網頁尺寸單位因為因應RWD裝置大小而新增rem,他和em常常被拿來比較
簡單來說:
1rem= HTML,body根元素 (root element) 設置的font-size
1em = 父元素 (parent element) 設置的font-size
從上得知,為何RWD網頁喜歡用rem來作單位,這樣在不同裝置跑版機率會縮小
參考文件: http://bit.ly/2yAzbKW
在此使用sass來把px轉成rem,使用到的是@function,在此範例把h1轉為rem單位
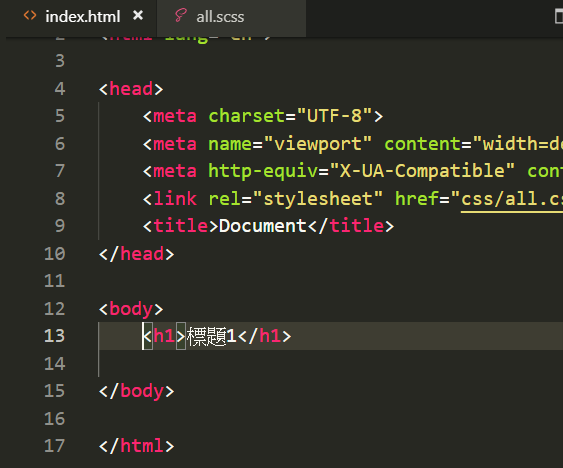
HTML

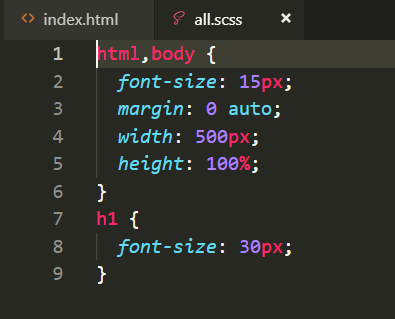
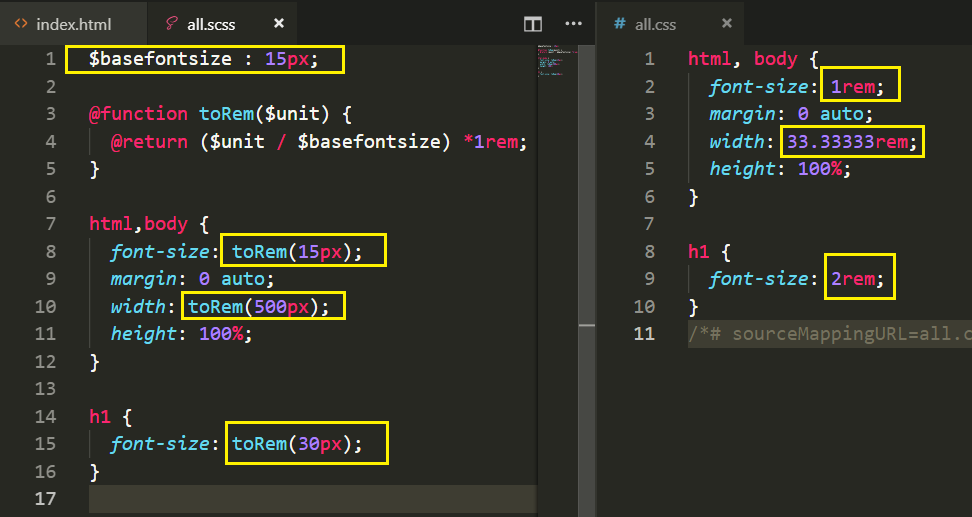
SCSS

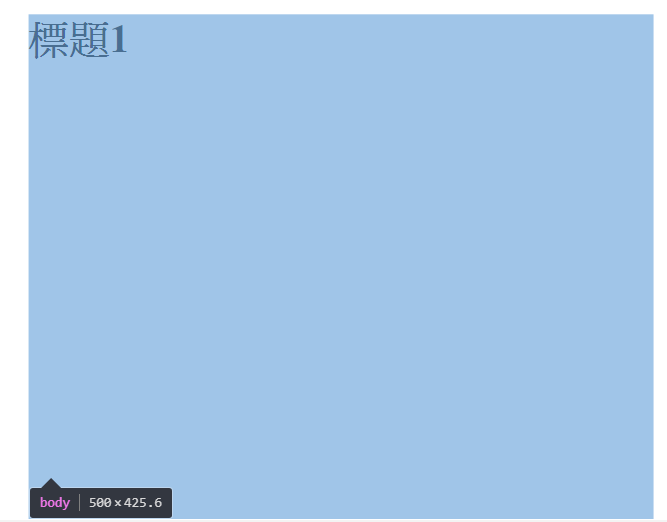
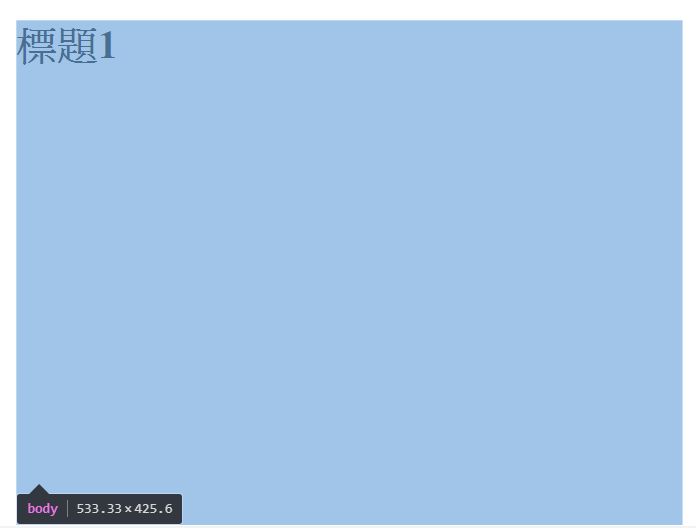
網頁畫面

