使用css一定會時常會依照各種需求調整寬度和高度,每次一個個去要找相關數值都很不方便,例如改產品欄位間距,旁邊的側邊欄位或是圖片欄位也要微調
在sass中可用function產生這些數值,讓相關數值一次搞定,並從中學到程式邏輯觀念
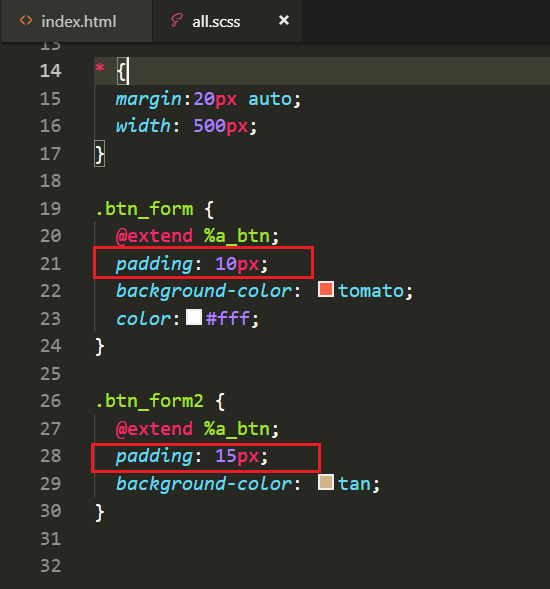
例如:下圖的兩個btn的padding數值分別是10和15,相差1.5倍 ,傳統都是手動去調整數值

$baseLineHeight : 10px;
@function padding(){
}
$count: 1
@return $變數 * $參數;
綜合起來如下:
$baseLineHeight : 10px; //變數
@function + function名稱 + ( $參數: 1) {
@return $變數 * $參數
}
//小括弧內為參數,在此為$變數: 1 , 1 為預設值
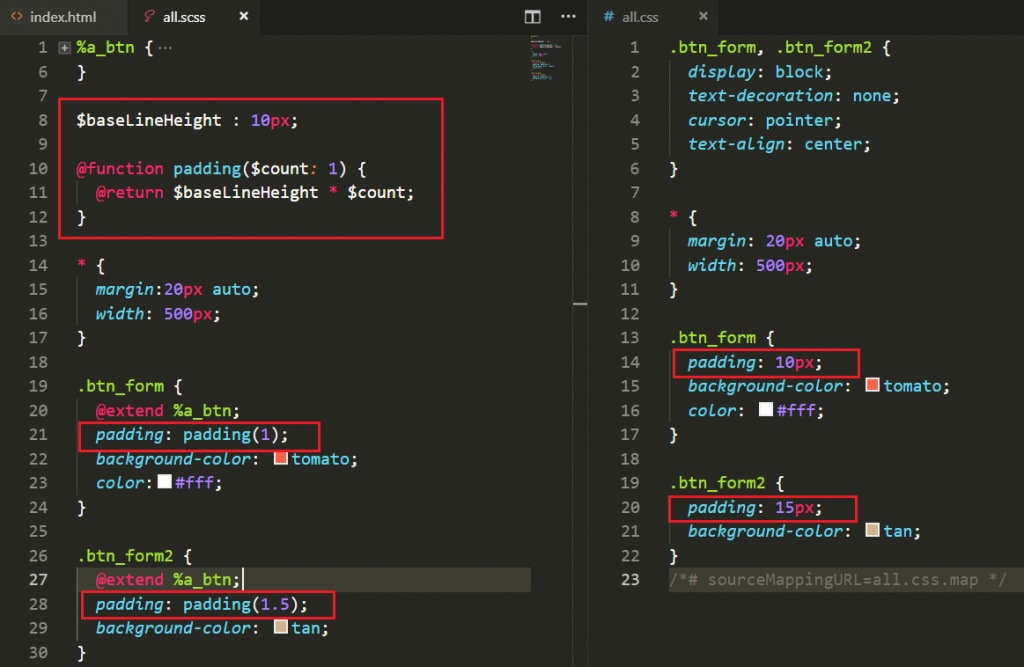
最後在css樣式中使用function,在此範例中用法如下:
css樣式: function名稱(參數)
css編譯後,padding數值跟上圖scss是一樣的結果

