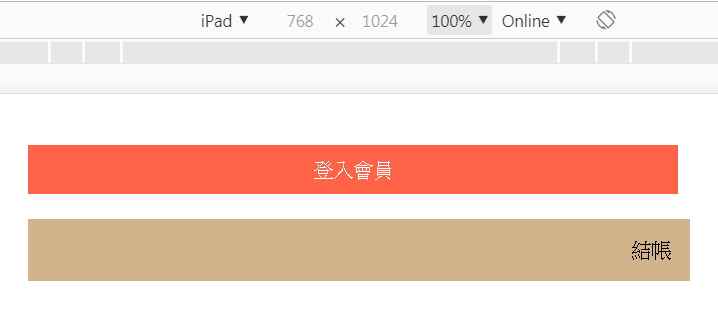
網頁畫面

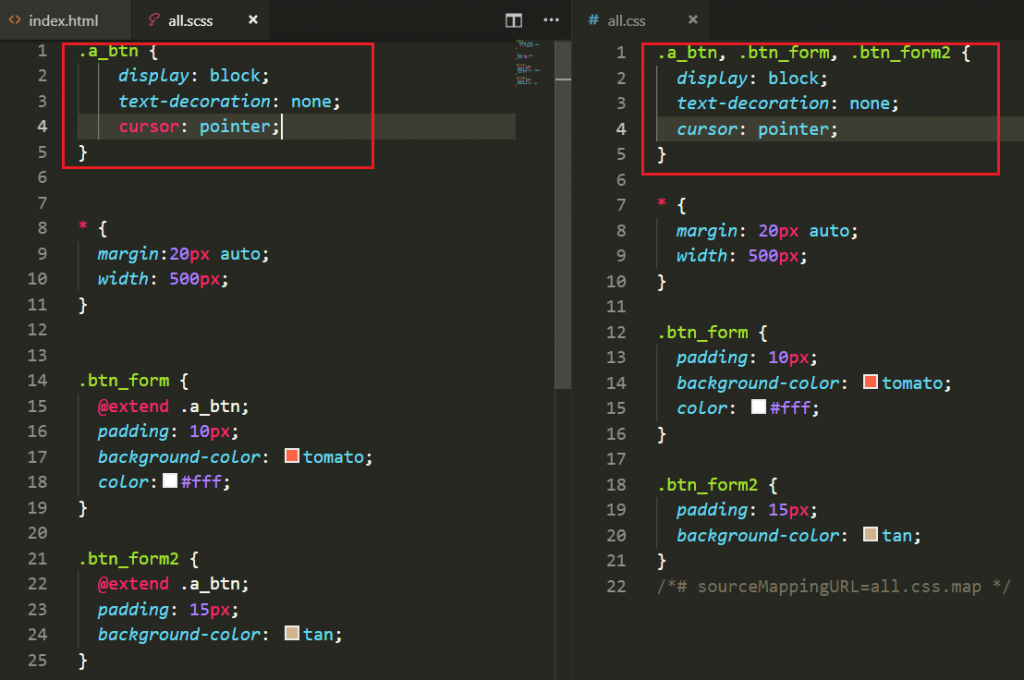
假設對extend內容最修改,他只要改一次就能修改全部樣式

網頁畫面

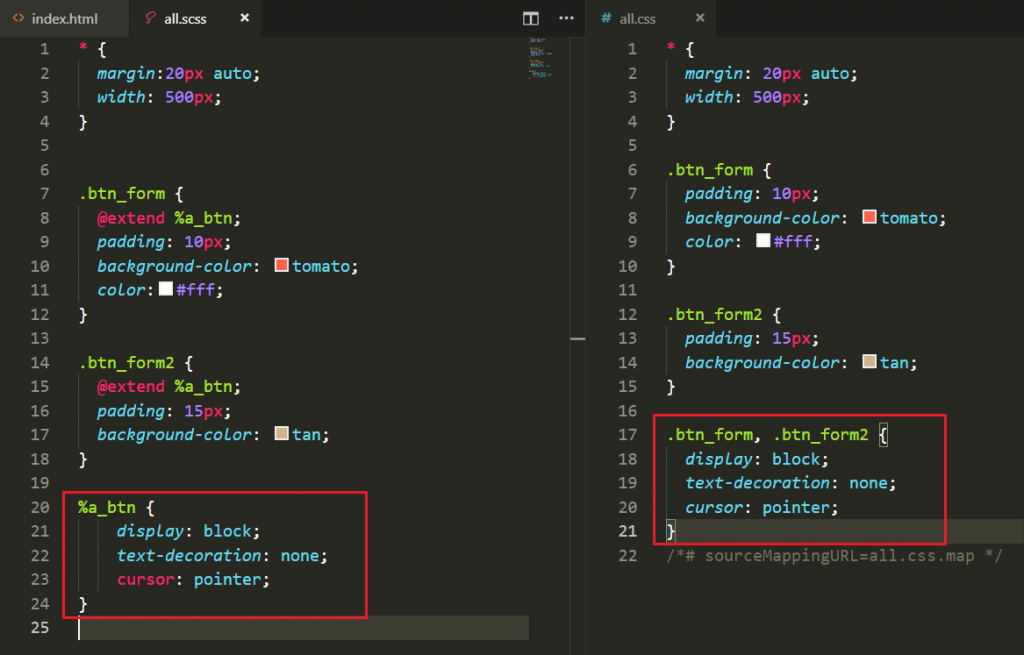
