
修復測試頁的bug,先前測試頁有個bug,在w3.css的'<form'>'</form'>有個生命週期,若是把'<button'>放置其中,就會造成bug,我在後面將測試頁修改完成,另會在下文中概述修改過程。
今天的重點火力都放在前端對後端的通訊。
day26針對json格式在全端架構中的流通說明與如何送/解封包。
day24測試頁的修復概述da25小作業實作:查找資料庫的user_id 與 資料
程式碼放在 github
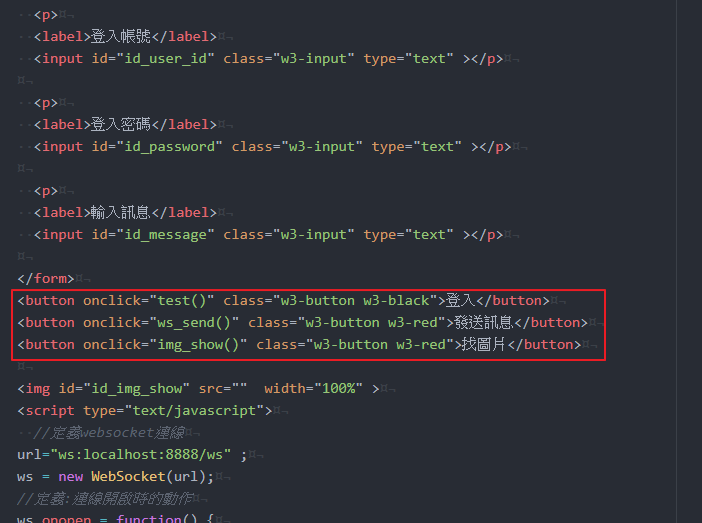
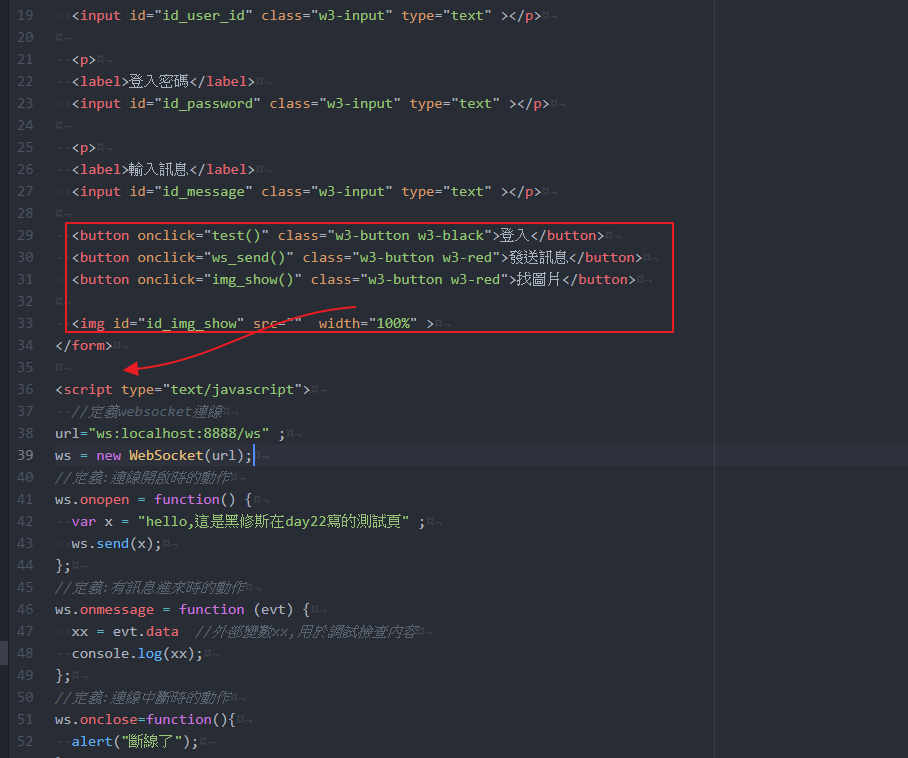
day24測試頁的修復概述下圖為day24測試頁的程式碼,需要將程式碼移至標籤form底下。

