唷,抬頭一看,今天星空真美啊(亦翔)
對啊,那我們現在的方位東西南北,角度幾度怎判斷啊
這個嗎...你把手機的指南針打開來看不就好了(亦翔)
對齁,但要是自己寫一個簡易的話,也可以嗎?
是可以啊,但有現成的幹嘛還要自己寫一個?(亦翔)
就當教學、學習一下嗎
好吧(亦翔)
(本故事純屬虛構,如有雷同實屬巧合)
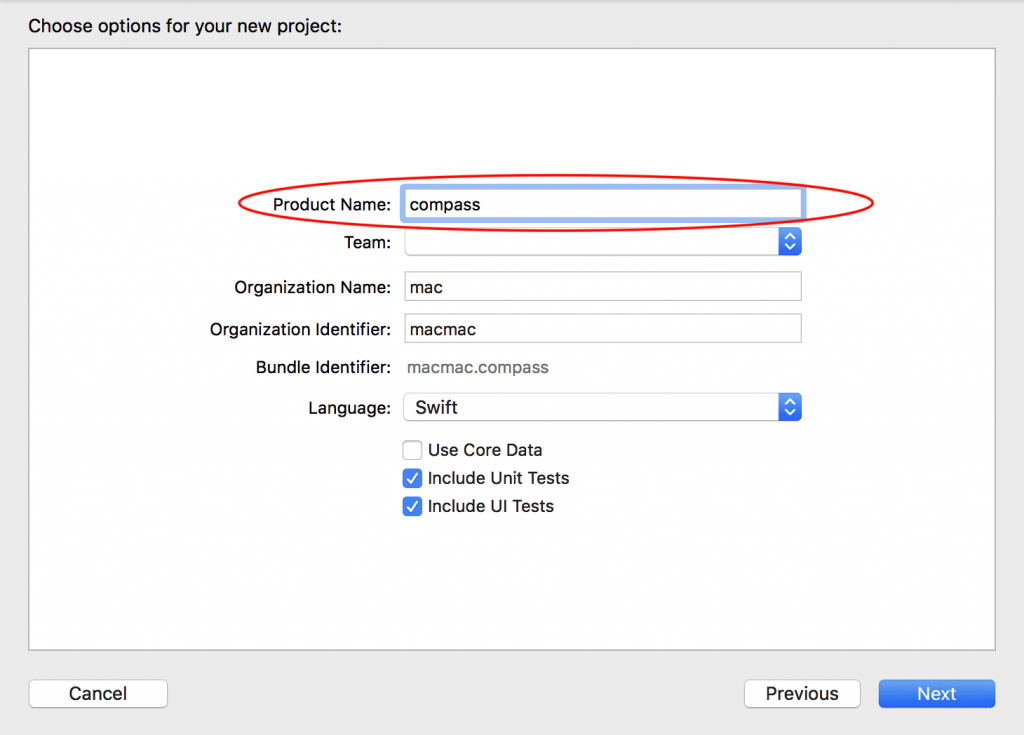
Step1. 先建立一個新專案,名稱為「compass」
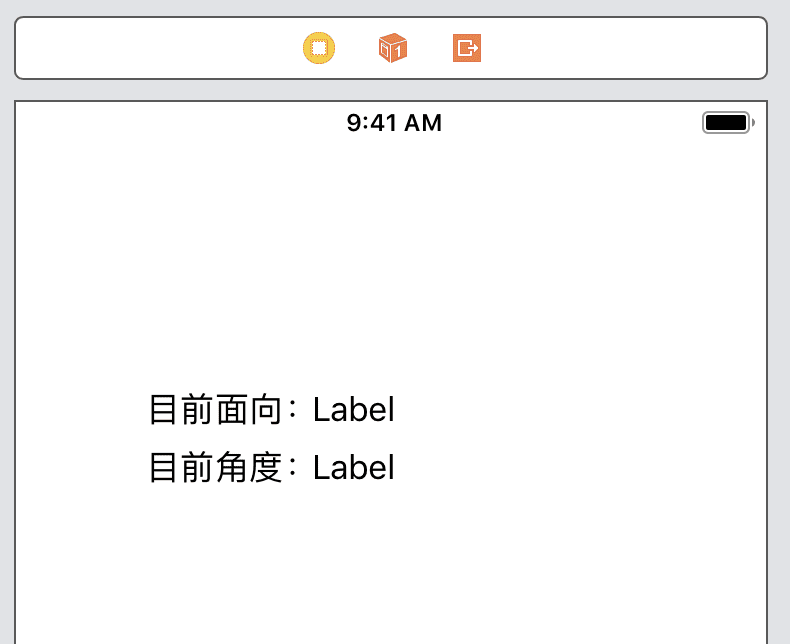
Step2. 如圖建立出四個Label元件
Step3. 導入CoreLocation框架
import CoreLocation //導入CoreLocation框架
Step4. 開啟「輔助設計模式」,class加入CLLocationManagerDelegate方法
class ViewController: UIViewController, CLLocationManagerDelegate
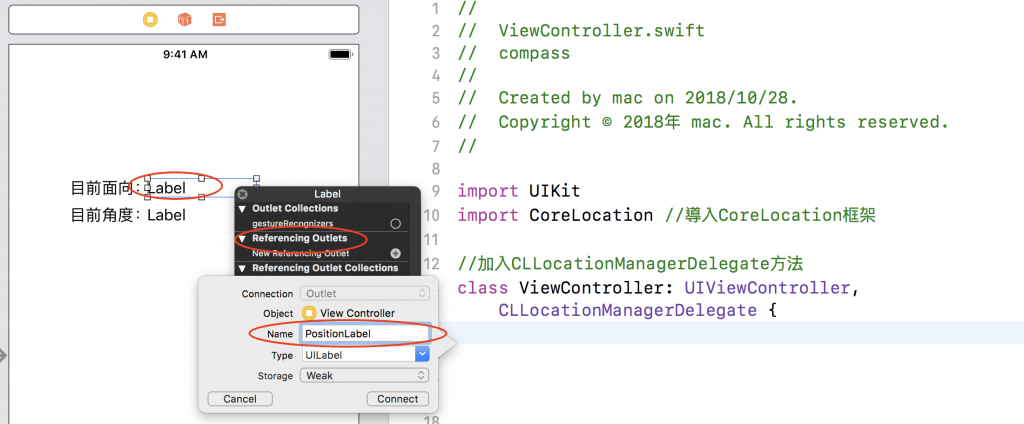
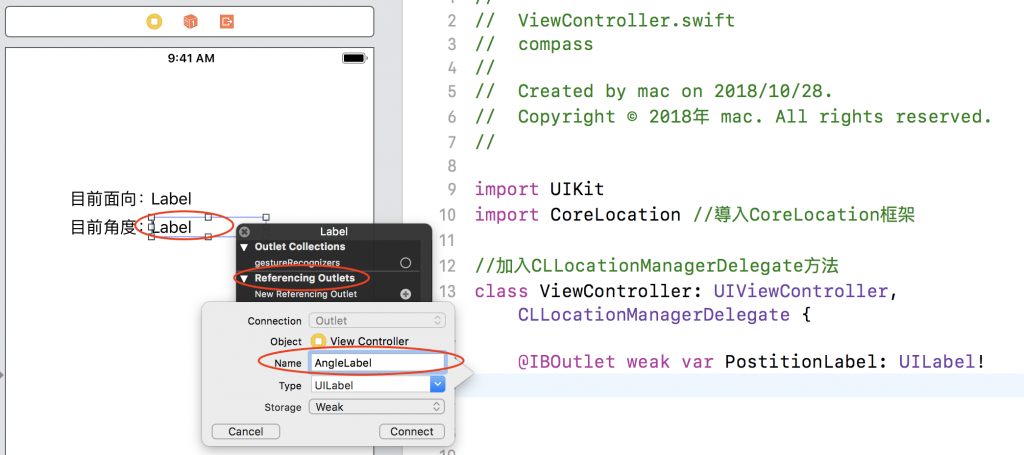
Step5. 將兩個Label元件做連結,面向數值的Label取名為「PositionLabel」,角度數值的Label取名為「AngleLabel」

Step6. 建立常數 locationManager
//建立常數 locationManager
let locationManager = CLLocationManager()
Step7. viewDidLoad的部分,配置 locationManager
//配置 locationManager
locationManager.delegate = self
locationManager.startUpdatingHeading() //取得當前設備的方向
Step8. 加入執行方法的Function
func locationManager(_ manager: CLLocationManager, didUpdateHeading newHeading: CLHeading) {
//判斷magneticHeading的精準度
if newHeading.headingAccuracy < 0 {
AngleLabel.text = "請進行校正"
PositionLabel.text = "請進行校正"
} else {
//取得角度值(正北0、正東90、正南180、正西270)
let angleValue:Double = newHeading.magneticHeading
AngleLabel.text = String(format: "%.5f", angleValue)
var positionValue:String = "" //方位值
if(angleValue >= 0 && angleValue < 90){
positionValue = "北"
}else if(angleValue >= 90 && angleValue < 180){
