
一般平面設計師再進入網頁環境時,會不清楚網頁設計所用的單位數值,造成設計稿與開發的畫面有嚴重的落差;且網頁設計本身有許多「慣用的數值」,建議一開始也能先使用大家通用的數值,待了解所有數值對於畫面、軟體、技術上等影響後再做調整。
由於網頁並沒有像繪圖軟體那麼的自由,所以才會有許多文章提到「設計師需要學程式」,因為之中有許多技術限制需要設計師去理解,這會有助於設計執行上的可行性。
文字分為絕對單位及相對單位,絕對單位與平面設計概念一致,基本上是設定多少,畫面呈現就是固定大小;而相對單位則是沒有固定大小,所設定的數值會受到外層、HTML 設定、裝置畫面大小等等而定,相對來說靈活很多,但在掌握上也困難許多。
絕對尺寸:
相對尺寸:
1em = 一個字體大小,是相對於父層的單位,所以當父層為 32px 時, 1em 則為 32px 大,而這個數值可以不斷疊加。1rem = 一個字體大小,相對於 HTML 所定義的文字大小而定,可以在頁面呈現後調整設定值修改畫面的單位尺寸。延伸介紹:實際展示 EM 與 REM 的差異
目前來說,網頁開發大多都是使用 16px 作為基準字,雖然設計訓練中都習慣將文字縮寫以增加質感,但請別忽略網頁本質是為了傳達訊息,且小字在行動版上閱讀上更為困難,盡可能維持預設值來製作網頁設計。
由於 rem 的出現,我們不再需要行動版與桌面版完全統一相同的字體大小(雖然實作上還是同一為主)。設計時我們依然會以 px 為主,但為了配合開發上的方便,通常會使用固定級數的方式作為大小字的變換,範例如下:
設計師用的尺寸: 工程師所用的尺寸
16px : 1rem
20px : 1.25rem
24px : 1.5rem
28px : 1.75rem
32px : 2rem
40px : 2.5rem
同理,如果將預設尺寸改為 15px,相關的數值也會重新調整(15px = 1rem,30px = 2rem...)。
當如果使用 rem 為單位時且預設值為 16px 時,應避免出現 17px, 21px, 25px 這種尺寸造成轉換上的困擾(就算不使用 rem 也不該如此 :D),盡可能維持相同邏輯在執行網頁設計。
平面設計中,我們習慣使用固定的數值,例如 12pt 的文字大小搭配 16pt 的行高,但在網頁設計中則習慣使用相對的倍數來呈現;如 line-height: 1.5 來代表 1.5 倍的行高,此時文字大小如果設定為 16px,那麼行高則為 24px。
並且行高的設定,通常會設置於網頁的 body 上,也就是全網站套用相同的預設行高,如果有例外再另外條整。
如果 body 行高設定為 1.5
其它文字大小的相對行高
16px : 24px
20px : 30px
24px : 36px
除此之外,行高的設計也會影響到「空間的顯示」,平面設計中的文字空間與其它圖文基本上是毫無關聯性的,但在網頁設計中除了設定成絕對定位,其餘物件的空間都會有彼此的關連性。
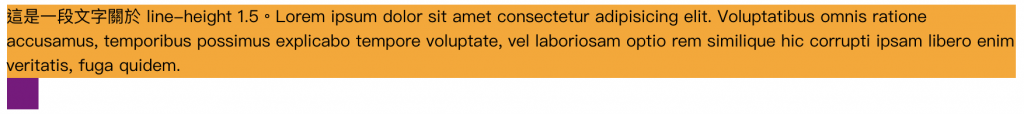
下方是行高 1.5 倍的文字段落,所佔用的區塊則使用橘色顯示,後方緊貼著一塊紫色方塊,這個方框並不會與文字產生空間上的交錯。

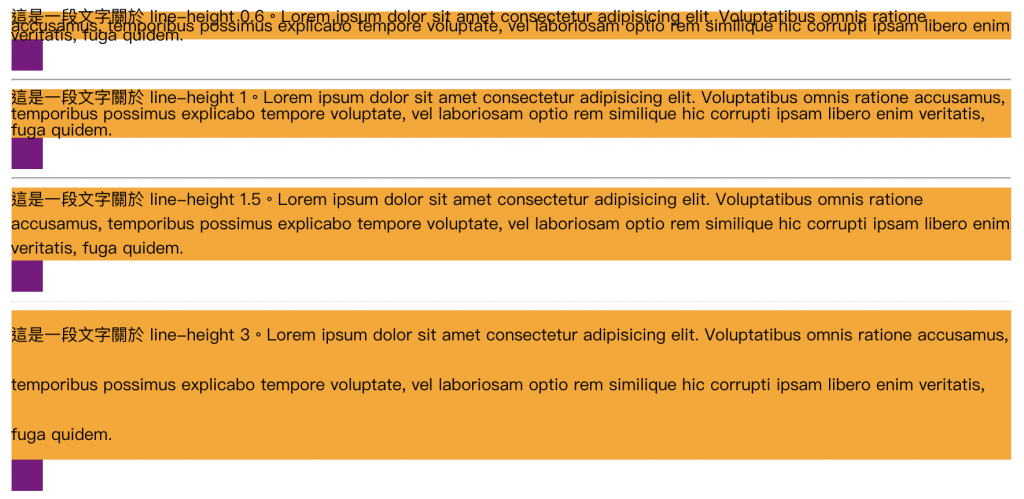
以下分別使用行高 0.6、1、1.5、3 再呈現一次,如果行高使用 0.6 的情況,文字會超出橘色的空間範圍,並且與紫色產生些微的交錯;而在行高 3 時文字距離橘色邊框距離增加許多,並且會將紫色方框推向後方。

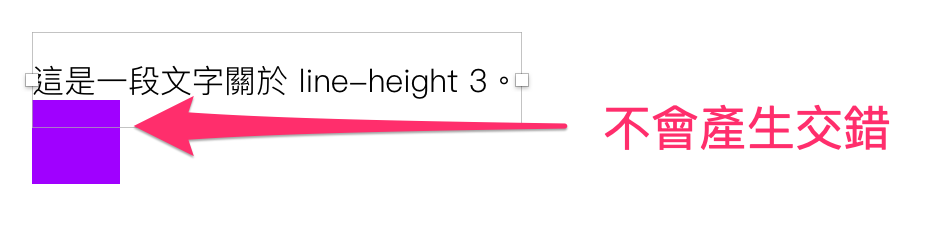
因此在設計文字時,也要注意繪圖軟體所呈現的範圍,如下圖:當設計 line-height 為 3 倍時,繪圖軟體自然會使用正確的方框尺寸,此時應避免與其它元素產生交錯。

因為行高會影響到文字呈現的空間,因此會有不少網頁設計師透過 line-height 來製作垂直置中。這會導致文字再多行時也會使用到錯誤的行高,並且會降低 CSS 的設計彈性,因此非常不建議使用 line-height 的數值製作垂直置中。
.vertical-align {
line-height: 48px;
height: 48px;
}
正確應使用 padding、flex 等方法來做垂直置中。
本篇的文字設定在畫面上很難找到問題,但會影響該設計師是否易於與工程師配合,所以追求美感的同時,依然要注意畫面的邏輯及可行性。
