在APP的開頭展示一下自己的LOGO或者是企業的LOGO,
對使用者的印象會有所加分。
接下來今天就教大家如何利用Animation加入來自Lottie的動畫
首先我已經為大家準備好加入好Animation的專案了,大家可以點擊下方連結來接下來的教學。
https://x.thunkable.com/copy/d2c11fb493a30a1b4a2f32f6dc28d6a5
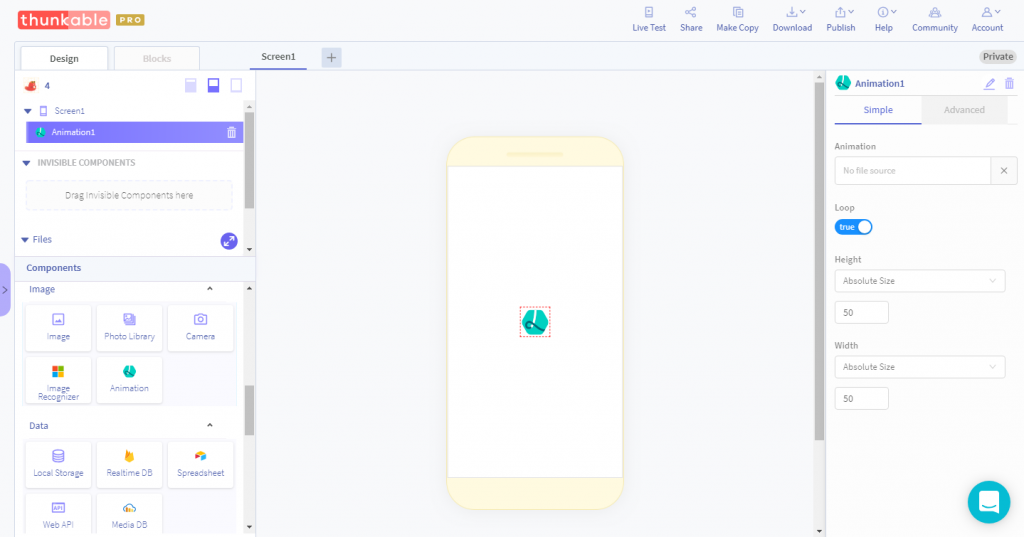
首先這是我們初始的專案畫面
我們看到專案右半邊的部分,
我們可以看到animate總共有四小項的元件參數可以設定
分別是:

Loop
詢問,是否動畫結束後是否要繼續循環
Height & Width
調整此動畫的長寬大小
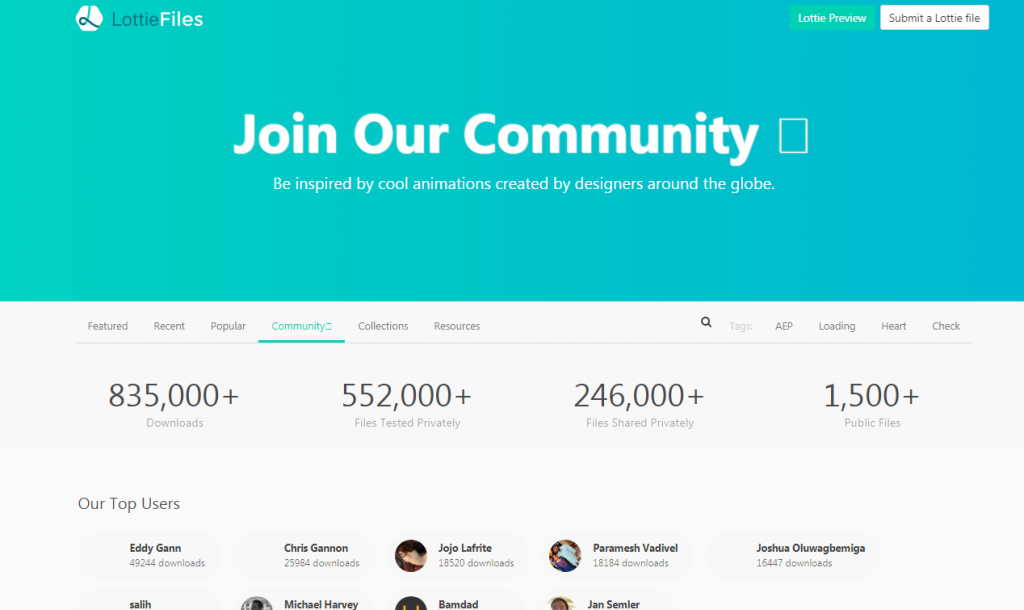
上方提到了,Lottie有提供其他使用者提供的設計動畫,可以從這裡進去,
連結:
https://www.lottiefiles.com/community

網站很多熱心的使用者上傳了自己設計的動畫,
這邊的動畫都是json檔輸出的~
所以檔案不會很大,也不會去占用到太多的空間!