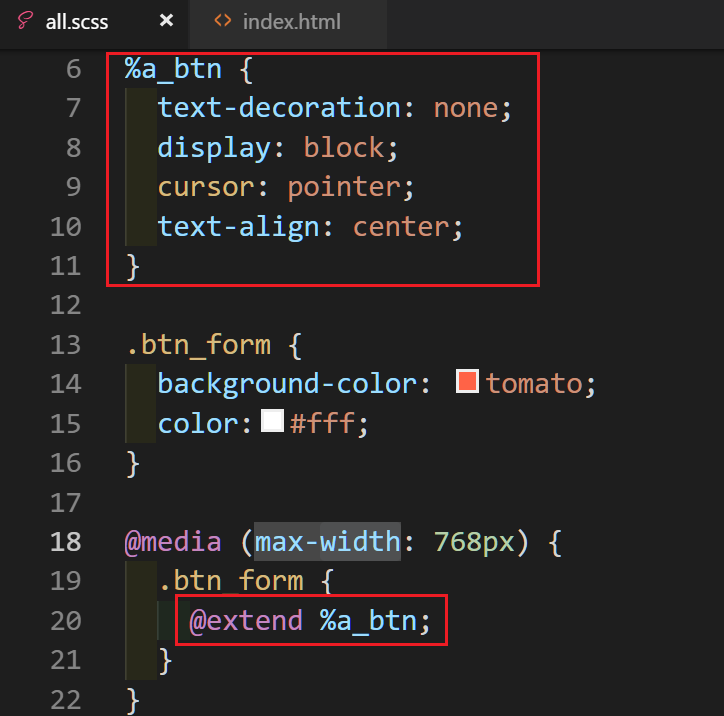
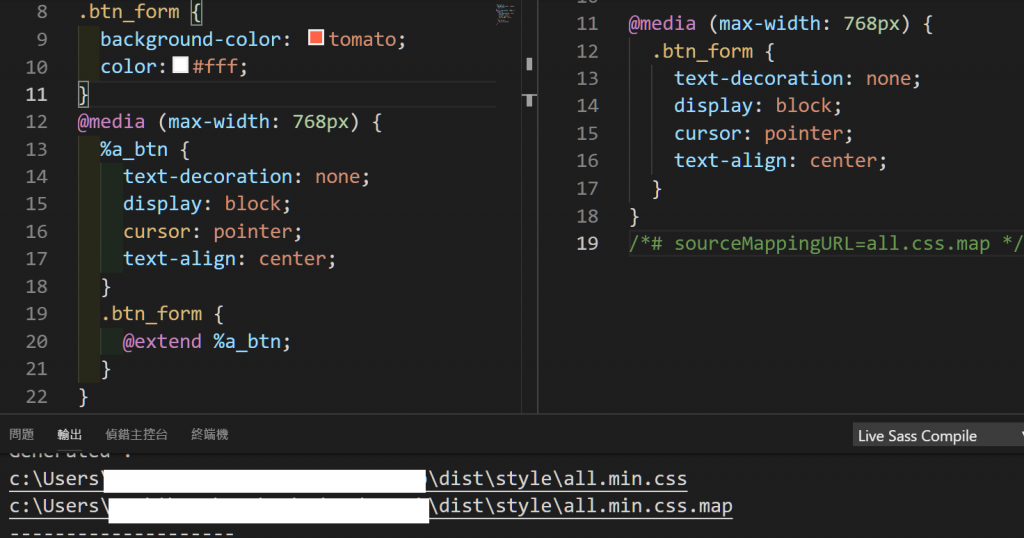
上圖的.a_btn的extend名稱是可被省略的,只要使用「%」取代「%」後面接著extend名稱,
編譯後的css就看不到extend名稱,只留套用的class或是id名稱

