如果想將自己網頁包裝在APP內的話,可以花個小時間
在APP內塞入Web Viewer,然後導向到自己的網址,接下來就教怎麼做。
首先我們先打開範例網頁
https://x.thunkable.com/copy/fc34be4fc2710c9642d72efd0de4eab0
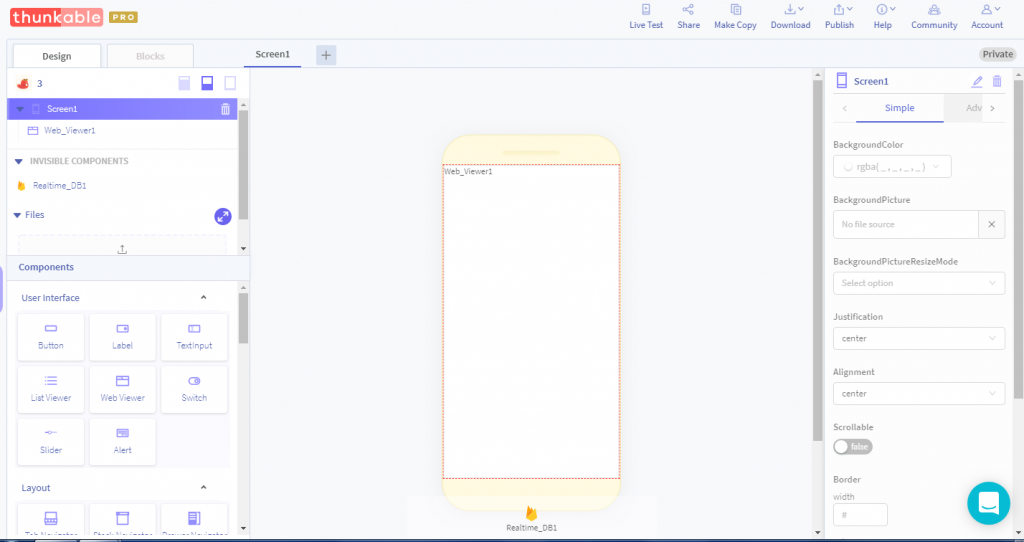
會看到目前的畫面長這樣!
我已經預先將Web Viewer加入到螢幕內了!
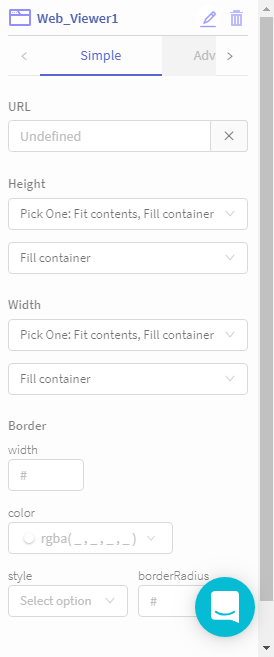
然後我們看到Web Viewer的元件屬性區
那接下來我們來製作一個簡單的小程式,搭配 Day9 有教到的 Speech Recognizer 以及 Text to Speech功能加上今天教的Web Viewer,我們來做一個聲控搜尋瀏覽器。
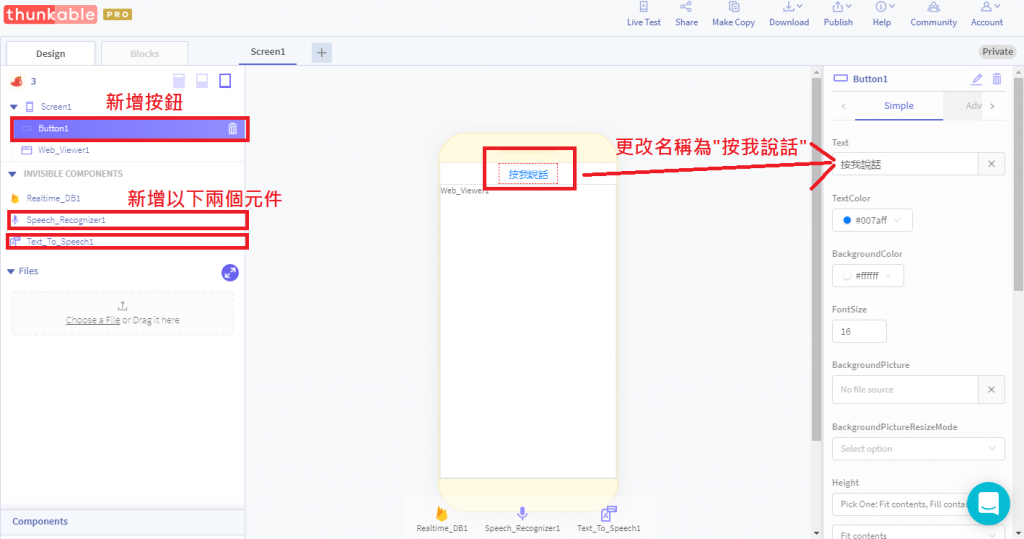
首先我們要先將剛剛的專案加入三個元件,
分別是
Button ->進入Button元件屬性->更改名稱為 按我說話
Speech Recognizer ->進入Speech Recognizer元件屬性-> DefaultLanguage 更改為CHINESE_TAIWAN
