
隨著裝置解析度越來越高,如果是以 1:1 的尺寸輸出圖示時,都會明顯地看到圖示邊緣出現鋸齒,這樣的情況下無疑是降低設計的品質,為了避免這樣問題,實作中通常會使用兩種方式來解決:
更高解析度需要多高?對於網路速度是否有影響?向量圖的使用情境及限制為何?本篇將依據這些概念介紹。
網頁靜態圖片選擇主要有三種(還有另一種為 base64,這就不在我們討論範圍內):

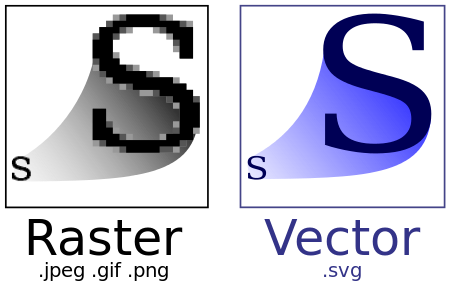
SVG:可縮放向量圖形,圖片來源:wiki
由於商標會使用在許多情境,如網頁頁首、頁尾以及行動版等,在不同的尺寸變化下依然要維持高品質的清晰度來維持形象,過去大多都是使用 png 的縮放調整,但在目前的裝置解析度不斷提高的情況下,使用 svg 替代 png 是相對更好的解決方案。

範例網站:甜點電商的上方 Logo 就是使用 SVG 來呈現

目前大多網站均是使用 svg 作為商標顯示的格式。圖中為 Sketch 網站
除了商標外,另一個很常使用 svg 格式則為圖示(icon),過去圖示也是同樣使用 png,但在高解析度的裝置下來說卻顯得不足。使用 svg 替代主要原因在於 icon:
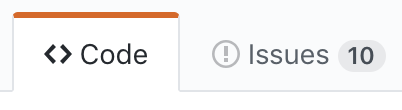
在 Github 的網站中就可以看到大部分圖示均是使用 svg,且可依據情境重新調整色彩。如下圖選擇的 “Code” 選項的 icon 接近黑色,旁邊的 “Issue” 則是顯示淡灰色。

在 Github 中的網站是透過前端工具處理,讓 svg 圖形的引用更為容易,但實戰中 svg 圖形在管理上是有些門檻的,下一個章節會介紹使用 icon fonts 來處理 svg 在圖示上的應用方法。
好的圖片能夠增加網站的豐富度,也同時能夠增加訊息傳的效益,現在鮮少有網站是不透過任何圖片來傳達訊息。舉凡是 頁首大圖、商品圖片、輪播、說明圖片等等,這些都是為了增加訊息傳達效益的圖片,會建議使用 png 來作為顯示的格式,主要是 png 具有以下的特性:
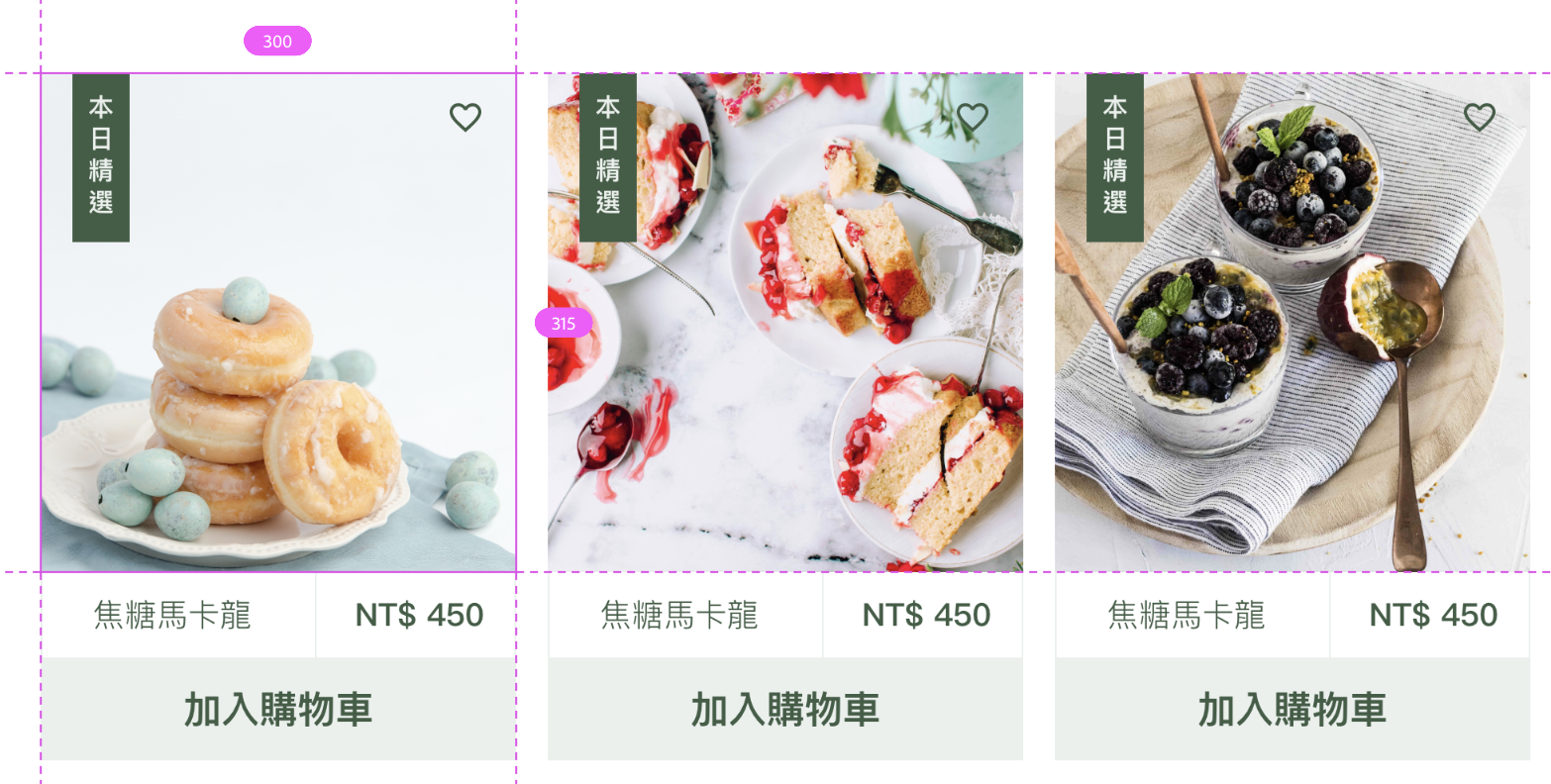
如下圖,為了確保圖片品質及精緻甜點的口感,png 是不錯的選擇。

