sass for迴圈有兩種 :
@for $var from <start> through <end> //從start開始到end結束 @for $var from <start> to <end> //從start開始,碰到end就結束
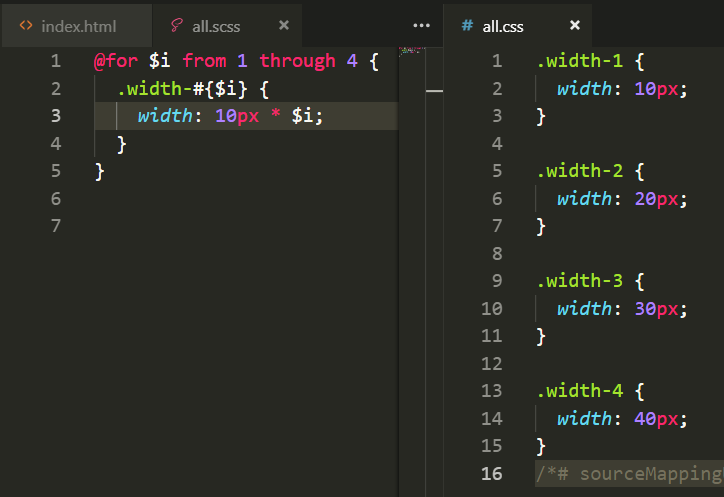
如下圖,意思就是從整個循環都跑一遍
$i的變數帶入變數1~4到裡面的Class中CSS的設定
#{ } 意思為轉為css可用的數值,詳細可看 https://ithelp.ithome.com.tw/articles/10204325
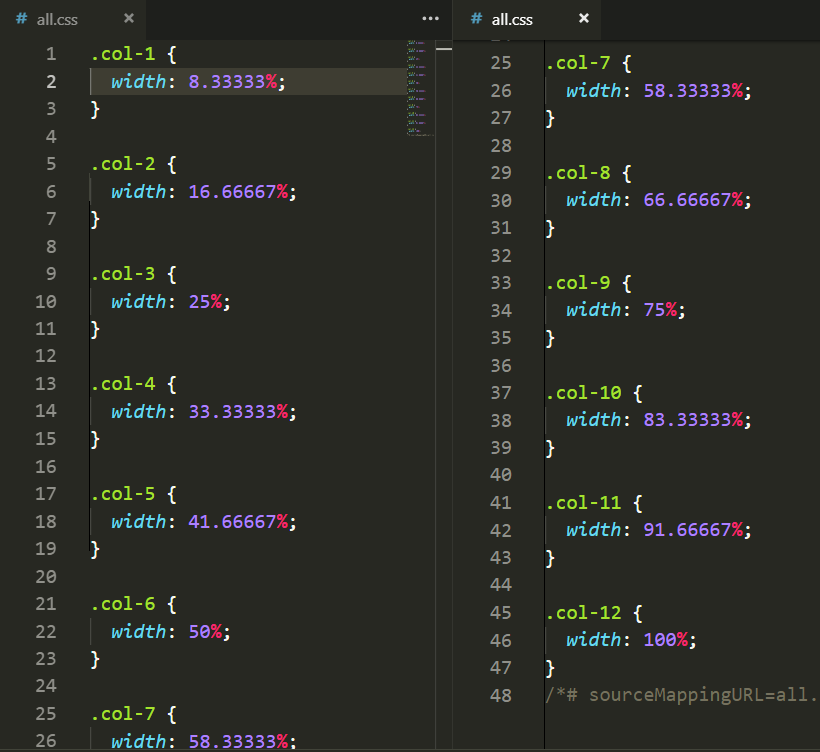
所以css結果就是跑到width-4

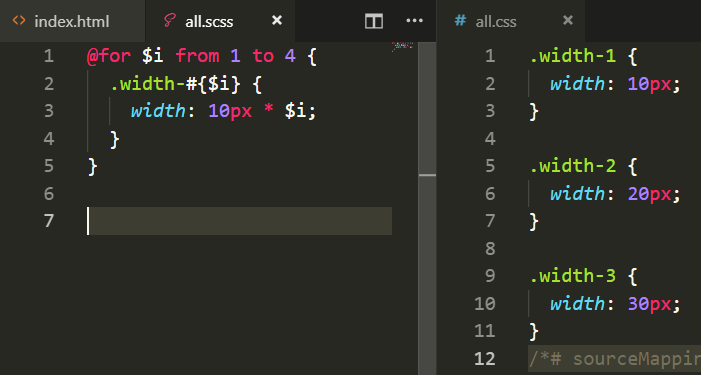
如下圖,意思就是從1開始碰到4就結束,所以沒有套用到4
$i的變數帶入變數1~3到裡面的Class中CSS的設定
所以css結果就是只跑到width-3