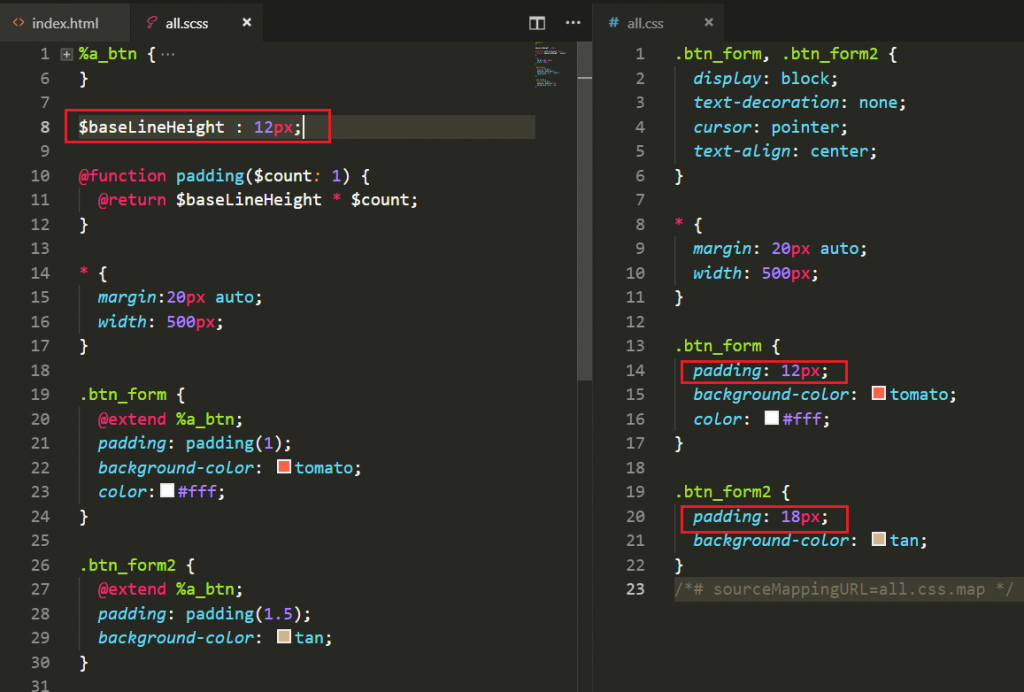
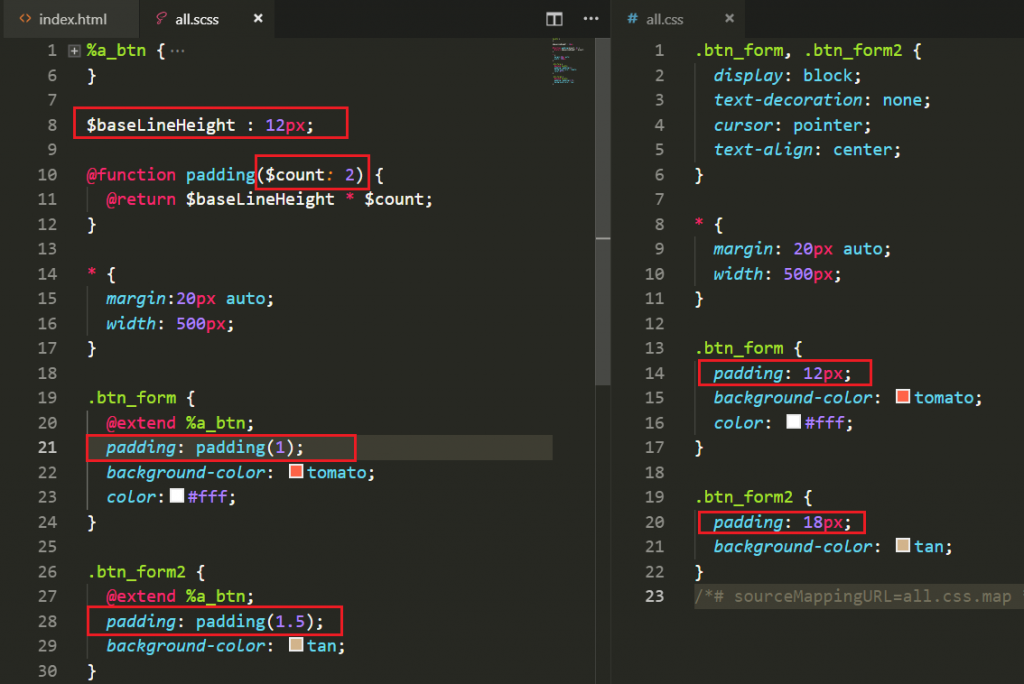
假設之後依照需求要把按鈕變大,只要改「變數」的數值,就能全部都修改到
下圖示把「變數」改為12px,右方編譯後的css padding就改為 12px 和 18px (12*1.5倍)


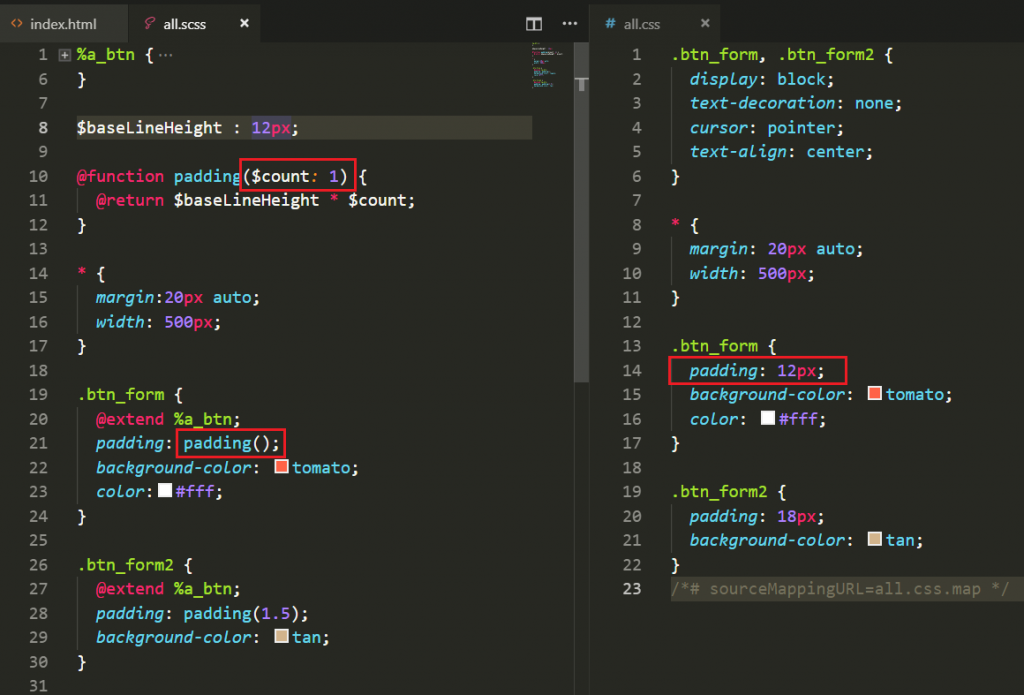
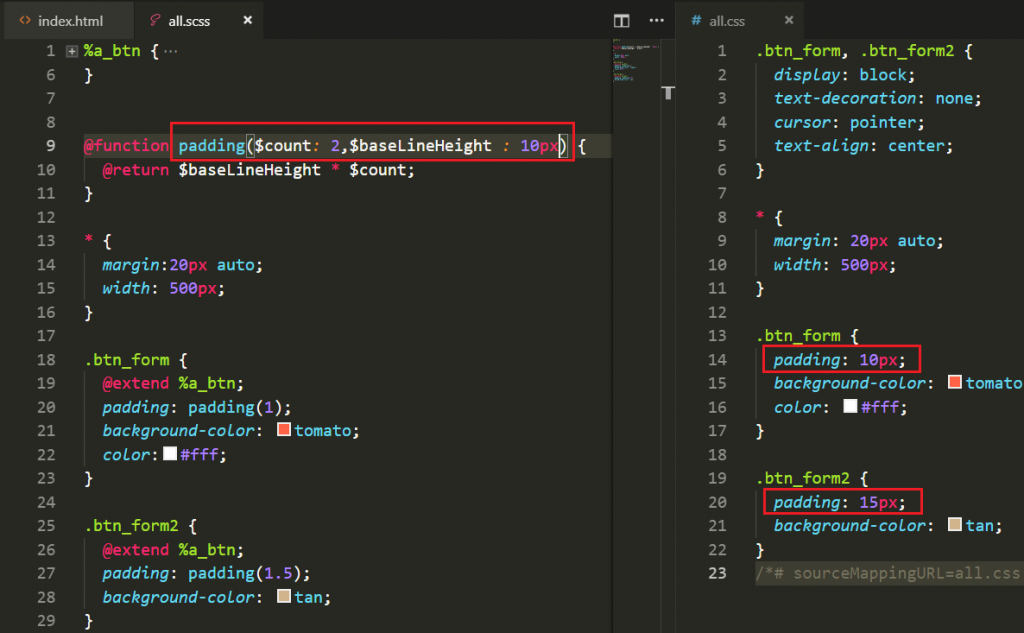
下圖改「參數」內的預設值,下方padding內的倍值沒改,結果padding是