主要圖片除了有良好的呈現外,必要時還需要兼顧不同裝置的「顯示清晰度」,如一般的螢幕的 PPI 約落在 100 上下(PPI 說明),但到了部分裝置的 PPI 就會達到 320 甚至更高的 PPI(如 Apple 的 Retina Display),此時就會建議使用「雙倍」以上的尺寸做輸出。
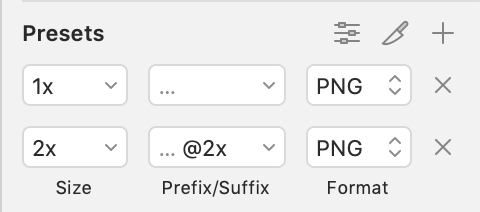
以 Sketch 為例,當輸出一張長寬為 1200 * 628 圖片時,如果調整為 2 倍尺寸則會輸出一張 2400 * 1256 的圖片。

此時也要特別注意,圖片的檔案大小將可能成長為四倍,如一張 700kb 的圖片輸出成 2 倍尺寸大小時,檔案可能成長為 2.4mb。因此實際運用時會建議隨需求調整圖片輸出的大小,設計師部分可以規劃不同尺寸的輸出,而前端在此就需要依據需求調整運用的倍數。
使用 png 例外情況:

手繪向量圖片 svg 依然是好選擇:圖片來源 Github
另外,背景圖片的運用也是很重要的,相對於主要圖片來說背景圖片的重要性降低很多,如果畫面同時是使用真實景色的圖片,會更建議使用 jpg 來做呈現,藉此降低檔案的尺寸。
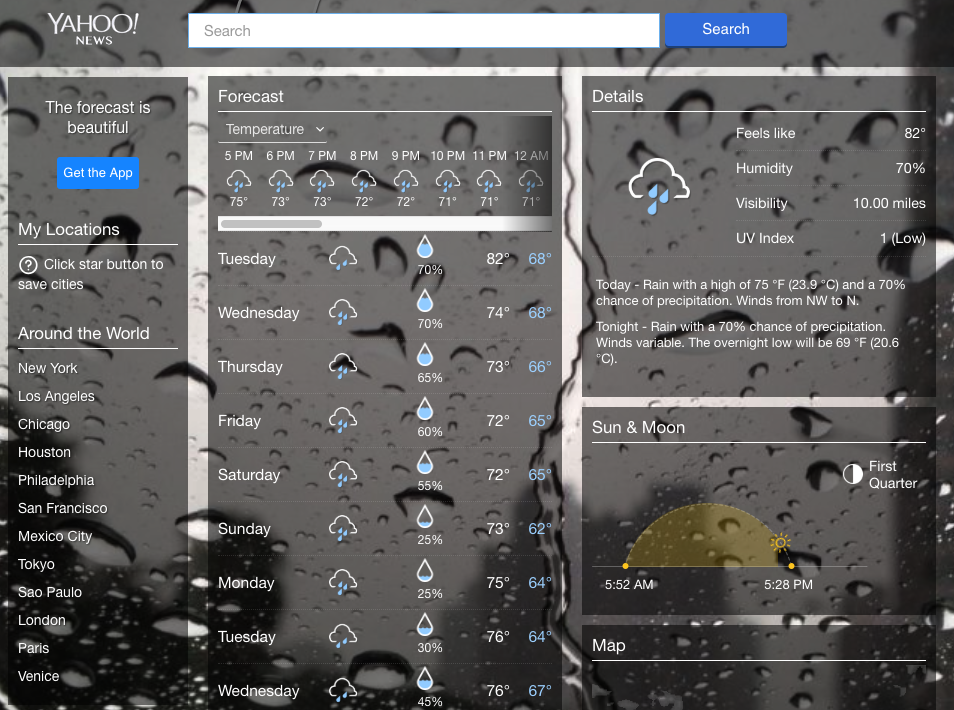
Yahoo 氣象的背景會使用當地的風景圖片,藉此來呈現符合情境的資訊,而這麼大張的圖片作為背景,如果使用 png 將會佔去不少流量,所以使用 jpg 將是一個好選項(原圖 1280 * 720,約 170kb)。

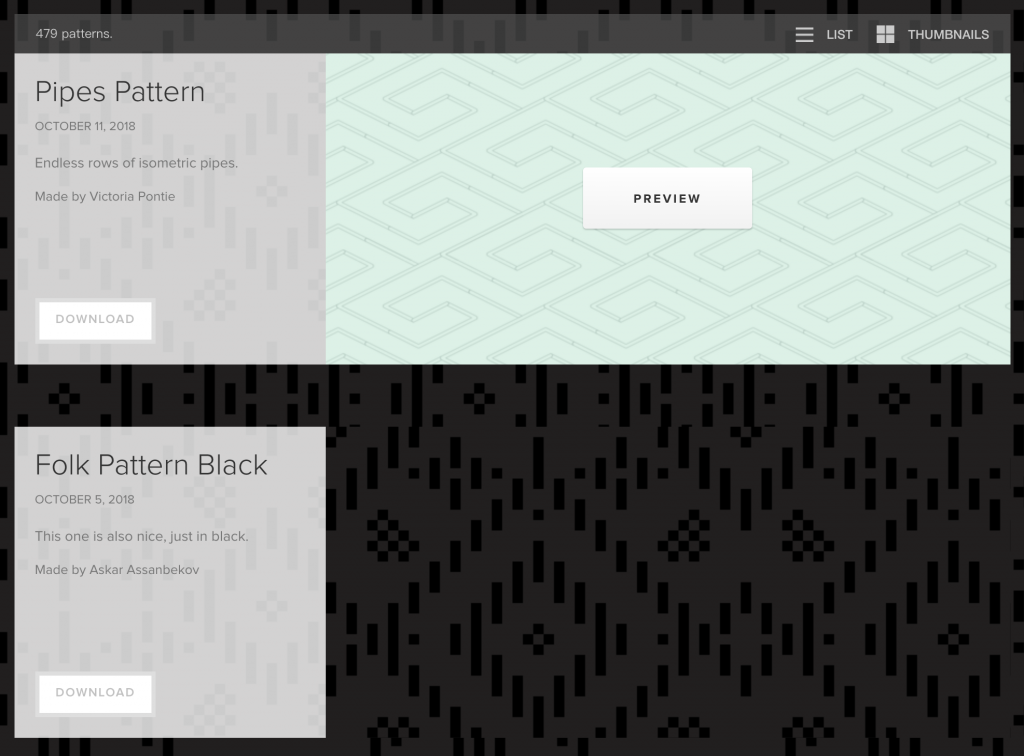
大多數來說,真實圖片的背景會使用 jpg 來呈現,這裡也介紹一個圖案類型的背景網站給大家參考,由於這個網站是使用「四方連續」的背景手法,這類型的圖片僅需要小小一張就能不斷重複使用,所以就直接使用 png 來維持背景圖的品質,網址:https://www.toptal.com/designers/subtlepatterns/
此網站的背景風格非常多,下載可同時選用 2 倍尺寸的圖案,網站的圖案都是可以免費使用,但請注意 使用條款及 FAQ

現在工具輸出圖片也越來越方便,只要一鍵就可以大量輸出,因此設計師更需要了解各種圖片格式的差異,並且輸出符合需求的格式以便於工程師作為開發使用。