移置完成,bug修復完成。

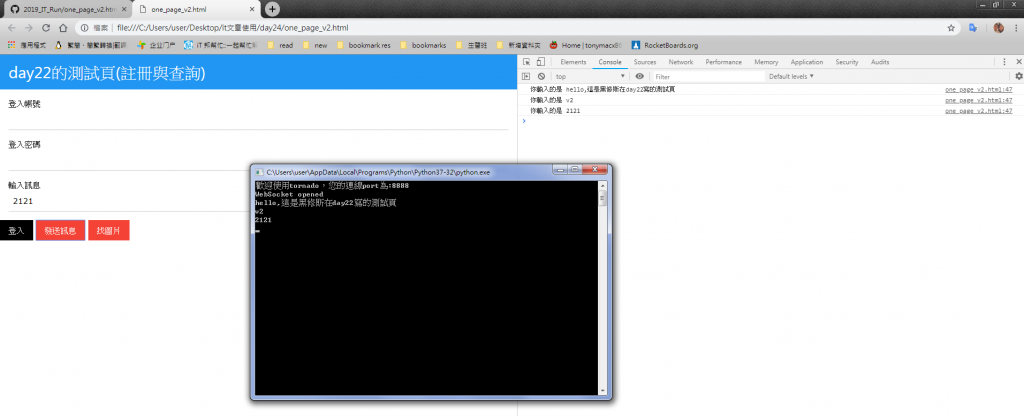
在重新開啟test_server.py與網頁做測試,可以看到功能正常。

另外在github資料夾中,有放置一個套用w3.css的one_page_v3.html檔案,與無套用的test_page.html檔案供測試與參考。
da25 小作業實作:查找資料庫的user_id 與 資料程式碼放在 github day26
**檔案說明: **
在day26_server_final.py中,加入 try...except的例外處理,避免封包格式錯誤,導致python運行失敗。

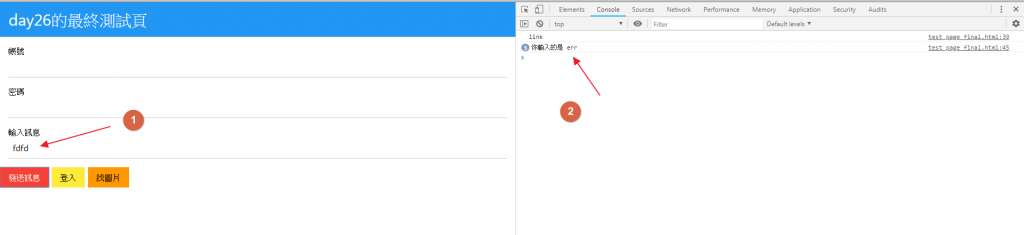
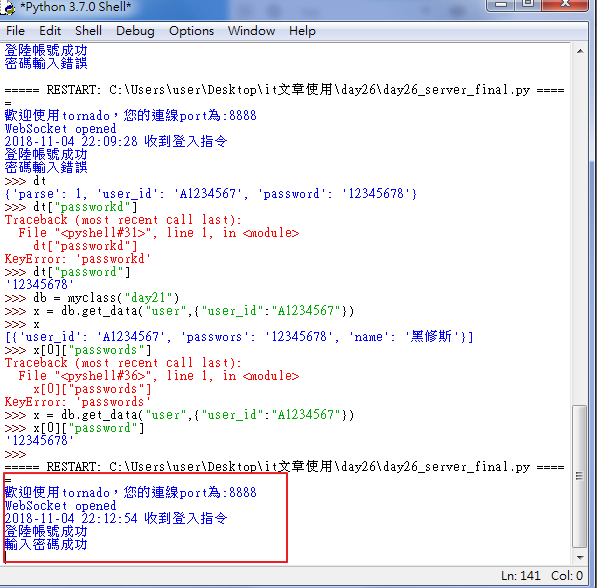
若是在測試頁輸入錯誤,會得到如下圖回復:

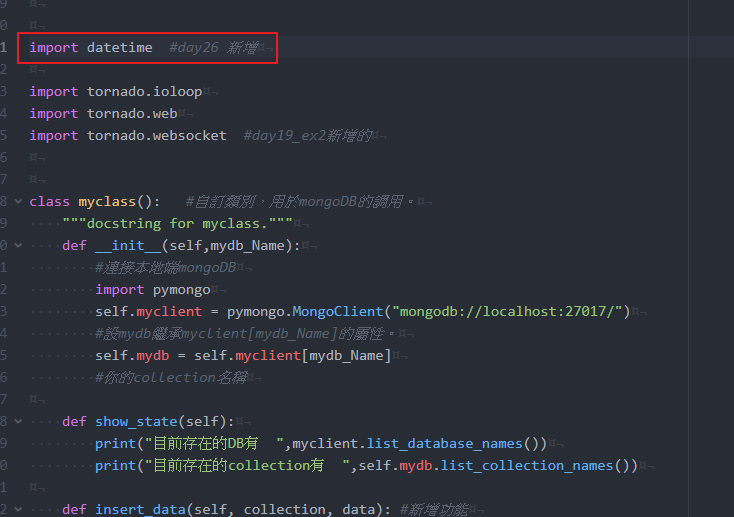
加入時間模組datetime

在on_message中,加入簡單的指令分析,其實也就是流程控制:

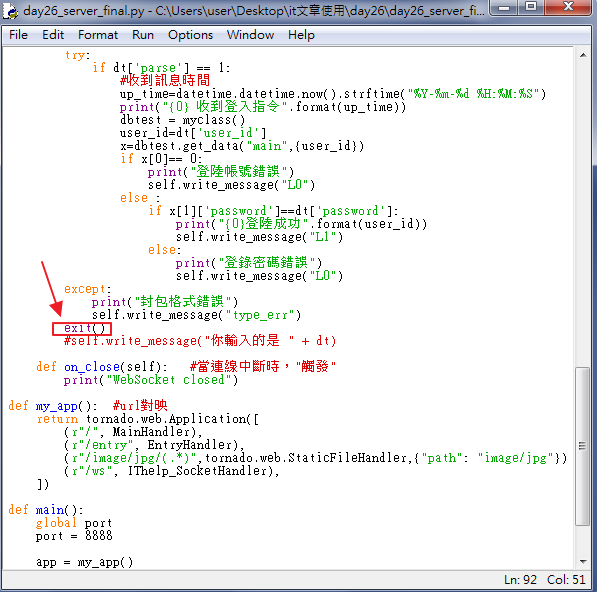
