
day19帶大家熟悉基本的前台與後台溝通調試。
程式碼放在github , day20/websocket_TestPage.html

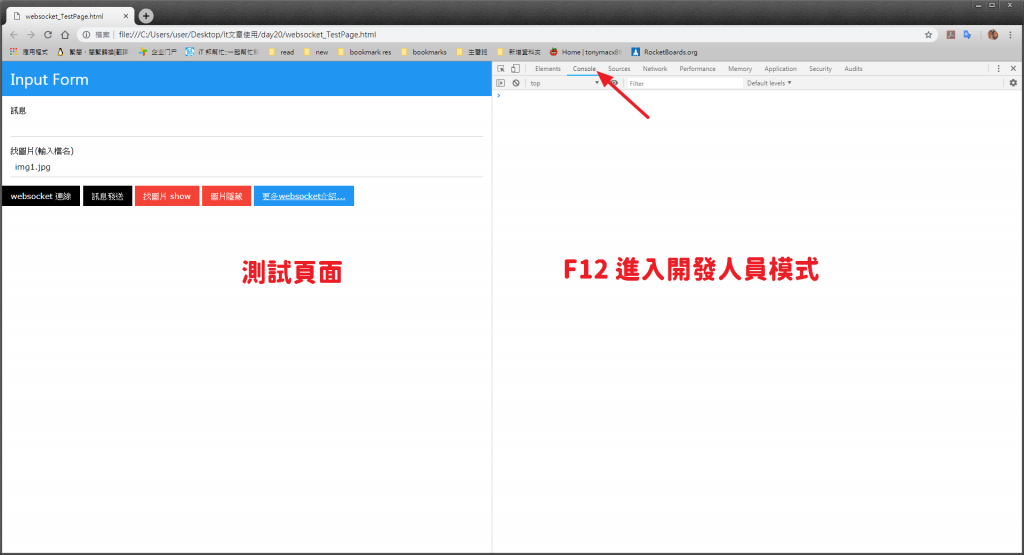
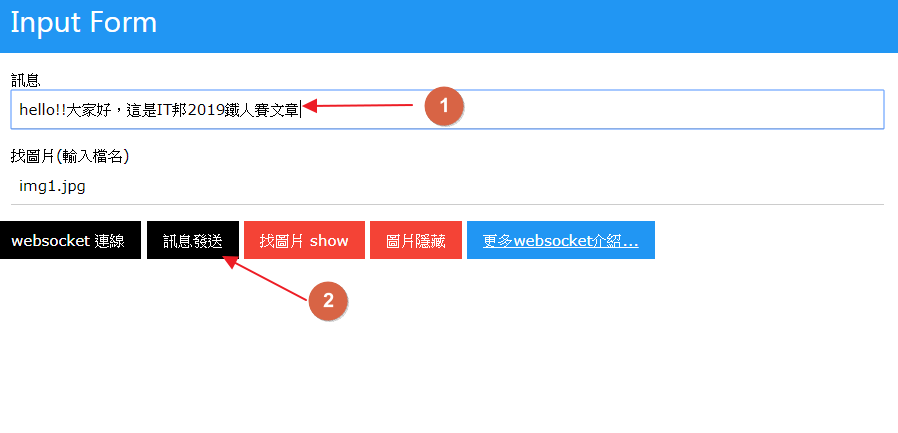
上圖是黑修斯撰寫的簡單測試頁,怎麼撰寫,留到後面教大家,這邊先大家熟悉一下使用。

按鈕:websocket連線
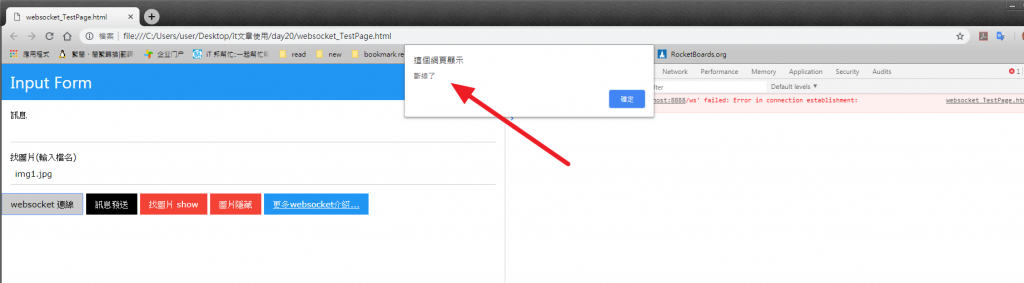
按下 websocket連線 出現上圖,代表沒有開啟python tornado server,先開啟day19檔案中的day19_ex2.py檔案,即可。


