~~快要爆炸啦~~
~~最近要趕工作~~
~~快要齁不住了~~
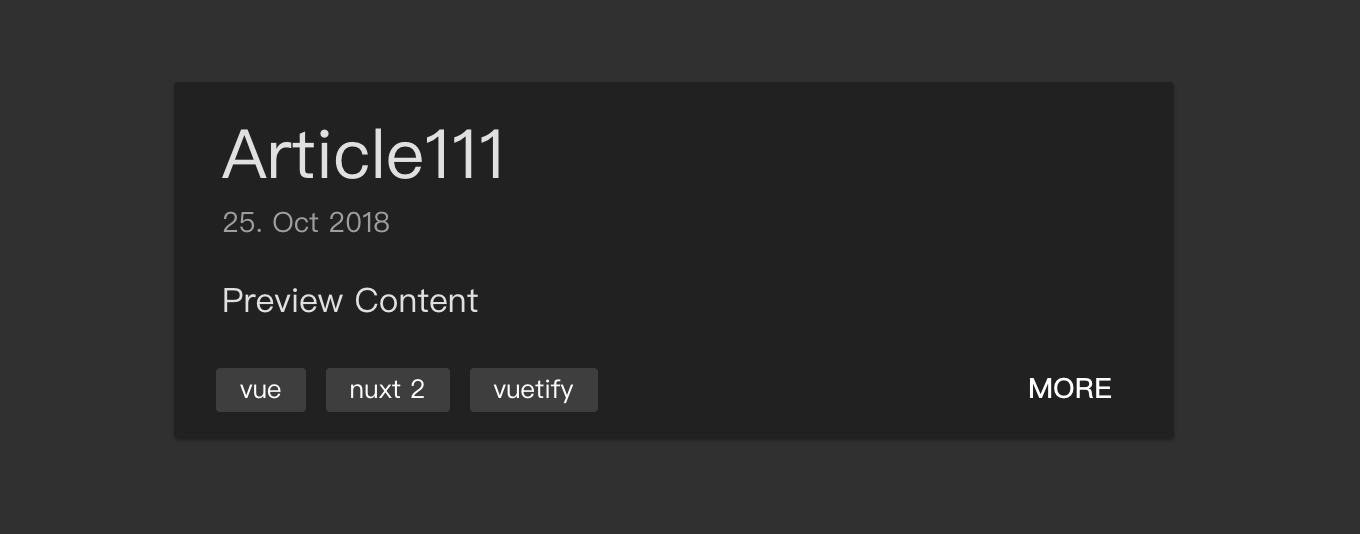
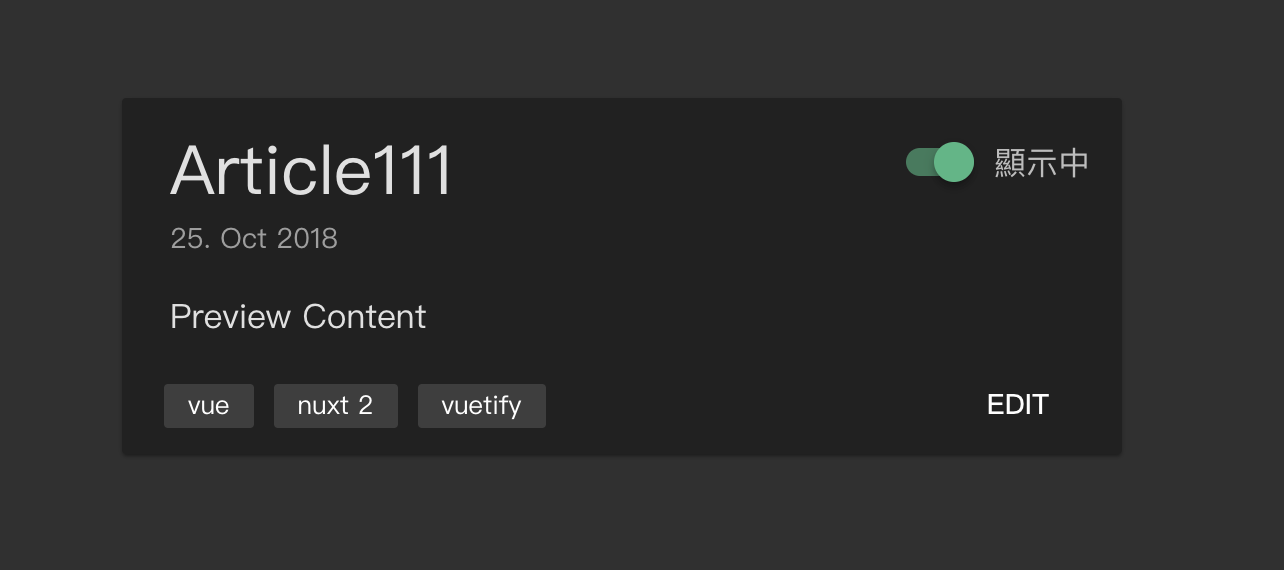
今天來寫一個文章摘要預覽的元件,主要有兩種模式:
建議去看一下第 13~16 天,這個元件會用到之前開發的兩個元件分別為:
npm run plop
# 輸入 ThePostPreview
截圖:

這樣就輕鬆建立好一個新的元件了。
這個元件就比之前的稍微複雜一點,
也有用到 vuetify 的元件:
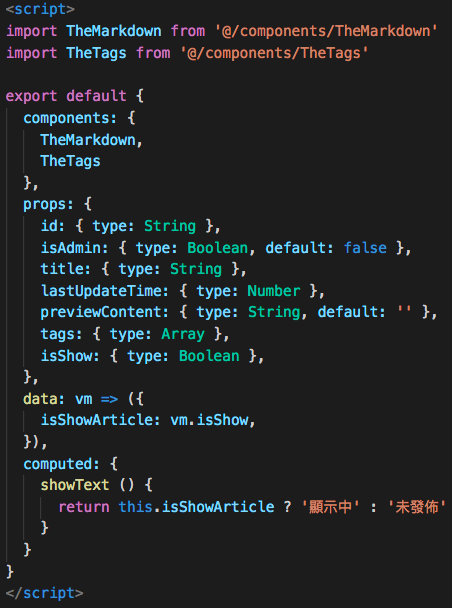
下面程式碼可以看到:
整個元件是透過 v-card 組成,
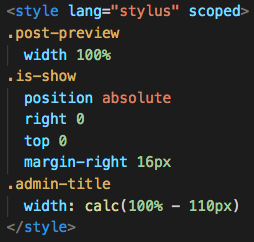
並利用 vuetify 內建的 class 來切版,例如:
mt-3,grey,darken-4,pb-0,pl-2,display-1,grey--text,text--lighten-2,body-1,my-1,my-3
這些都是在調整排版、顏色、字體大小而已,用習慣了之後應該會看得非常輕鬆。
另外透過 props isAdmin 來判斷 nuxt-link 要導頁至編輯文章或觀看文章。

這邊簡單分為 7 個 props:
另外 showText 為計算本文章狀態為顯示中或未發佈。

幾行簡單樣式而已不解釋。

可以看到 template 中有用到日期的 filter
目的為將 timestamp 轉為顯示格式: 10.Oct 2018
import Vue from 'vue'
// 定義月份字串
const months = [
'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'
]
const dateFilter = value => {
return formatDate(value)
}
// 將時間格式化
function formatDate (inputDate) {
const date = new Date(inputDate)
const year = date.getFullYear()
const month = date.getMonth()
const day = date.getDate()
const formattedDate = day + '. ' + months[month] + ' ' + year
return formattedDate
}
Vue.filter('date', dateFilter)
接著要記得將這個 filters/date.js 引入到 nuxt.config.js:
plugins: [
'@/plugins/filters/date.js'
]


指令:
git clone -b 017-ThePostPreview --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run storybook