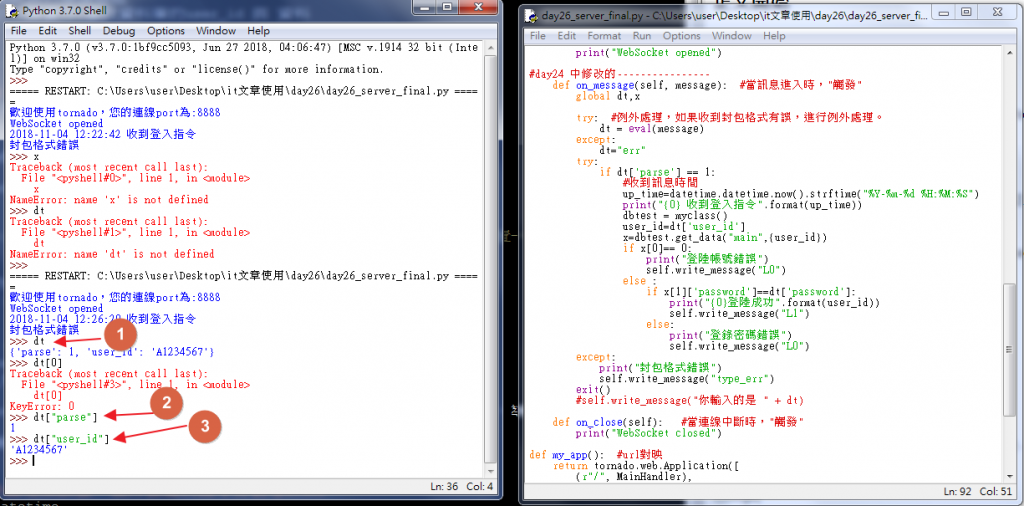
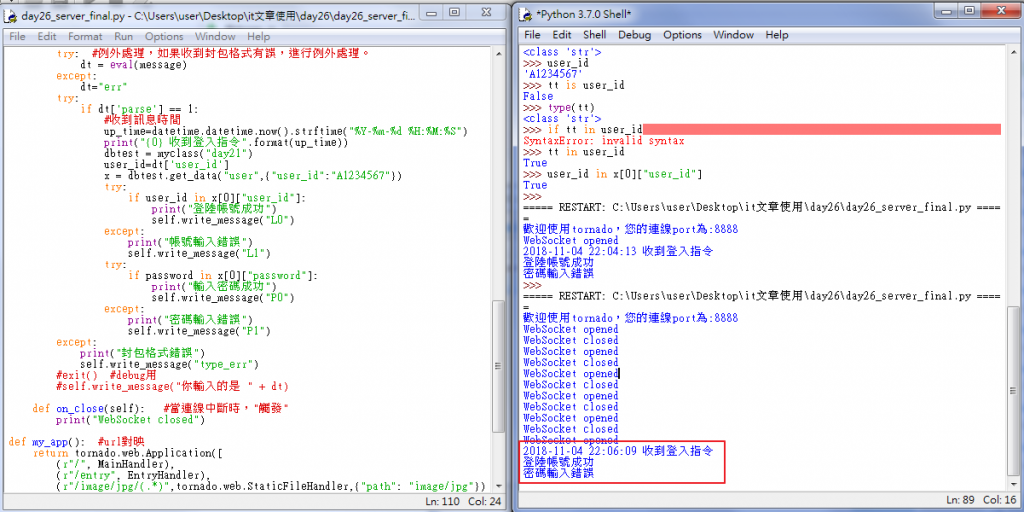
中途跳出調試,使用exit(),可以查看變數,如下圖:


這個方法非常重要,所以說三次!!
這個方法非常重要,所以說三次!!
這個方法非常重要,所以說三次!!
這是可以幫助各位讀者程式更上一層樓的地方,自己寫code沒什麼,改別人的code才是功夫,很多細節都藏在變數中,在資料交互的過程中,最常遇到的就是資料不符格式等...這時候需要個別流程檢查,就可以使用這樣的方式測試。
如下圖,黑修斯通常在流程關卡或是複雜的程式中,都會使用這個方法,可以叫用變數出來使用,或是直接在IDLE中處理程式碼,確認完成,再改到右邊的程式中。

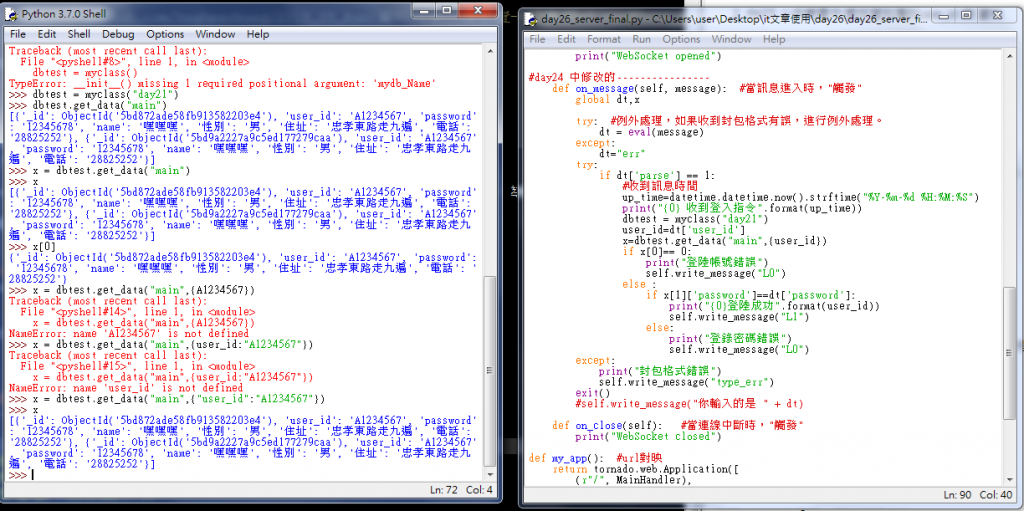
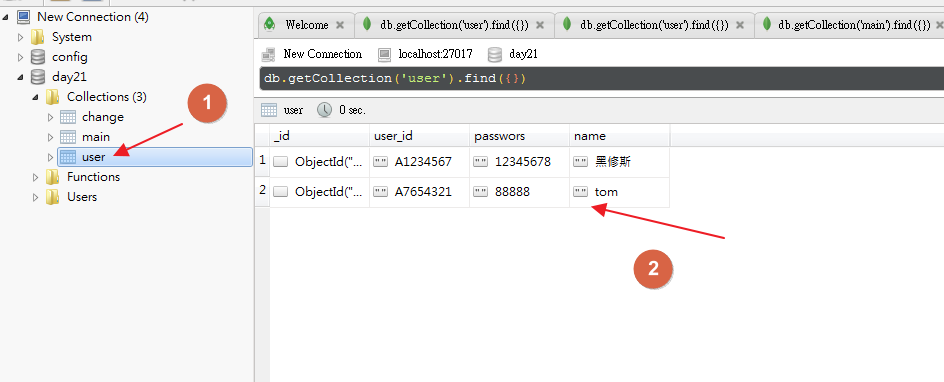
在user檔中,新增兩筆資料。

在on_message修改下列程式碼:
#day26 中修改的----------------
def on_message(self, message): #當訊息進入時,"觸發"
global dt,x
try: #例外處理,如果收到封包格式有誤,進行例外處理。
dt = eval(message)
except:
dt="err"
try:
if dt['parse'] == 1:
#收到訊息時間
up_time=datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
print("{0} 收到登入指令".format(up_time))
dbtest = myclass("day21")
user_id=dt['user_id']
password = dt ['password']
x = dbtest.get_data("user",{"user_id":"A1234567"})
try:
if user_id in x[0]["user_id"]:
print("登陸帳號成功")
self.write_message("L0")
except:
print("帳號輸入錯誤")
self.write_message("L1")
try:
if password in x[0]["password"]:
print("輸入密碼成功")
self.write_message("P0")
except:
print("密碼輸入錯誤")
self.write_message("P1")
except:
print("封包格式錯誤")
self.write_message("type_err")
#exit() #debug用
#self.write_message("你輸入的是 " + dt)
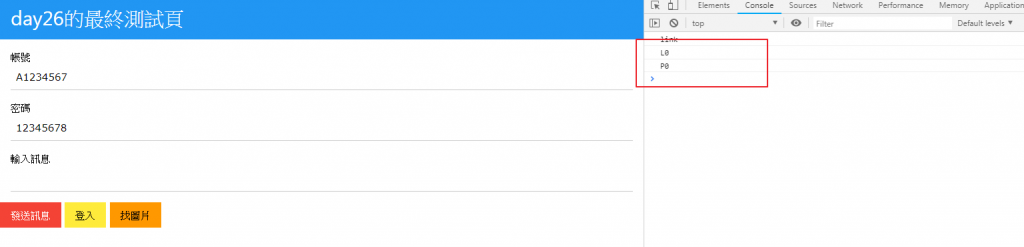
並在測試頁輸入測試帳號與密碼,如同我們在mongoDB中的user檔新增的帳密,輸入成功如下圖:


若是輸入失敗,則如下圖:


請大家多多比較一下程式碼,並用自己的方法實作出來,印象會更加深刻,碼農就是透過一行一行的程式碼,如種植一樣,壯大自己的程式技巧。
大致上的全端連線實戰,告一段落,後面要介紹onsen UI 的使用與bootstrap的使用,最終day30會貼上資源整理與黑修斯的完賽廢話,下台一鞠躬。