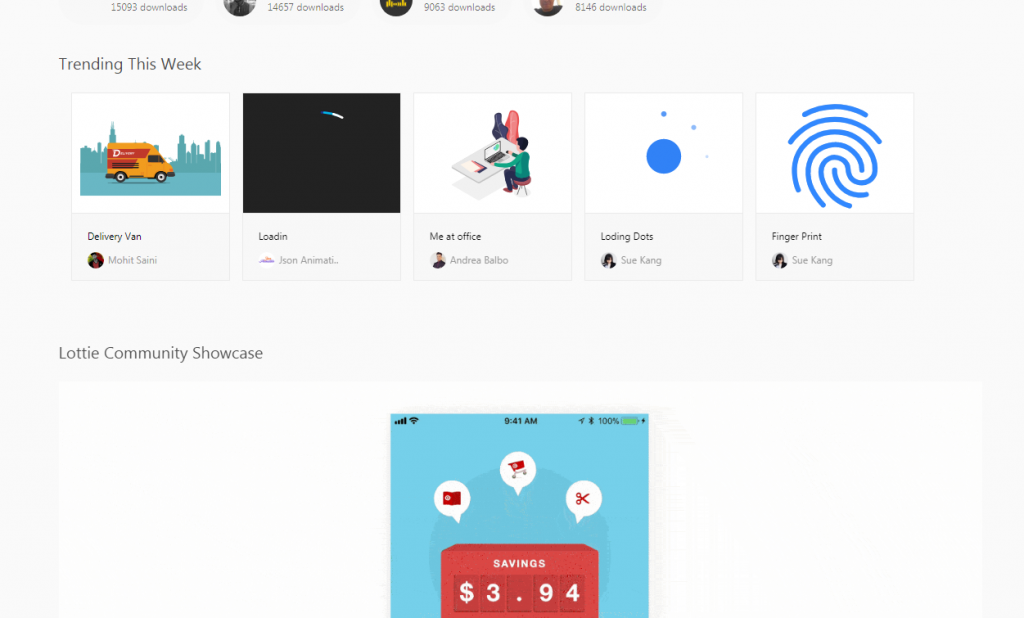
在這邊我們做個小範例,
在Lottie找到了這個,我還蠻喜歡的
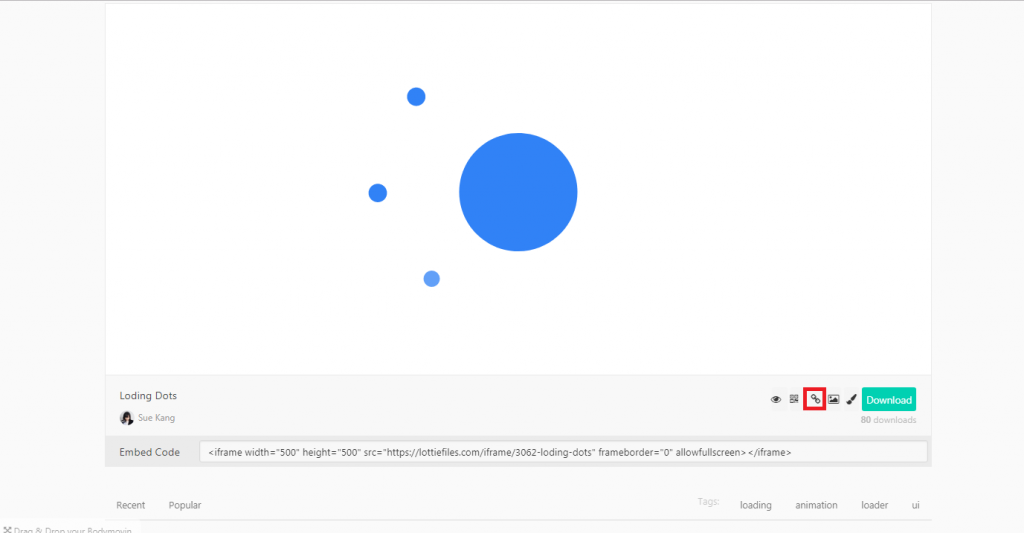
https://www.lottiefiles.com/3062-loding-dots
那我們要複製哪個網址到thunkable上呢?
點開上方網址,那我們會發現到這張動畫的下方有一個超連結的按鈕
點下去之後你會發現到會來到一個網址,然後你裡面一大堆文字,
對沒錯,我們需要的就是這個網址,請把網址複製下來。
https://www.lottiefiles.com/storage/datafiles/kr7vxsZXeUCocfV/data.json
然後回到thunkable將網址貼到 Animation 屬性上
接著開啟手機就可以看到手機上有一個圖案就會一直在循環動
這就是我們剛剛找到並且加入到app的動畫。
當然大小的部分就可以透過
Height & Width的部分來調整到自己適合的大小喔!