開啟server後,再按下 websocket連線,就會連線成功,並出現如上兩圖的通知。
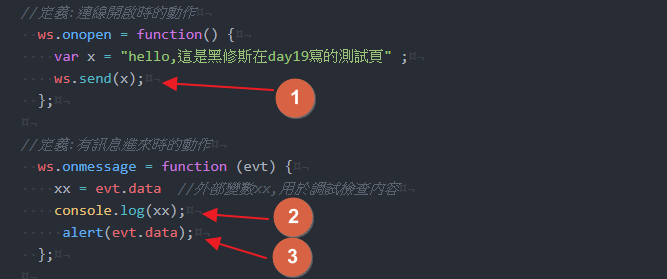
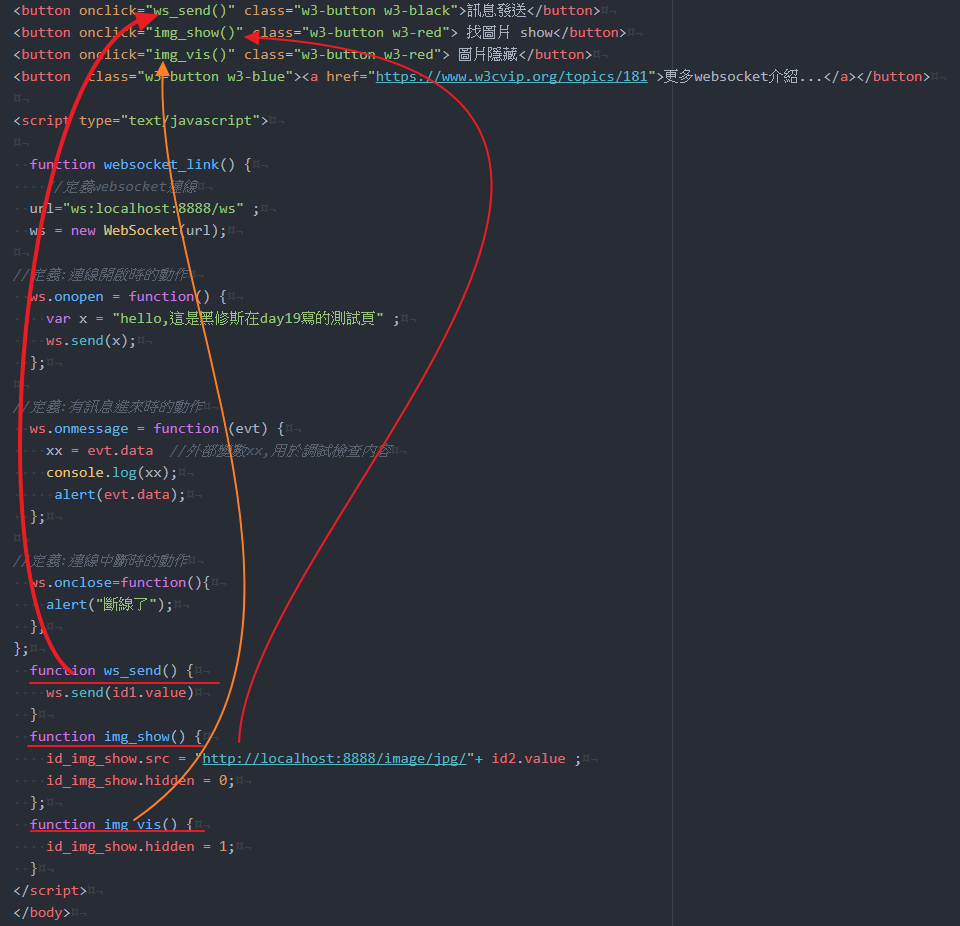
按鈕:websocket連線:程式碼說明:

按鈕:訊息發送

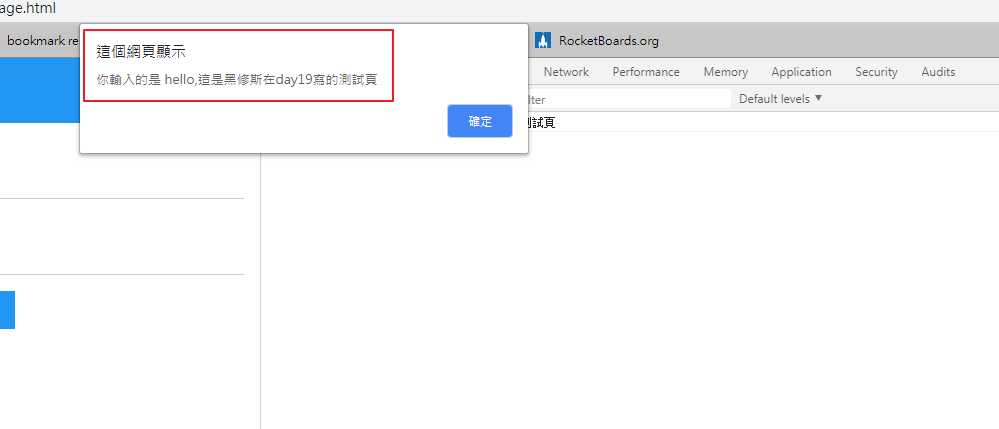
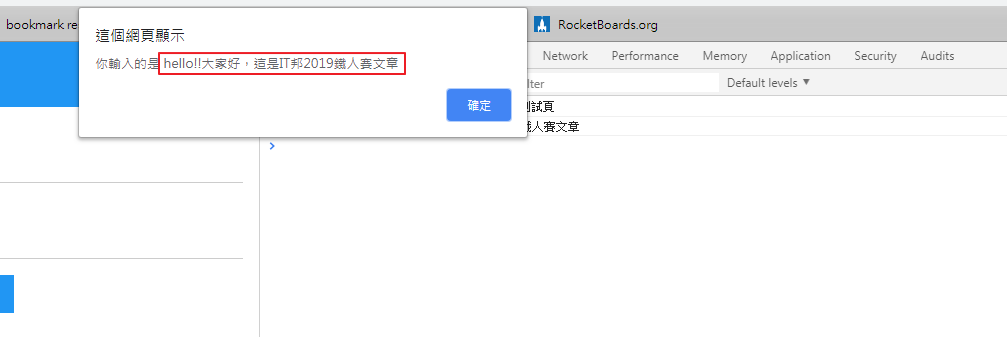
網頁會跳出如下圖視窗:

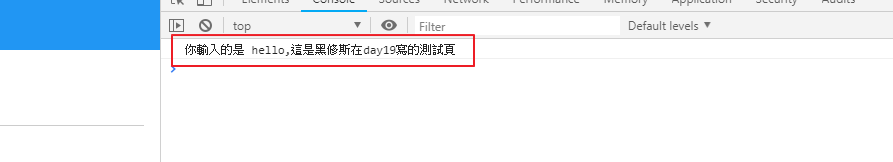
console視窗也會出現如下圖訊息:

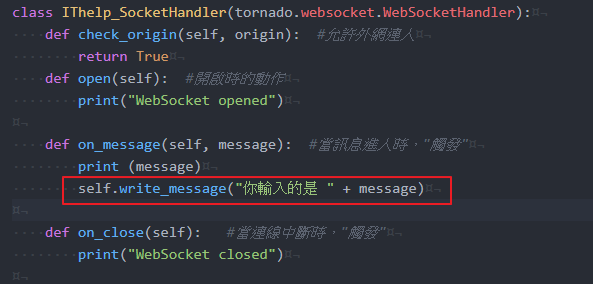
這些回應就同 按鈕:websocket連線:程式碼說明 的一樣,只是多出了 你輸入的是,是透過後台(day19_ex2.py)加入的,如下圖程式碼:

按鈕:訊息發送:程式碼解說
非常容易,只是單純的發送

按鈕:找圖片 show
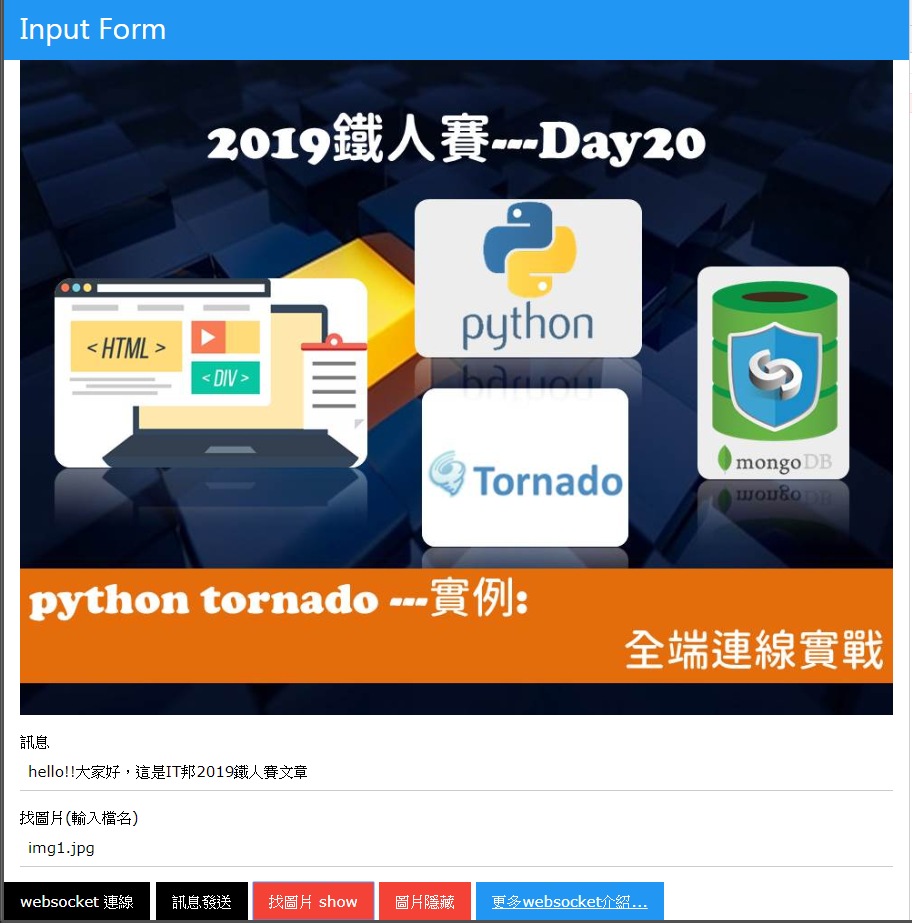
依序下圖輸入,並按下按鈕(一開始預設是 img1.jpg):

如果資料夾中沒有該圖檔,會出現如下顯示:

如果成功,會出現讀者設定的圖片,這篇我設定的是今天的首圖:

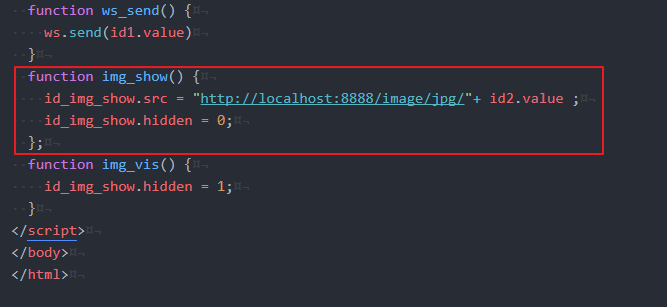
按鈕:找圖片 show:程式碼解說

按鈕:圖片隱藏
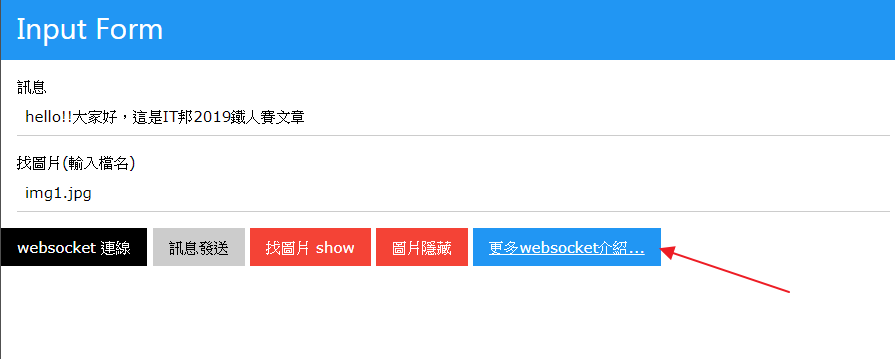
按下 按鈕:圖片隱藏,就會將圖片隱藏了:

按鈕:圖片隱藏:程式碼解說
同 按鈕:找圖片 show:程式碼解說,只是將將原本圖片隱藏屬性設為1(true),圖片就隱藏了。

按鈕:更多websocket介紹...
按下 按鈕:更多websocket介紹...:

會直接連接到day19文章中閱讀補充的 Websocket簡介 網頁。

按鈕:更多websocket介紹... :程式碼解說
按鈕:更多websocket介紹... 沒有多定義功能函式,只是單純的在button屬性中加入超連結屬性。


上圖只有標示出後三個按鈕的關係。
而目前測試頁的按鈕與功能關係,如下表
| 按鈕(button) | websocket 連線 | 訊息發送 | 找圖片 show | 圖片隱藏 | 更多websocket介紹... |
|---|---|---|---|---|---|
| 功能(function) | function websocket_link() | function ws_send() | function img_show() | function img_vis() | 無功能綁定 |
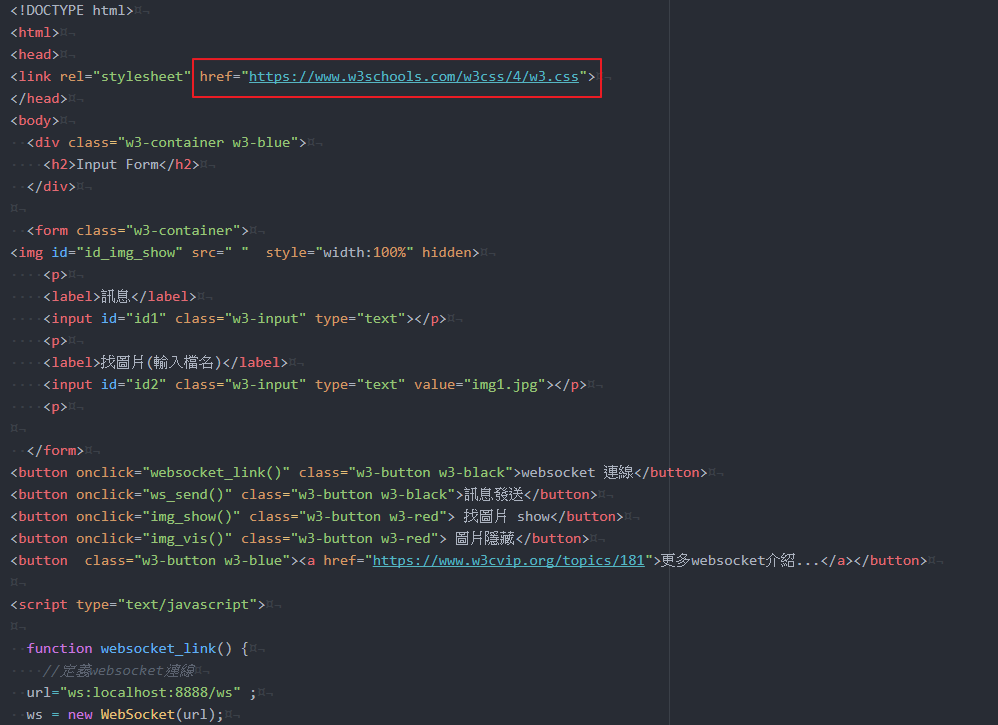
因為黑修斯寫的測試頁,使用了網路連結,如下圖所示:

點擊連結,下載檔案到資料夾中,設定相對路徑即可。我們在day5有講過,這邊簡單說明,請看下列程式碼:
<link rel="stylesheet" href="你的資料夾路徑/w3.css">
明天會接續今天的內容,繼續說明全端連線實戰,如何與mongoDB連線。
