在 Cell 顯示時加入動畫效果,讓畫面更生動吧!

UICollectinoViewCell Animation
在我們讀取畫面的時候如果只有單純顯示資料可能顯得無趣,這時候「動畫」就是一個很好的選擇,它可以讓我們畫面展示起來更生動,可以結合一些簡單的淡入淡出、飛入飛出等等…,製造出一個令人驚豔的效果,就像是我們之前做過的 AnimationLoadingView 插件就是一個例子。
這次我們希望我們也能為我們 Cell 加上一些動畫效果,讓使用者在滾動的時候能被動畫吸引目光,加上動畫的過程時間可以讓使用者的等待數據回饋時不會那麼枯燥,這就是我們製作動畫的「目的」。
我們知道我們可以很容易的在 UITableView 上加上許多原生重整表格的動畫,但是 UICollectionView 可能頂多只有原生的 .automatic 的 reload 效果,那我們這時候該怎麼做呢?
我看了許多範例的教學都是使用 visibleCells 來獲取當前顯示在畫面的 Cell ,並且使用 for 迴圈來對每個 Cell 操作,但這些僅限存在於我們畫面上的 Cell,我們這邊希望我們能夠獲取到即將顯示的 Cell,為它加上動畫。
但是我們這邊有更快速的方法能夠更快、更簡潔的方式獲取到我們即將顯示的 Cell,我們的 UICollectionViewDelegate 中有一個 willDisplay 的方法,我們可以很容易的對即將顯示的 Cell 製作額外的方法:
func collectionView(_ collectionView: UICollectionView, willDisplay cell: UICollectionViewCell, forItemAt indexPath: IndexPath) {
// 在動畫效果之前先進行下列操作
// 將透明度設為 0,再把 Cell 位移到右下角,並且長寬縮小 0.5 倍。
cell.alpha = 0
cell.transform = CGAffineTransform(translationX: cell.bounds.width, y: cell.bounds.height / 3).concatenating(CGAffineTransform(scaleX: 0.5, y: 0.5))
UIView.animate(withDuration: 0.4) {
// 執行動畫效果
// 將透明度改回 1,並取消所有的變形效果,回到原樣及位置。
cell.alpha = 1
cell.transform = CGAffineTransform.identity
}
}
我們僅僅透過一個簡單的方法就能實現動畫效果,當然動畫效果呈現是看個人的想像力,接下來讓我們看看成果吧!

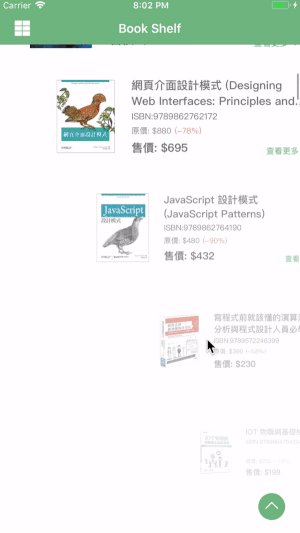
簡易顯示的動畫效果
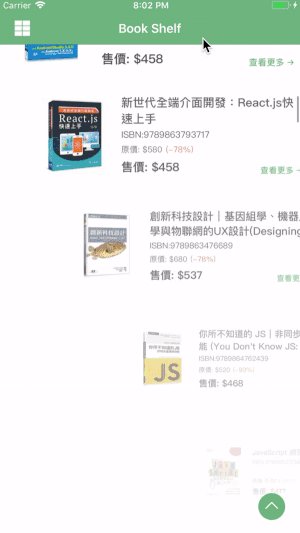
當然在我們詳細顯示的時候也有套用在這個方法裡:
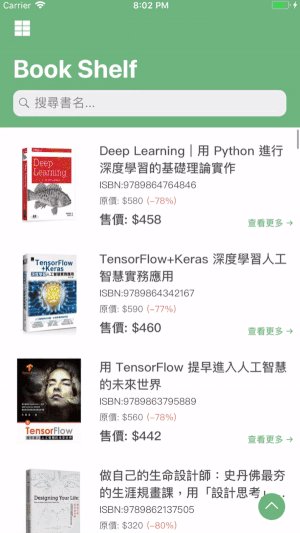
詳細顯示的動畫效果接下來不管我們在哪邊使用到有關 Cell 顯示的動作,我們都會執行這些動畫效果。所以當我們在搜尋書籍關鍵字的時候也會有這種動畫效果:

這時候你會發現,當所有的東西都套上一樣的效果可以發現不一定是好事,因為 UISearchController 當你輸入一個新的文字,它就會自動執行篩選,如果搜尋後的 Array 有變動,那我們的畫面就會自動重整,連帶的也會執行一次動畫效果,如此一來就會發生上面那種頻繁閃爍的感覺。
所以不一定所有效果加上動畫一定是最好的,我們應該將它放在「合適」的地方才會是「最正確」的選擇,所以我們希望我們當 UISearchController 在運作的時候,就不要執行這麼複雜的動畫,只需要簡單的效果即可。
所以在這邊我們會加上一個判斷 searchController.isActive 如果正在運行那麼我們就不執行任何動畫,就單純執行 reloadData() 即可。
本次一個簡單的 Cell 動畫設置教學就到這邊結束了,雖然是簡單幾行的教學,但是實際上做出來的效果是可以很吸引人目光的,希望各位讀者之後可以透過這個效果做出更多令人驚奇的效果。但在添加動畫之餘也要知道該這什麼時候加上動畫效果才是最合適的。