positionValue = "東"
}else if(angleValue >= 180 && angleValue < 270){
positionValue = "南"
}else if(angleValue >= 270 && angleValue < 360){
positionValue = "西"
}
PositionLabel.text = positionValue
}
}
Step9. 編譯執行到手機上做測試,Finish
完整程式碼:
import UIKit
import CoreLocation //導入CoreLocation框架
//加入CLLocationManagerDelegate方法
class ViewController: UIViewController, CLLocationManagerDelegate {
@IBOutlet weak var PositionLabel: UILabel!
@IBOutlet weak var AngleLabel: UILabel!
//建立常數 locationManager
let locationManager = CLLocationManager()
override func viewDidLoad() {
super.viewDidLoad()
//配置 locationManager
locationManager.delegate = self
locationManager.startUpdatingHeading() //取得當前設備的方向
}
func locationManager(_ manager: CLLocationManager, didUpdateHeading newHeading: CLHeading) {
//判斷magneticHeading的精準度
if newHeading.headingAccuracy < 0 {
AngleLabel.text = "請進行校正"
PositionLabel.text = "請進行校正"
} else {
//取得角度值(正北0、正東90、正南180、正西270)
let angleValue:Double = newHeading.magneticHeading
AngleLabel.text = String(format: "%.5f", angleValue)
var positionValue:String = "" //方位值
if(angleValue >= 0 && angleValue < 90){
positionValue = "北"
}else if(angleValue >= 90 && angleValue < 180){
positionValue = "東"
}else if(angleValue >= 180 && angleValue < 270){
positionValue = "南"
}else if(angleValue >= 270 && angleValue < 360){
positionValue = "西"
}
PositionLabel.text = positionValue
}
}
}