如果把extend放在最下面,則css顯示就在最下方

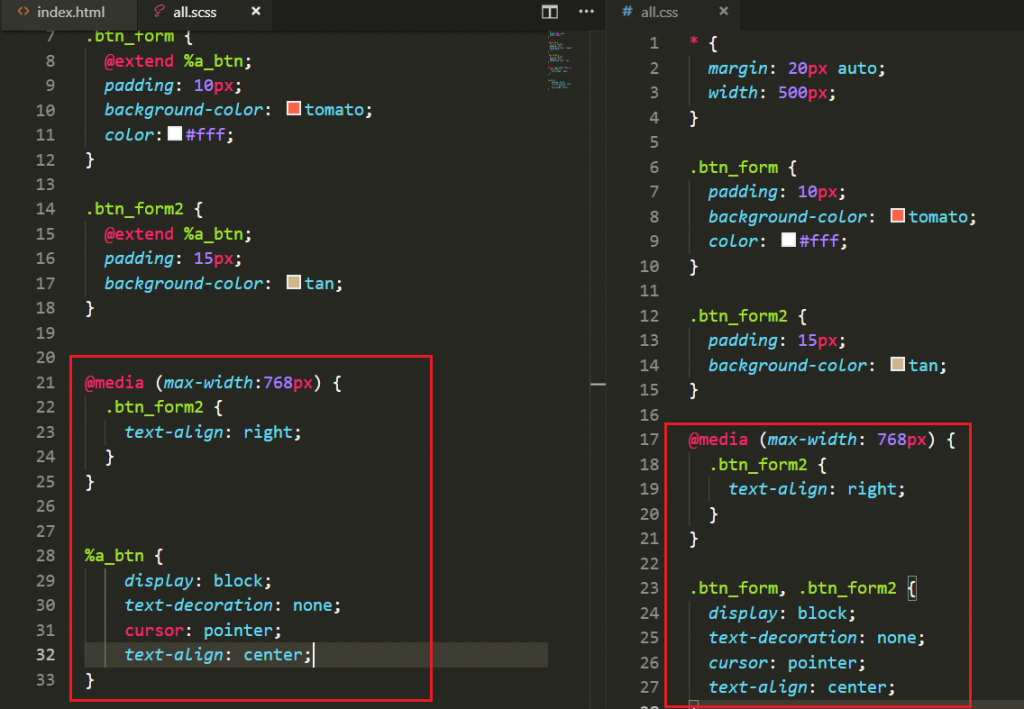
例如:如果有設定RWD在768平板大小,文字靠右

但是因為extend放在最下方,因此即使有設定RWD樣式,也會被覆蓋過去

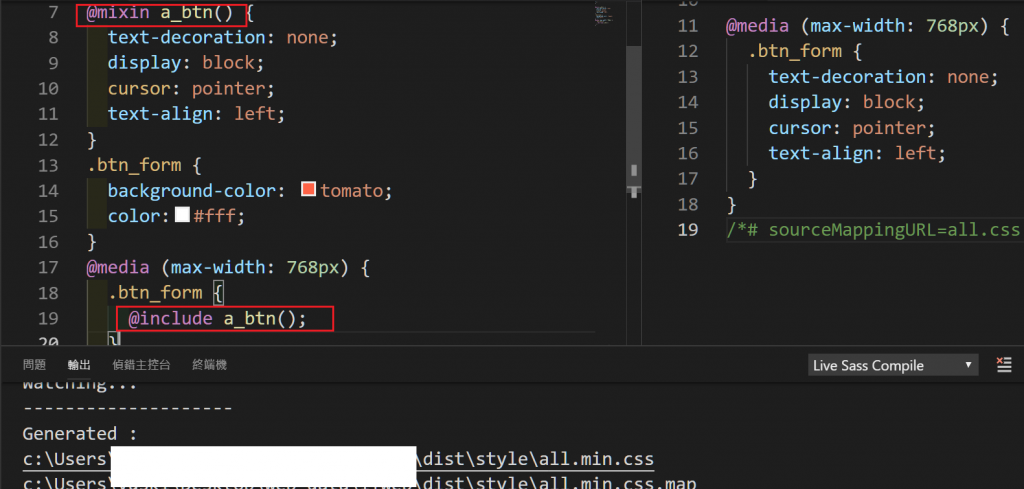
把extend放在最上面

RWD 768平板大小就正常顯示靠右邊

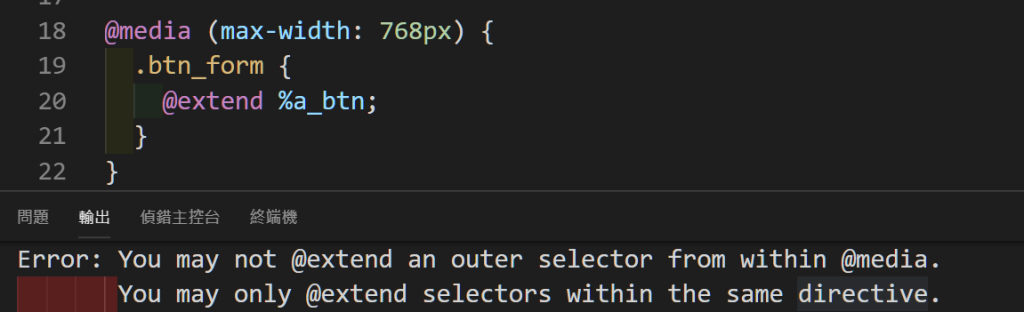
在@media的extend不能繼承在外層的extend,會跳出如下圖的錯誤訊息:
參考文章:
https://lazamar.github.io/exdending-classes-within-media-queries-in-scss/


這樣就可以繼承@media裡面的extend樣式


文章取材來源: Alex 宅幹嘛 - 從 CSS 到 SASS (SCSS) 超入門觀念引導