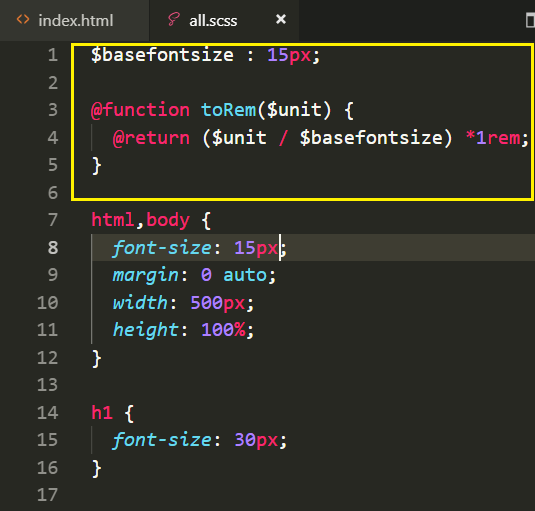
寫法如下:
html,body的font-size數值為15px,所以設定變數$basefonsize為15px,
並新增名叫做toRem的function,function裡面設參數,也就是要轉換的px
px除以變數,在乘以1rem就是轉換rem的結果

使用 function 名稱( px ),就可把css中帶有px的單位全部轉為rem

body寬度為533.33px,所以使用rem時候要考慮到轉換後的數值會不會有太多差異

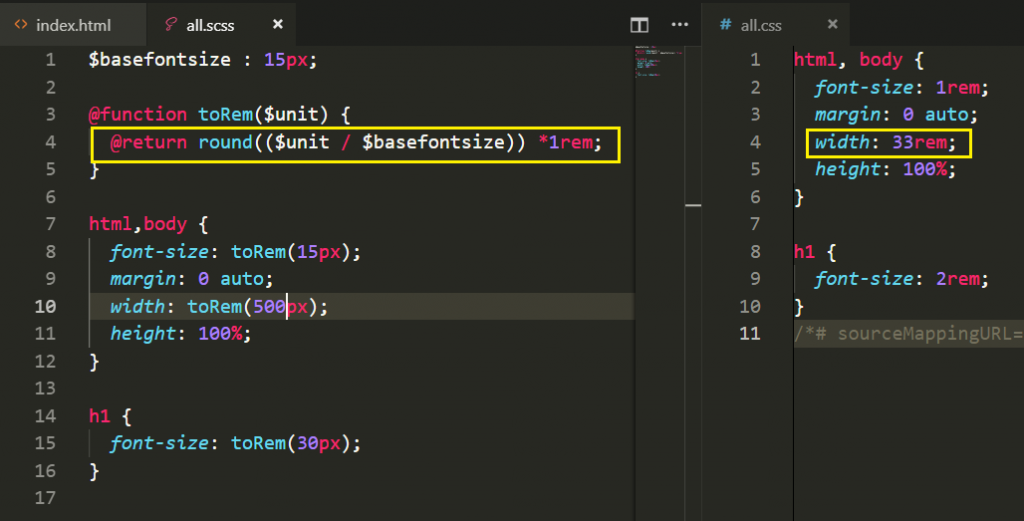
小數點問題可以用round(),來做四捨五入化為整數
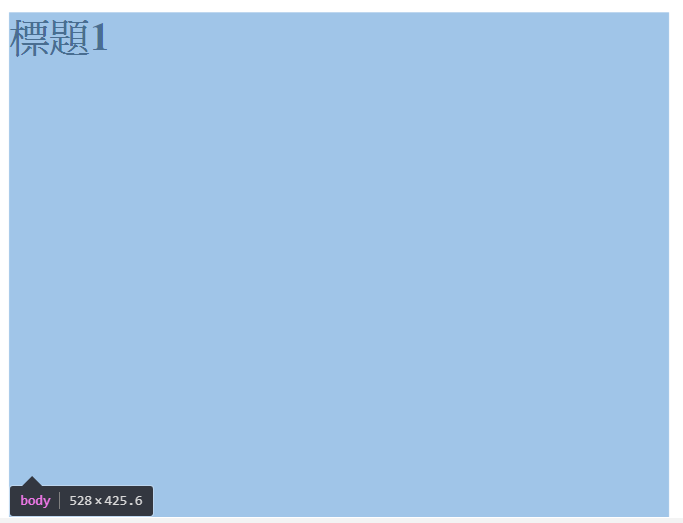
結果如下,變成528px,所以要轉換單位最好顧慮轉換px前的數值不要差太多,跑版機率會降低

文章取材來源: 六角學院 - SASS 之 @function、@extend、@mixin