btn_form: 12px
btn_form2: 18px
他還是以「變數」的數值為主,不會因為預設倍率更改而有所變化

funcion後面可接多個參數,例如把「變數」放在裡面
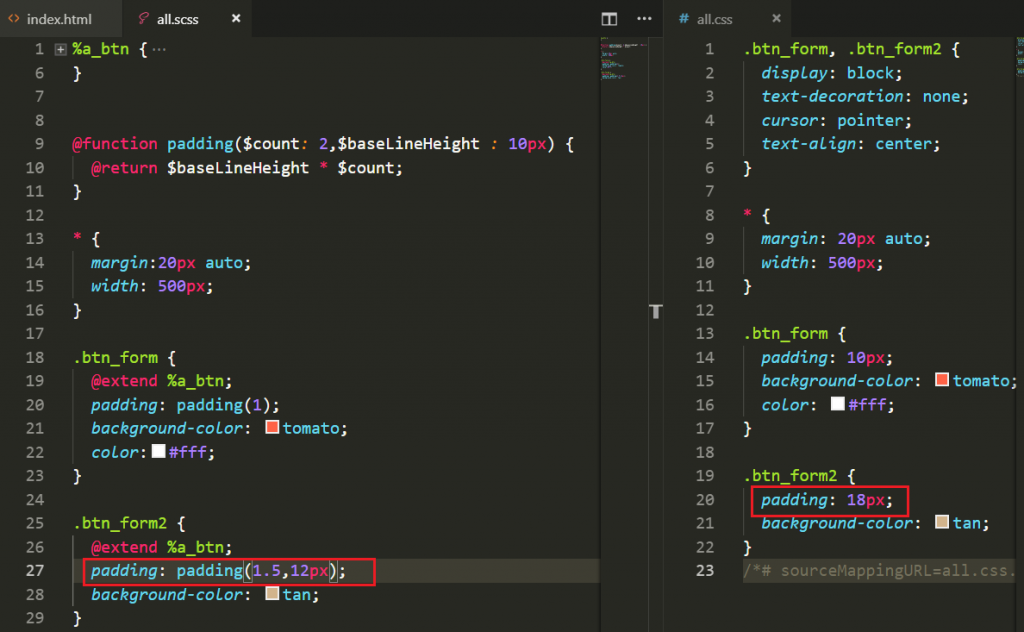
結果如下圖:

然後在樣式內,填上新增樣式的數值
padding(1.5 ,12px)
結果就是依照小括弧裡面的12px乘上1.5倍等於18,修改css的彈性提高

文章取材來源: Alex 宅幹嘛 - 從 CSS 到 SASS (SCSS) 超入門觀念引導