Text to Speech ->進入Text to Speech元件屬性-> DefaultLanguage 更改為CHINESE_TAIWAN
接下來我們選用的搜尋引擎是使用Google,
Google的搜尋方式是這樣
https://www.google.com.tw/search?q= + "要搜尋的字串"
這樣就會開啟這關鍵字的搜尋結果。
那知道了規則後我們要怎麼實作這個呢?
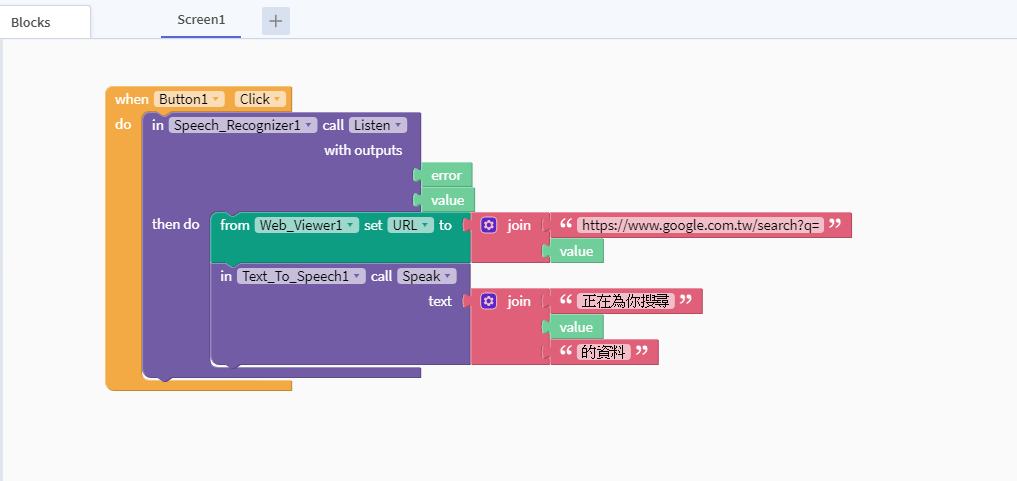
我們進到Thunkable內的block寫程式碼的地方
那我們的程式設計成這樣:
當我按下按鈕
然後聽到提示音後開始說話,
然後收到說的話之後再將字串帶入web viewer網址中,
並且利用Text to Speech將我要搜尋的資料關鍵字唸出來
然後再呼叫網頁refresh,
這樣就完成我們的APP了!

很簡單的寫法吧!
這樣也可以完成一個有趣又簡單的APP
完成品在這!
https://x.thunkable.com/copy/a4f0a1fd5bc7b4dfaf1615b41608be43
