promise 預計寫3篇,之後再把相關知識點補進這三篇裡面
接下來的五天再把generator 跟 async 寫完
昨天一天沒睡…趕快補眠去@@
來看看promise.all() 怎麼用
話不多說
先看程式
程式來自 w3c
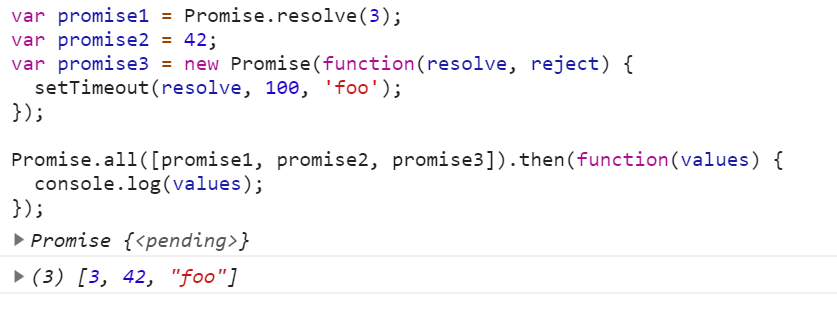
var promise1 = Promise.resolve(3);
var promise2 = 42;
var promise3 = new Promise(function(resolve, reject) {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then(function(values) {
console.log(values);
});
顧名思義,promise.all()會將引入的參數一個一個去run , 然後把回傳值放在values
這個陣列當中
但是當其中有1個失敗,則全部失敗並且跳錯誤訊息
race 也就是競賽,實際案例好像很少見
他可以把參數迭代,並且返回最快改變狀態的data
const p1 =new Promise((resolve,reject)=>setTimeout(resolve,2000,'2000ms'));
const p2 =new Promise((resolve,reject)=>setTimeout(resolve,1000,'1000ms'));
Promise.race([p1,p2])
.then(
value=>console.log(value)
)
結果返回的是ps2的1000ms