也因此大部分使用sass的for迴圈都是使用 @for $var from through
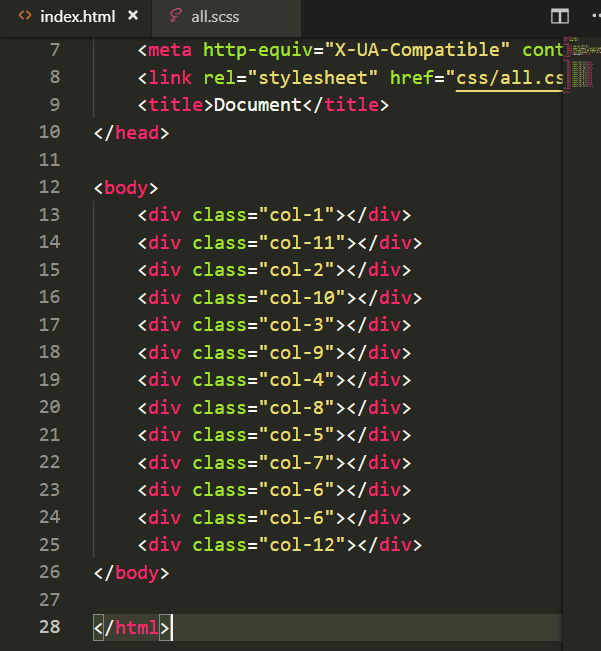
HTML

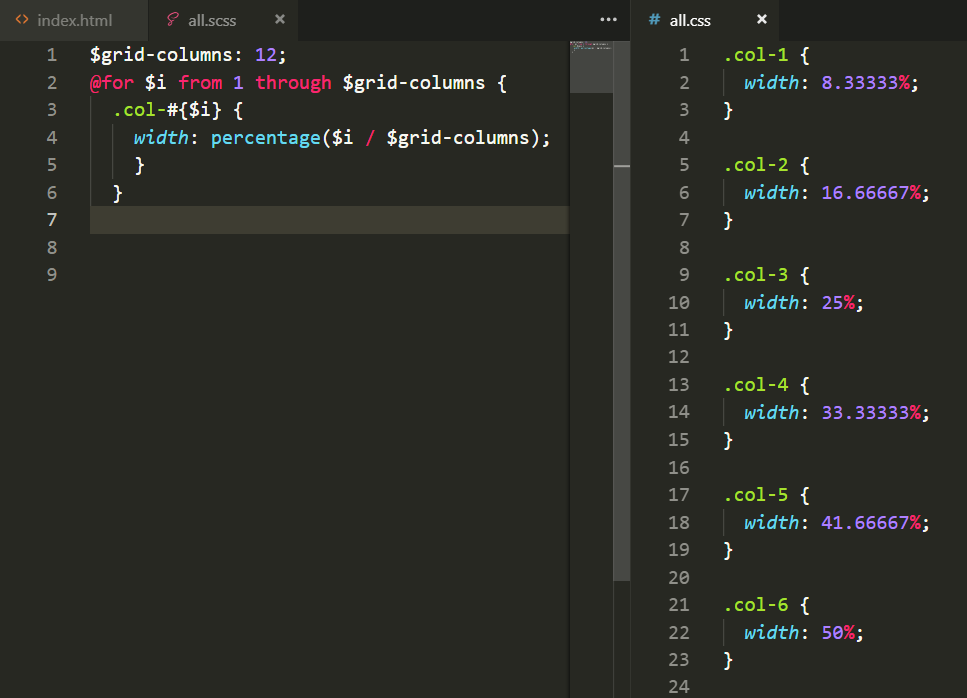
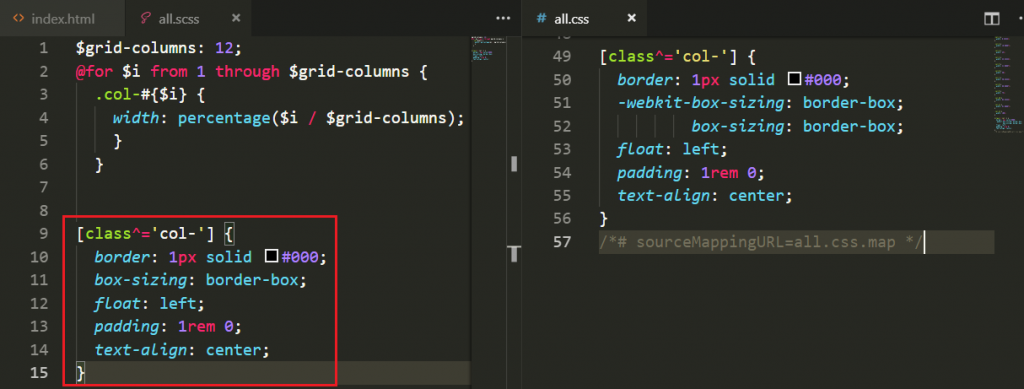
SCSS
2a. 迴圈次數 : 從1到 $grid-columns結束 ,在此為12
2b. $i的變數帶入變數1 ~ 12到裡面的Class中CSS的設定
2c. 寬度運算 : $i / $grid-columns(網格總數),運算結果使用perecentage function轉為%
perecentage function
http://sass-lang.com/documentation/Sass/Script/Functions.html#percentage-instance_method
結果如下圖:

CSS

3a. 使用[class^='col-']:意思是col開頭的class就使用裡面的樣式
3b. box-sizing:在此為border內距和邊框不會增加col-的寬度
名詞說明:
[class^='col-'] https://stackoverflow.com/questions/20322740/odd-css-syntax-class-icon-class-icon
box-sizing http://zh-tw.learnlayout.com/box-sizing.html
rem https://ithelp.ithome.com.tw/articles/10205870
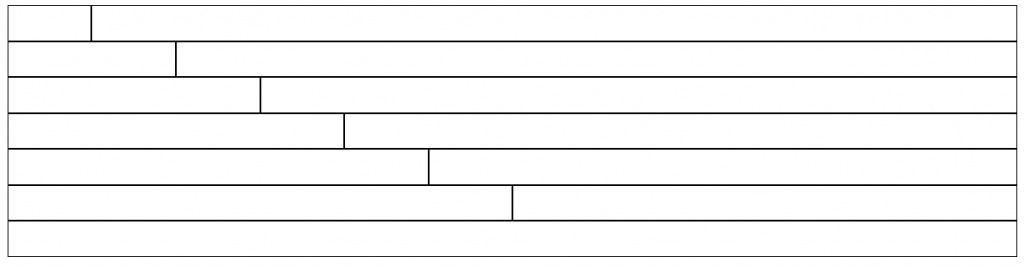
結果如下圖:

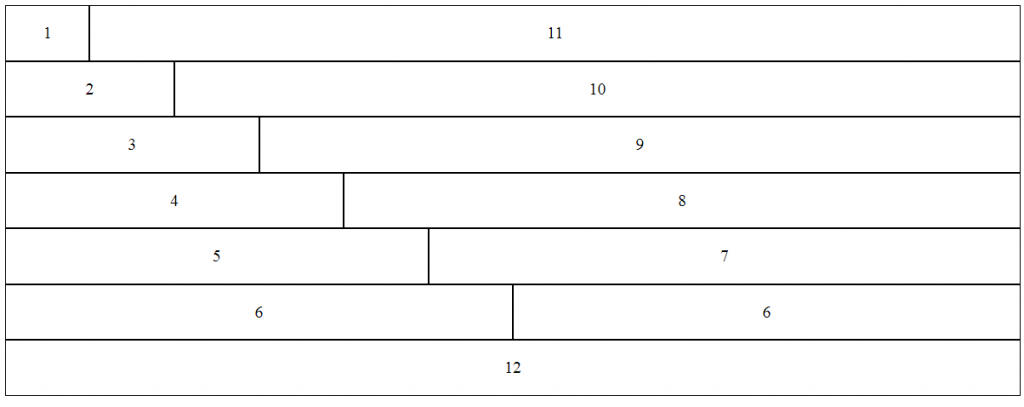
網頁畫面

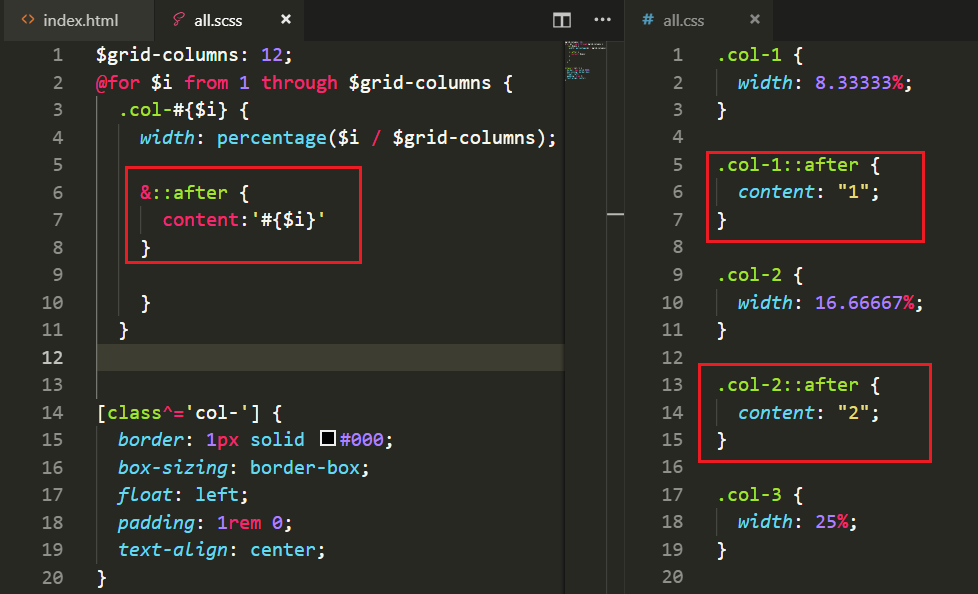
3c.使用偽元素+for迴圈增加文字
在for迴圈內裡面的.col增加偽元素內容,顯示數字
結果如下圖:

網頁畫面

文章取材來源:
https://www.w3cplus.com/preprocessor/Sass-control-directives-if-for-each-while.html
http://thesassway.com/intermediate/if-for-each-while#for程式碼參考:
